L’esthétique numérique
Dans le paysage médiatique actuel, le caractère de livre ne constitue plus la référence depuis longtemps. Alors qu’Internet propage l’illusion du « village global », on assiste justement à la désintégration, aussi bien culturelle qu’ethnique, de grands groupes cibles nationaux et supranationaux. Des groupes sociaux, plus petits, souvent répartis au hasard sur le globe, s’affirment par un univers de pensée, un profil professionnel, des normes, un jargon, une mode, un design et des codes de communication visuelle qui leur sont propres.
Retour en haut de page
L’influence du punk et des graffitis
Dans les années 1970, dites les années punk, les jeunes commencèrent à développer leur propre code de communication. Dans le monde excitant et teinté d’illégalité des messages bombés sur les murs, se développe une écriture visuelle fortement codée, un langage quasi secret, dont les formes, les graffitis, constituent une source d’inspiration aussi bien dans les arts libéraux – avec Keith Haring comme figure de proue – que dans le graphisme sous la forme d’un nouvel idiome. Si les concepteurs graphiques se méfient de cette liberté de couleurs, de caractères et d’images, ils se mettent toutefois très vite à dessiner, expérimentant avec l’élasticité du caractère en tant que forme et représentation de sa signification.
Retour en haut de page

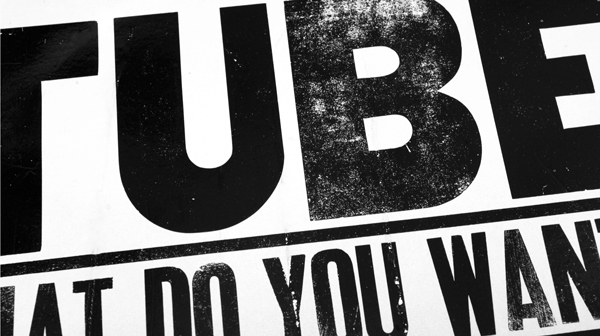
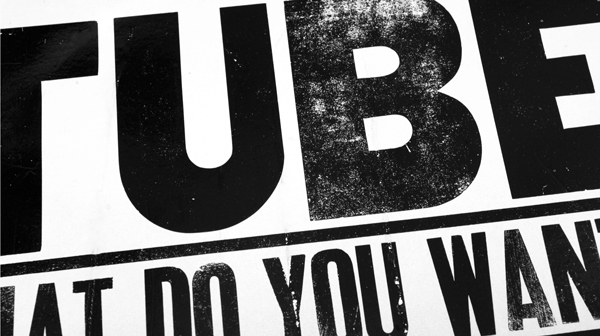
Typographie sur un album du groupe punk The Tubes. Il est clair que les lettres ont été mutilées délibérément. Les caractères nous semblent être traditionnels. Photo : Joep Pohlen.
Le magazine en tant que catalyseur
Dans certains magazines s’adressant surtout à un public jeune, dans la mise en forme utilisée par les nouvelles maisons de disques et chez les chaînes de télévision progressistes, une nouvelle génération de créateurs expérimente de façon empirique avec les idées ainsi que les techniques et étudie les multiples possibilités d’expression autonome offertes par l’œil de la lettre. Dès le début des années 1980, le concepteur graphique Neville Brody s’inspira du mouvement punk et du dadaïsme pour réaliser le magazine anglais The Face. Il partageait les opinions de créateurs comme Wolfgang Weingart de Bâle, dont la réaction à l’encontre de l’hégémonie du style international « suisse » était appelée typographie new wave. Selon celle-ci, lisible ne rime pas avec « facile à lire ».
Retour en haut de page

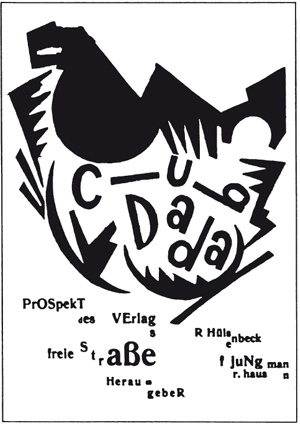
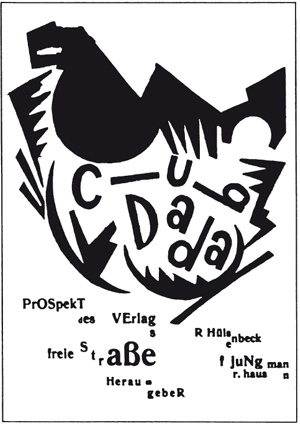
De nouvelles formes, d’anciennes sources. Ci-dessus, une couverture de la revue Club DaDa de 1918. Cette revue inspira des créateurs comme Neville Brody et Art Chantry.
L’industrie du caractère peine
Loin des créateurs souvent jeunes et « impétueux » qui tentent de percer avec leurs créations, il y a l’industrie du caractère. Celle-ci traîne derrière elle le fardeau de centaines d’années de tradition et de lourdes machines à composer. Alors que dans les années soixante-dix du siècle passé, les photocomposeuses supplantaient lentement mais sûrement le plomb, les créateurs Herb Lubalin et Aaron Burns fondèrent International Typeface Corporation (ITC). La nouveauté résidait dans le fait qu’ITC créait ou faisait créer des caractères qui ne tenaient pas compte des limites techniques imposées par les machines à composer, le principe de base étant la création.
Retour en haut de page

L’Avant Garde Gothic fut l’un des premiers caractères commercialisé par ITC. Il a été nommé d’après le magazine Avant Garde dont Herb Lubalin était le directeur artistique. L’espacement de l’Avant Garde était réduit à l’extrême. Ce caractère était en outre doté de ligatures particulières (voir ci-dessus). Celles-ci n’ont pas été reprises dans la version PostScript, mais en 2005, elles furent incorporées à la version OpenType d’ITC.
La première fonderie numérique
Vers 1980, le créateur de caractères Matthew Carter et le directeur de département de Linotype, Mike Parker, décidèrent de fonder leur propre entreprise qui devait se concentrer sur la création et la distribution de caractères. Ils l’appelèrent Bitstream. Ils furent soutenus par de jeunes producteurs comme Scitex, qui avait développé un matériel de composition numérique puissant, mais n’avait pas eu le temps de créer ses propres caractères. Bitstream sauta sur l’occasion et se mit à développer sa propre collection.
Retour en haut de page
La production normale de caractères
Cette période semble avoir été dominée par la technologie, ce qui est vrai dans une certaine mesure. Les nouvelles techniques photographiques et numériques entraînèrent bien des adaptations. Entre-temps, des innovations de type esthétique se produisirent aussi dans le processus typographique primaire. En 1975, Matthew Carter crée le Bell Centennial pour le compte d’AT&T aux États-Unis. Ce caractère est doté de ce que l'on appelle des pièges à encre évitant aux lettres de se boucher lors de l’impression sur le papier fin et absorbant des annuaires téléphoniques.
Retour en haut de page

Le Bell Centennial de Matthew Carter avec ses pièges à encre typiques.
Emigre
Rudy Vanderlans, un créateur néerlandais, acheva ses études en 1980 et commença à travailler pour les studios Vorm Vijf et Tel Design à La Haye. Il était quelque peu frustré du peu de créativité que comportait son travail. Dans les grands studios, le travail consistait en effet souvent à l’élaboration d’identités graphiques dont la réalisation même prenait plus de temps que la partie créative. Il décida de parcourir les États-Unis et s’inscrivit à l’université de Berkeley, en Californie, à sa grande surprise, où il fut immédiatement admis. C’est là qu’il rencontra Zuzana Licko avec qui il se maria en 1983. Vanderlans fonda le magazine Emigre avec d’autres Néerlandais installés sur la côte Ouest. La mise en pages du premier numéro fut entièrement réalisée à l’aide d’une typographie de machine à écrire et de photos copiées. Passionnée d’informatique, Licko se mit très vite à la programmation. En 1984, après avoir suivi un cours d’initiation, Vanderlans et Licko firent l’acquisition de leur premier Mac, doté d’une mémoire de 128 K. À l’aide du logiciel de domaine public FontEditor, Licko commença à élaborer des caractères de basse résolution. Ses premières créations furent l’Emperor, l’Emigre et l’Oakland, des caractères conçus pour l’imprimante matricielle. Dans le numéro 2 d’Emigre, sorti en 1985, l’Emigre et l’Oakland furent utilisés pour la première fois dans une partie du texte. Emigre se distingue par le fait que l’épanouissement de Zuzana Licko, en tant que créatrice de caractères, découlait de la technologie et qu’il était lié à l’apparition de l’ordinateur en tant que remplaçant du matériel de composition traditionnel. Les critiques touchant à la lisibilité, virulentes au début, s’estompèrent avec le temps.
Retour en haut de page

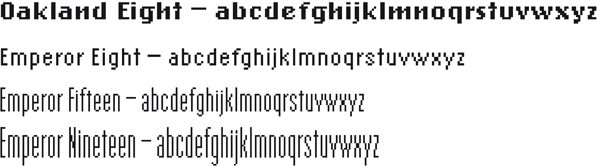
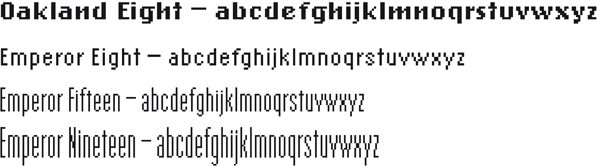
L’Oakland et l’Emperor de Zuzana Licko. Les numéros Eight, Fifteen et Nineteen renvoient à la hauteur des capitales en pixels.
FontShop
Bien que Neville Brody affirme dans son premier livre The Graphic Language of Neville Brody de 1988 ne pas avoir besoin de l’ordinateur, un moyen qu’il juge trop facile, il fonde avec Erik et Joan Spiekermann la fonderie FontShop en 1990. Le fait que de nombreuses fonderies aient été créées vers 1990 n’a pas empêché FontShop, tout comme Emigre d’ailleurs, de constituer au cours des années, de façon conséquente, une solide collection qui compte désormais plusieurs milliers de caractères. De 1991 à 2000, Neville Brody sortit avec Jon Wozencroft la série Fuse chez FontShop. Pour chaque édition, ils demandaient à quatre créateurs d’envoyer un caractère de type expérimental, souvent conçu spécialement pour Fuse. L’édition, présentée dans une boîte en carton, se composait d’une disquette sur laquelle figuraient les caractères en format PostScript et de quatre posters, un par créateur. Plus tard, certains caractères furent développés et incorporés à la collection FontFont de FontShop. Des dizaines de créateurs (de caractères) célèbres ont pris part à cet exercice.
Retour en haut de page

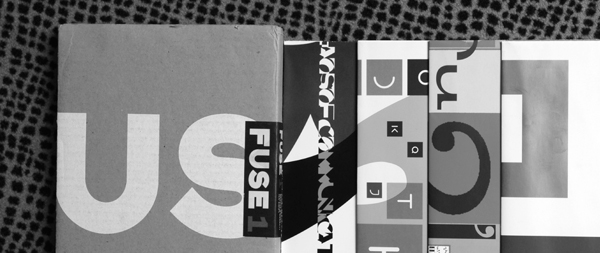
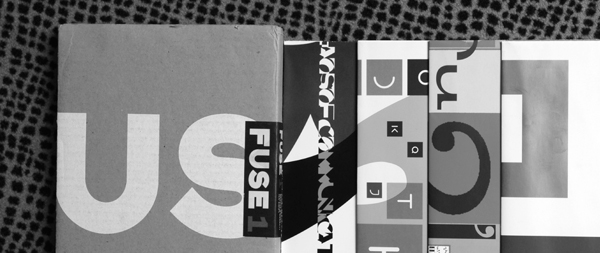
Fuse 1, été 1991. Dans la boîte se trouvent quatre posters pliés, un par créateur de caractères. De gauche à droite : Le F State de Neville Brody, le F Stealth de Malcolm Garrett, le F Can You ...? de Phil Baines et le F Maze de Ian Swift. Photo : Joep Pohlen.
Linotype
Cette fonderie, forte d’une grande tradition dans le domaine de la création de caractères, faillit bien rater le coche au début de la numérisation. Alors que Linotype n’avait jamais accordé de licences à Bitstream, elle accepta la demande de licence d’Adobe au milieu des années quatre-vingt, si bien que l’entreprise URW de Hambourg commença la numérisation de ses créations célèbres comme l’Helvetica, l’Univers, l’Optima et le Frutiger. En 1990, Linotype fusionna avec l’entreprise Dr. Ing. Rudolf Hell GmbH, un pionnier de la composition numérique. La collection de caractères de Hell, composée presque exclusivement de nouvelles créations provenant du Néerlandais Gerard Unger et de l’Allemand Hermann Zapf, sera absorbée en 1997 par l’entreprise Heidelberg Druckmaschinen AG. Cette dernière donna le nom de Linotype Library à la bibliothèque de caractères, nom qui sera écourté à Linotype en 2005. De nos jours, Linotype fait partie de Monotype Imaging.
Retour en haut de page

Deux caractères calligraphiques extraits de la collection de Linotype. Le Wilhelm Klingspor Gotisch a été créé en 1925 par Rudolf Koch. Le Zapfino de Hermann Zapf date de 1998. Il s’agit donc d’un véritable caractère numérique qui n’est jamais paru en plomb. Ses fins chevauchements et ses jambages débordants ne le permettraient du reste pas.
En 1996, Linotype débuta à son tour un ambitieux projet, dont la direction fut confiée à Olaf Leu : le développement d’un caractère destiné spécifiquement aux rapports annuels. Olaf Leu et son équipe aboutirent à la conclusion que le caractère devrait comprendre quatre fontes et quatre styles. Après avoir examiné minutieusement les caractères existants, formulé les avantages et les inconvénients, ils élaborèrent les quatre styles du Compatil : le Compatil Exquisit (humaniste), le Compatil Fact (caractère bâton), le Compatil Letter (mécane) et le Compatil Text (plus réale que didone). Au total, le Compatil se compose de seize fontes avec des petites capitales et des jeux de lettres destinés à l’Europe centrale. Grâce à leur largeur identique, les quatre types de caractères sont interchangeables, ce qui constitue un fait unique.
Retour en haut de page

Les exemples ci-dessus démontrent à quel point le Compatil a été élaboré systématiquement et de quelle façon conséquente on a travaillé au même crénage des quatre styles sans que l’ensemble paraisse forcé ou déséquilibré.
Berthold
La situation est tout autre pour Berthold qui n’a pas su reprendre le rôle de premier plan qu’elle occupait dans le passé, en dépit du fait que le créateur Günter Gerhard Lange, alors fort âgé, soit revenu temporairement dans l’entreprise en 2000 en tant que conseiller artistique. Günter Gerhard Lange créa pour Berthold des caractères comme le Concorde, l’AG Book, l’Arena et l’Imago. Il réinterpréta en outre de nombreux caractères comme le Baskerville, le Bodoni, l’Akzidenz Grotesk et le Garamond. Il est intéressant de mentionner le fait que dans le système Berthold, la force de corps est mesurable puisque basée sur la hauteur de capitale qui est indiquée en millimètres.
Retour en haut de page

Le a bas de casse du Formata. À droite, quelques créations de Berthold et au-dessous, une série de caractères de Berthold d’une force de corps de 18 mm. Plus bas encore, une série de caractères d’autres distributeurs affichant chacun une hauteur de capitale déviante avec une force de corps de 54 points.
Monotype
Monotype était l’un des fournisseurs de machines à composer et de caractères qui faisaient autorité dans son domaine. Tout comme Linotype et Berthold, les affaires de Monotype se dégradèrent lorsque le Mac rendit leur matériel superflu. En 1998, Agfa (qui a récupéré l’ancienne bibliothèque de Compugraphic) achète Monotype et réunit les deux collections de caractères sous le nom d’Agfa Monotype. En 2000, Agfa Monotype reprend la collection d’International Typeface Corporation (ITC), qui avait auparavant repris la bibliothèque de Letraset. Suite à un nouveau propriétaire, Agfa Monotype prend le nom de Monotype Imaging. Monotype a entre-temps aussi repris Linotype.
Retour en haut de page

L’ITC Legacy est une création de Ronald Arnholm qui date de 1992, comportant un Serif et un Sans. C’est le Serif Bold qui est reproduit ici.
Adobe Type Library
Cette collection vit le jour en 1984 dans le but de promouvoir les logiciels d’Adobe ainsi que l’intégralité de la production assistée par ordinateur (PAO). Adobe a eu le mérite de prendre immédiatement très au sérieux la qualité de la typographie appliquée dans ses logiciels. La collection de l’Adobe Type Library est purement numérique et ne s’embarrasse d’aucun caractère du passé. Afin de pouvoir débuter rapidement, Adobe acheta des licences de best-sellers auprès d’autres fournisseurs. Adobe se fit toujours un devoir de respecter les droits et de se procurer des licences comme il se doit.
Retour en haut de page

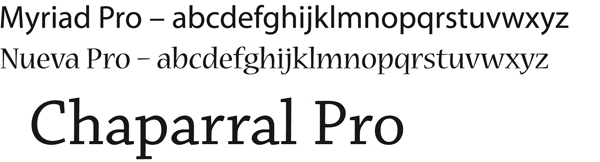
Le Myriad (1992), le Nueva (1994) et le Chaparral (1997) créés par Carol Twombly, les trois en version OpenType.
Créateurs de caractères dynamiques
Quand on peut réaliser quelque chose soi-même, pourquoi ne pas le faire ? Toujours plus de créateurs de caractères décidèrent de promouvoir et de vendre leurs produits eux-mêmes sur Internet. Le processus ne commence-t-il pas chez le créateur ? Ceci ne veut pas dire que les petits producteurs de caractères sont moins capables ou que leurs produits sont de moins bonne qualité. Après avoir sorti son FF Angie chez FontShop, Jean François Porchez lança sa propre fonderie. Lucas de Groot distribua le populaire FF Thesis par l’intermédiaire de son entreprise LucasFonts, tandis que David Quay fonda The Foundry après avoir réalisé plusieurs caractères chez Letraset et créé le Quay Sans pour ITC. L’entreprise américaine Font Bureau, fondée en 1989 par David Berlow et Roger Black, a aussi débuté de cette façon. Celle-ci crée avant tout des caractères (de labeur) personnalisés pour des publications comme le New York Times et Newsweek. Tobias-Frere Jones créa le populaire Interstate chez FontBureau avant de fonder un studio avec Jonathan Hoefler. En 1991, Matthew Carter quitta Bitstream, dont il était le cofondateur, et créa le studio Carter & Cone avec Cherie Cone.
L’Allemagne compte quelques studios qui ne s’occupent pas en première ins-tance de création mais fonctionnent comme intermédiaire entre le producteur et l’utilisateur. Elsner + Flake, fondée en 1986, est le studio de Veronika Elsner et de Günther Flake de Hambourg. Ceux-ci ont numérisé et complété, avec le signe euro ainsi que des jeux de signes utilisés en Europe centrale, les caractères de fonderies de premier plan comme ITC. Des caractères turcs, grecs, arabes et hébraïques sont aussi disponibles dans leur bibliothèque sans cesse croissante. Peu à peu, des créations propres, des réinterprétations et des caractères display sont venus la compléter. URW++ est la deuxième entreprise de Hambourg qui a été impliquée dès le début de l’ère numérique dans le processus de numérisation des caractères. Sous la direction de Peter Karow, URW (sans les deux signes plus) développa le logiciel Ikarus qui servit à numériser la plupart des caractères des grandes fonderies comme Linotype, Monotype et Berthold au début de l’ère numérique.
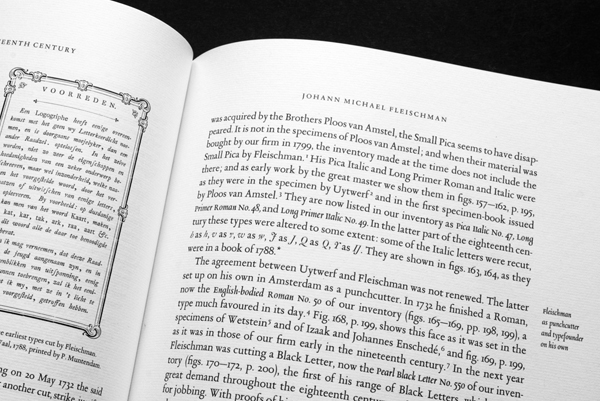
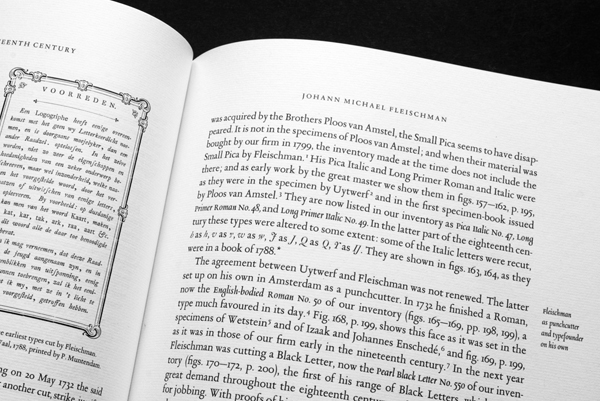
Aux Pays-Bas, la tradition typographique est relayée par quelques fonderies. Celles-ci fournissent surtout des caractères destinés à la production de livres. La première est The Enschedé Font Foundry (TEFF). L’imprimerie Joh. Enschedé en Zonen fut fondée en 1703. Elle était célèbre pour ses billets de banque, timbres et autres imprimés spéciaux de haute qualité. En 1743, l’imprimerie acheta la fonderie de caractères de Hendrik Floris Wetstein et se mit à produire des caractères. Au fil des ans, des créateurs célèbres ont travaillé pour Enschedé tels que Joan Michael Fleischmann, Sjoerd H. de Roos, Jan van Krimpen et Bram de Does. En 1978, à l’occasion du 275e anniversaire de la fonderie, Bram de Does fut chargé de créer un nouveau caractère pour le système de photocomposition d’Enschedé, qu’il appela le Trinité. L’intérêt porté à ce caractère incita Peter Mathias Noordzij à fonder en 1991 TEFF et à poursuivre la tradition et le savoir-faire d’Enschedé dans l’ère numérique. En 1992, le Lexicon parut, un caractère conçu spécialement pour les dictionnaires de Van Dale. Fred Smeijers créa le Renard, Gerrit Noordzij le Ruse et Christoph Noordzij le Collis. Se trata de una empresa tipográfica con hermosos tipos de letra clásicos para iniciados.
Retour en haut de page

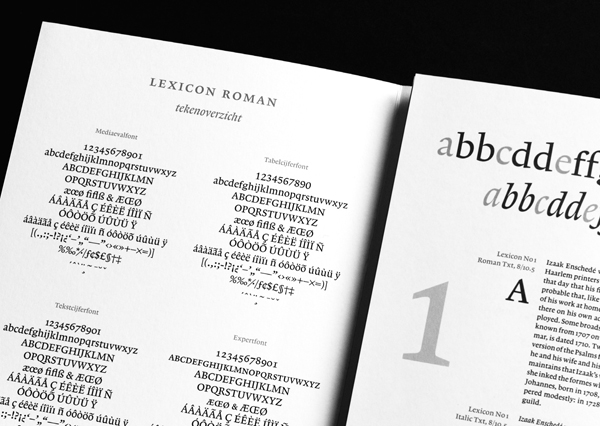
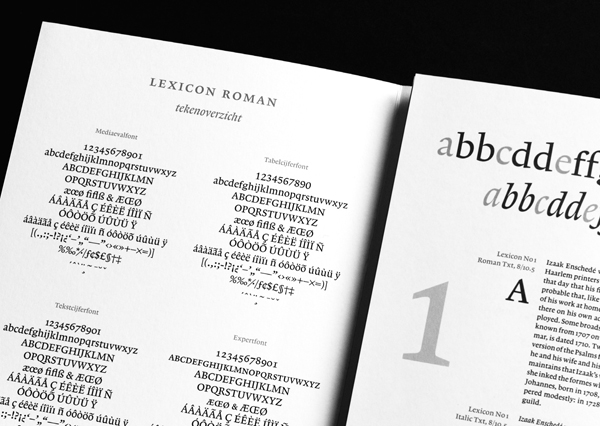
Spécimen de caractères de Lexicon de The Enschedé Font Foundry de 1997, créé par Marie-Cécile Noordzij. Sur la page de droite, on voit clairement que les fontes du Lexicon présentent des hauteurs et longueurs de jambages différentes dans le but de minimaliser l’interligne et d’afficher la lettre de façon aussi grande que possible tout en jouant au niveau typographique et esthétique entre la lisibilité et le volume d’un dictionnaire. Photo : Joep Pohlen.
Une deuxième fonderie est la Dutch Type Library (DTL), qui est spécialisée tout comme TEFF dans les caractères destinés à la production de livres. Elle a été fondée en 1990 par Frank Blokland. Son objectif est la fabrication de caractères de haute qualité d’origine néerlandaise et flamande. Sa production est plus élevée que celle de TEFF. La moitié des caractères sont des créations nouvelles, le reste étant constitué de rééditions et de réinterprétations. Blokland demande aux créateurs de caractères de réaliser un dessin dont la production technique a souvent entièrement lieu chez DTL. Des exemples de reparutions sont l’Albertina (1960) de Chris Brand et le Haarlemmer, créé en 1938 par Jan van Krimpen. À l’origine, ces deux caractères avaient été élaborés pour Monotype.
Retour en haut de page

Le Haarlemmer présenté dans un spécimen de caractères de DTL de 1998. Photo : Joep Pohlen.
La création de caractères autonome
En dehors des deux extrêmes que sont la typographie lisible et illisible et de toutes les formes hybrides avec leurs caractères correspondants, il existe aussi un type de création basé sur l’expérimentation dont les auteurs explorent les frontières de la typographie et de la création de caractères. Parmi eux se trouve le Français Pierre di Sciullo, qui a été récompensé en 1995 avec le prix Charles Nypels pour son travail de recherche dans le domaine de la typographie. Depuis 1983, son magazine Qui? Résiste (www.quiresiste.com) lui offre l’opportunité d’expérimenter avec des citations, des collages et des déformations.
Retour en haut de page

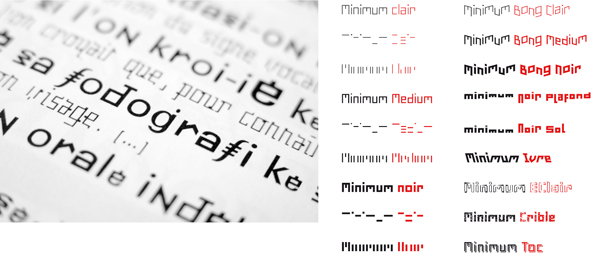
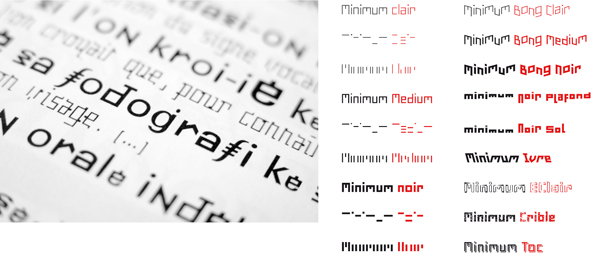
Á gauche, le Syntétik de Pierre di Sciullo. On reconnaît le mot photographie reproduit de façon plus phonétique que formelle. À droite son FF Minimum qui est sorti chez FontShop. Dans la première colonne, on aperçoit sous les fontes Clair, Medium et Noir, les fontes Horizontal et Vertical qui n’affichent que les lignes horizontales et verticales.
Le Néerlandais Max Kisman, dont de nombreux caractères figurent dans la série Fuse, se livrait déjà à des manipulations informatiques pour réaliser ses créations, bien avant l’arrivée du Mac. En 1986, il fonda avec quelques amis le magazine TYP/Typografisch papier qui paraît irrégulièrement depuis. Les Néerlandais Erik van Blokland et Just van Rossum forment ensemble le studio LettError qui reçut en 2000 le prix Charles Nypels pour récompenser leurs innovations typographiques. Les deux créateurs traitent une lettre à la manière d’un acteur, lui donnant des instructions sur la façon de se présenter par l’intermédiaire de l’ordinateur. Chaque lettre peut se comporter différemment, comme le caractère Beowolf de 1990, dont le contour était déterminé aléatoirement dans une certaine marge. Le FF Beowolf fut l’un des premiers caractères commercialisés par le nouveau FontShop.
Retour en haut de page

Le Network de Max Kisman, un caractère dont la forme s’apparente à celle des lettres qu’il dessina pour les affiches Tegentonen du Paradiso d’Amsterdam. Au-dessous, le Kosmik de LettError. Le Plain, comme le Bold, comporte trois fontes avec des signes particuliers permettant de créer l’illusion d’un texte écrit à la main. Les Kosmik Glyphs sont des symboles. En bas, le Trixie d’Erik van Blokland.
En 1992, les créateurs Joan Barjau, Enric Jardí, Laura Meseguer et José Manuel Urós fondèrent Type-Ø-Tones en Espagne. La production cessera en 1999 et les caractères seront mis en vente chez FontShop. La collection se compose exclusivement de caractères display. Laura Meseguer, qui avait créé différents caractères pour Type-Ø-Tones, décida de suivre une formation « Type and Media » à l’académie des Beaux-arts de La Haye, où elle conçut le Rumba, un caractère décliné en trois styles : Small, Large et Extra. En 2005, le Rumba fut récompensé du prix TDC Certificate of Excellence.
Retour en haut de page

Les trois formes du Rumba de Laura Meseguer. Au-dessous, le jeu de signes complet du Rumba Small. Nous remercions d’ailleurs Laura Meseguer de nous avoir transmis le PDF du caractère.
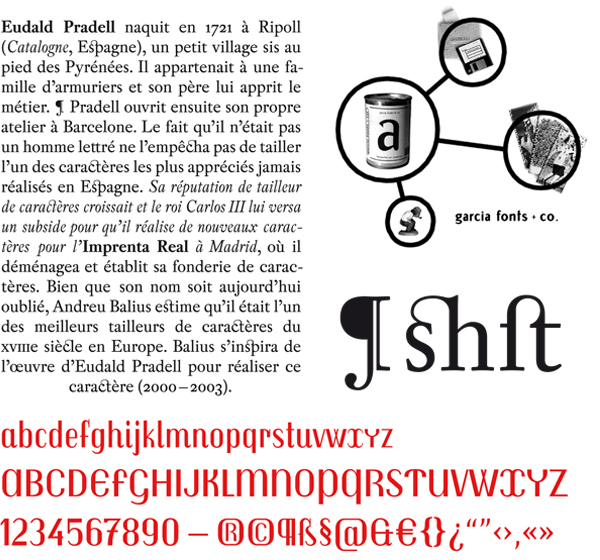
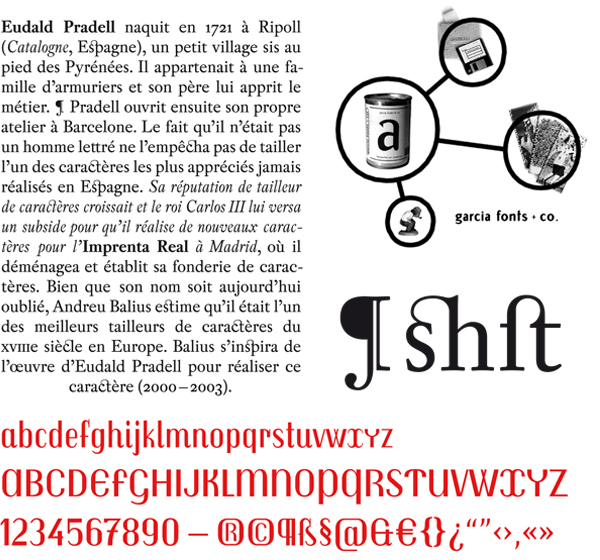
Deux autres Espagnols, Andreu Balius et Joan Carles Perez Casasín, fondèrent en 1993 le studio Typerware. Le projet garcia fonts & co fit connaître leurs caractères expérimentaux grâce à un site Internet et des publications sur papier. Ces caractères n’étaient pas disponibles dans le commerce. Ils pouvaient en revanche être échangés contre les caractères de créateurs invités qui étaient ensuite admis dans le projet. Il est néanmoins possible d’acheter les caractères FF FontSoup, ITC Belter et ITC Temble de Typerware. Balius a depuis établi sa propre fonderie Type Republic avec laquelle il diffuse quelques caractères primés comme le Pradell (2000 – 2003), un caractère classique inspiré de l’œuvre du tailleur catalan Eudald Pradell (1721 – 1788) dont les ligatures sont splendides.
Retour en haut de page

Le Pradell (en haut) et le Trochut (au-dessous) sont des créations d’Andreu Balius qui s’inspire d’anciens caractères catalans.
L’Anglais Jonathan Barnbrook de la fonderie Virus se mit à créer des caractères parce qu’il estimait qu’un créateur exerçait une influence sur des éléments tels que l’image et la mise en pages mais pas sur le caractère. En 1989, après s’être procuré le logiciel FontStudio, il eut enfin l’impression d’être maître de la situation. Barnbrook sortit l’Exocet et le Mason chez Emigre. Il va de soi que l’on pourrait encore citer de nombreux créateurs ayant fait leurs débuts pendant les années tumultueuses de la création de caractères numériques où chacun tentait de surpasser l’autre en matière d’extrême, jusqu’à ce que l’on assiste à un retour aux formes classiques.
Retour en haut de page
Bukva:Raz!
Les organisations au service de la typographie et de la création de caractères, comme l’Association Typographique Internationale (AtypI) et le Type Directors Club (TDC), suivent de près les développements ayant lieu dans ce domaine, comme le font des fonderies telles que Linotype. C’est la raison pour laquelle des concours sont organisés. Le TDC en organise un chaque année et publie la liste des lauréats dans un livre qui comprend, en plus des créations typographiques, une section présentant les nouveaux caractères, constituant ainsi une magnifique carte d’échantillons. Dans cette publication figure également un index comprenant les caractères utilisés par les lauréats, ce qui met en évidence les caractères jugés intéressants sur une base annuelle. En 2000, l’AtypI organisa, pour la première fois depuis sa fondation en 1957, le concours Bukva:Raz!. Cent créations furent choisies sur les six cents envoyées. Il ne s’agissait pas seulement de créations en caractères latins, mais aussi arabes, hébraïques, cyrilliques et grecs. Elles figurent toutes dans le livre Language Culture Type, édité par Graphis et l’AtypI. Les cent caractères sélectionnés par Bukva:Raz! permettent de voir que bien des choses ont changé en l’espace de deux décennies. On est passé en effet d’un petit groupe sélect à des centaines de créateurs qui s’occupent avec passion aussi bien du passé que du présent. Ce qui frappe le plus, c’est que les créations primées par Bukva:Raz! proviennent aussi de pays comme la Russie, le Portugal, le Mexique, l’Arménie et l’Argentine. Plus surprenant encore est le fait que l'on ne peut répartir les caractères en fonction de leur origine géographique.
Retour en haut de page

Le Latina de l’Espagnol Iñigo Jerez Quintana. Celui-ci a réalisé ce caractère avec un Sans et un Serif, constituant selon ses dires une famille très diversifiée qui ne s’achèvera peut-être jamais. Le Latina n’est pas encore en vente, mais il est paru dans le livre Language Culture Type. Photo : Joep Pohlen.
L’objectif de la typographie est triple. Tout d’abord, elle cherche à susciter l’intérêt du lecteur. Ensuite, elle favorise la lisibilité du texte. Enfin, elle détermine la direction et le rythme de la lecture. Deux autres facteurs influencent cependant aussi cet objectif d’ordre général : les intentions du client et la personnalité du graphiste ou typographe. Les intentions du client se manifestent dans la longueur du texte et dans le fait qu’il soit de caractère informatif ou passionnant, narratif ou démonstratif. Il est en outre nécessaire de savoir si le support choisi est un livre de lecture, un manuel, un magazine, une brochure d’entreprise, une affiche ou une carte de visite. Alors qu’un livre exigera plutôt d’un caractère qu’il soit économe pour limiter ses dimensions, cet aspect est moins contraignant dans le cadre d’une brochure. La personnalité du graphiste ou du typographe se traduira en revanche parfois dans une certaine sobriété ou au contraire dans l’emploi plus marqué de couleurs et de formes.
Il va de soit que l’objectif principal, qui est essentiellement de servir le lecteur, obéit à un certain nombre de règles. Signalons expressément ici que toute règle n’est réellement intéressante que grâce à ses exceptions, ou comme a répondu un célèbre graphiste à la question de savoir pourquoi, après avoir été fidèle pendant quarante ans à sa propre et stricte typographie basée sur une grille, il s’en détourna subitement : « I invented the system, so I can fuck the system » (J’ai inventé le système, j’emmerde le système).
Il existe un certain nombre de recommandations, apparues de façon empirique, qui permettent d’optimaliser la lisibilité d’un texte. Celles-ci datent en partie de l’ère du plomb, mais sont également issues de la composition et de la mise en pages par ordinateur. Il est bien plus rapide d’essayer différentes variantes et de changer des détails à l’ordinateur. De ce point de vue, le typographe est de nos jours plus en contact avec le résultat final que ce n’était le cas durant l’ère du plomb et la période typographique suivante, où le plomb coexista avec la photocomposition tandis que la composition numérique faisait son apparition dans les ateliers de composition.
Retour en haut de page

Le dadaïsme ou mouvement dada, apparu à Zurich, en Suisse, mais rapidement adopté par des artistes de différents pays, jouait avec la forme et le contenu comme en témoigne cette reproduction d’El Lissitzky, réalisée pour l’une des réunions du Merz organisée par Kurt Schwitters vers 1920.
Premièrement
Comme nous l’avons déjà signalé, il existe un objectif triple qu’il est possible d’expliquer, du point de vue du spectateur, en trois étapes. La première étape est constituée par la première impression dégagée au regard d’une page et qui détermine souvent si l’on est intéressé de lire le texte. Il importe bien évidemment de savoir si la lecture en question est obligatoire ou non. S’agit-il d’un bulletin d’information ou d’un magazine dont la lecture dépend du bon vouloir du lecteur ou du code de la route qu’il faut réviser en vue d’un examen ou encore d’une notice explicative provenant du fisc ? Il est évident que dans le premier cas, la mise en pages doit être attractive pour inciter le lecteur à poursuivre sa lecture, tandis que dans le deuxième, le caractère informatique domine, puisqu’il s’agit de transmettre, de façon rationnelle, des informations claires et intelligibles afin que le lecteur puisse les assimiler.
Retour en haut de page
Deuxièmement
La deuxième étape cherche à faciliter la lecture et va plus en profondeur que la première. Il ne s’agit plus seulement d’attirer l’attention grâce à un titre ou une photo provocante. Il faut savoir que, dans le cadre d’un journal sérieux, ces deux étapes sont combinées. Cette deuxième étape ne concerne pas seulement la première impression et l’incitation à la lecture, mais relève de l’attention typographique au niveau du mot et de la lettre. La typographie fine, dont il est question ici, s’occupe du détail des titres, des gradations, de l’espacement, de l’interligne, de la justification, du registre, des retraits, des onglets, des lignes vierges, de l’alignement, des césures, des signes de ponctuation, des chiffres, des ligatures, des lettrines, du rapport des légendes et des notes de bas de page avec le texte de labeur, de la place des illustrations dans le texte, des tableaux, etc.
Retour en haut de page

La typographie utilisée dans ce texte vise avant tout la lisibilité et la typographie fine.
Troisièmement
La direction et le rythme de lecture sont également des éléments fondamentaux. L’air du temps joue également un rôle et laisse au fil des ans son empreinte dans la conception des livres et autres publications.

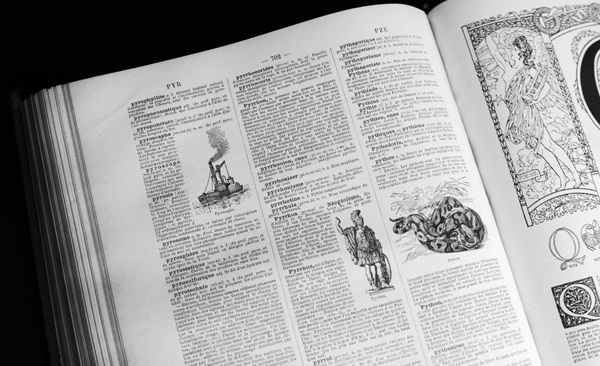
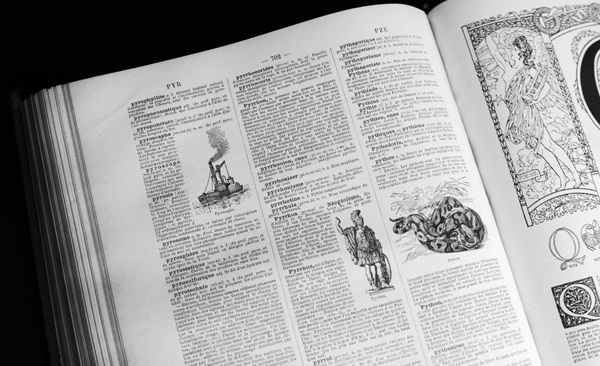
Cette double page tirée du Larousse Universel de 1923 illustre une mis en pages destinée à une lecture de consultation. L’œil est capturé par les mots gras répartis sur trois colonnes et naturellement aussi par les magnifiques illustrations placées dans le texte. Photo : Joep Pohlen.
Papier et format de page
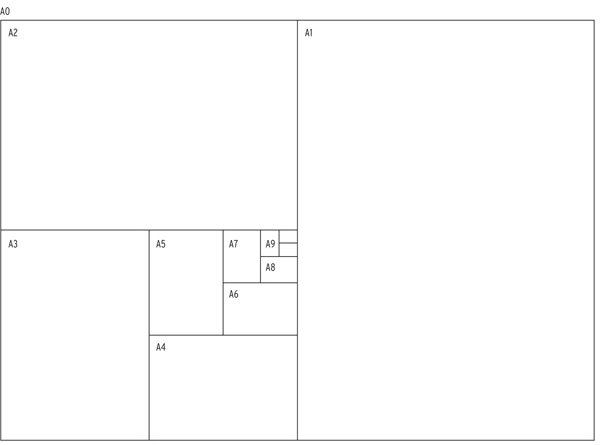
En raison d’une standardisation extrême, les formats de papier pour les imprimés sont souvent dérivés des formats normalisés DIN A. Les formats DIN sont basés sur un rapport de 1 : √2 et offrent trois séries de
formats : A (le plus connu), B et C. Les formats B sont ce que l’on appelle des formats non coupés et permettent une impression pleine page, puis une découpe de la feuille en format A. Les formats C s’utilisent principalement pour les enveloppes et peuvent contenir un format A.
Retour en haut de page

La grille comme base
L’élaboration d’une grille simplifie l’affichage systématique et logique du texte et du matériel visuel, rythme le texte et la présentation des images et permet de reproduire l’information visuelle avec structure et transparence. En dehors de ces aspects, des avantages économiques sont liés à son utilisation. Il est en effet possible de réaliser une commande plus rapidement et à moindre coût, puisque les solutions formelles sont fixées.
Retour en haut de page

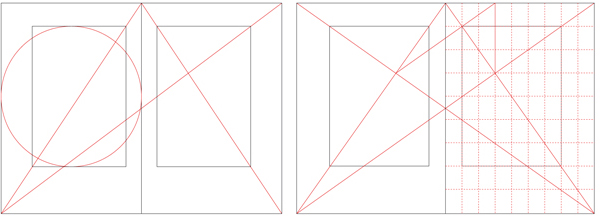
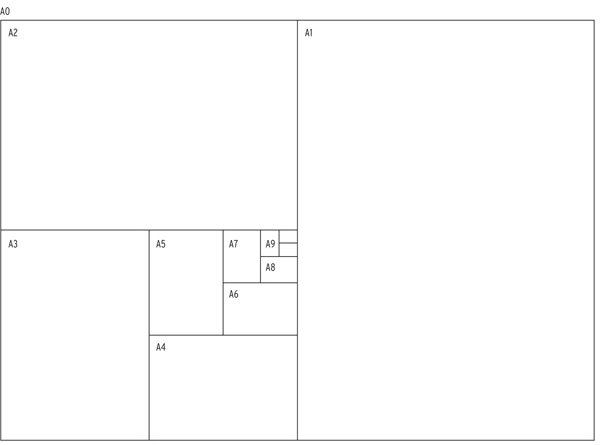
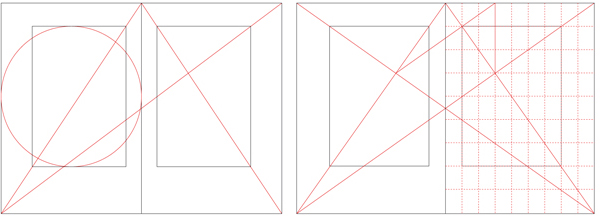
À travers les âges, bien des systè-mes ont été conçus pour déterminer les proportions du livre. En bas à gauche, le « canon secret » utilisé par Jan Tschichold, inspiré des manuscrits de la fin du Moyen Âge. Le rapport des proportions de la page est de 2 : 3 et celui des marges est de 2 : 3 : 4 : 6. La hauteur de la composition de surface équivaut à la largeur de la page. La surface de composition/le texte occupe 44 % de la surface d’une page. Á droite, un système présentant un format plus large dans un rapport de 1 : √2 (format DIN). La largeur et la hauteur sont divisées en neuf parties suivant le canon de Villard. Le rapport des proportions des marges est de 4 : 6 : 8 : 11. La surface de composition occupe ici 44 % de la surface totale du papier.
Répartition des colonnes, mesure et interligne
La longueur d’une ligne par rapport à la force de corps ainsi qu’à l’interligne jouent un grand rôle dans la lisibilité d’un texte. Lorsque les lignes sont trop longues, le lecteur peinera à trouver le début de la ligne suivante. Lorsqu’elles sont trop courtes, la lecture ne peut s’effectuer calmement, car il faut sans cesse passer à la ligne suivante. Dans un texte étroit, la césure de mots est par ailleurs inévitable et dans un texte étroit et justifié, une lézarde apparaîtra entre les mots, comme on l’observe couramment dans les journaux. Il est possible d’améliorer la lisibilité d’une ligne trop large en agrandissant l’interligne. À titre de fil conducteur, on peut dire qu’une ligne composée de 10 à 12 mots ou de soixante à soixante-dix signes suffit. Il appartient toutefois au graphiste de déterminer empiriquement quel est le rapport idéal entre le caractère, la force de corps, l’interligne et la « mesure » (la largeur d’un bloc de texte).
Retour en haut de page

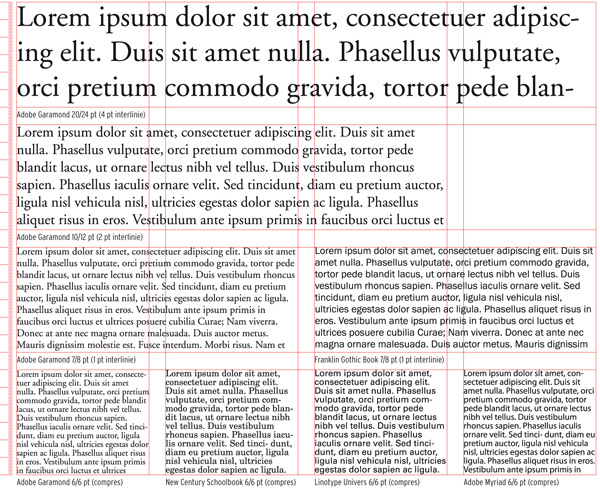
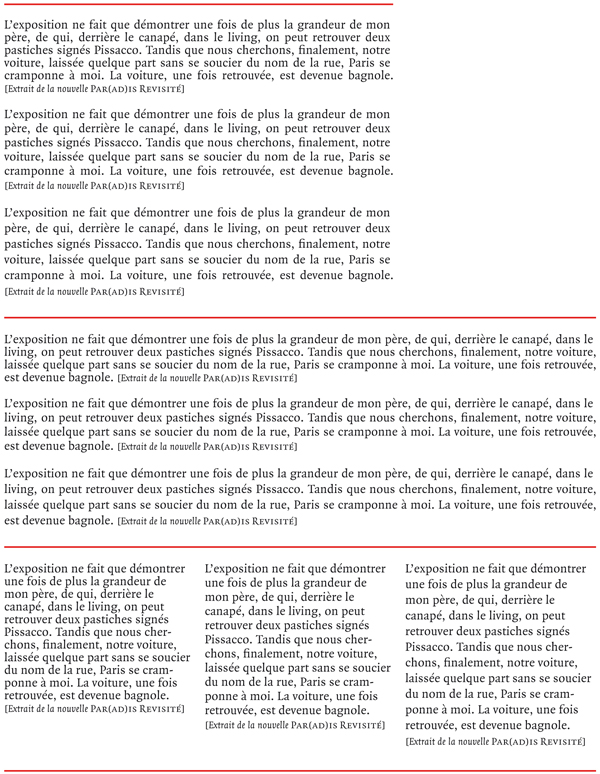
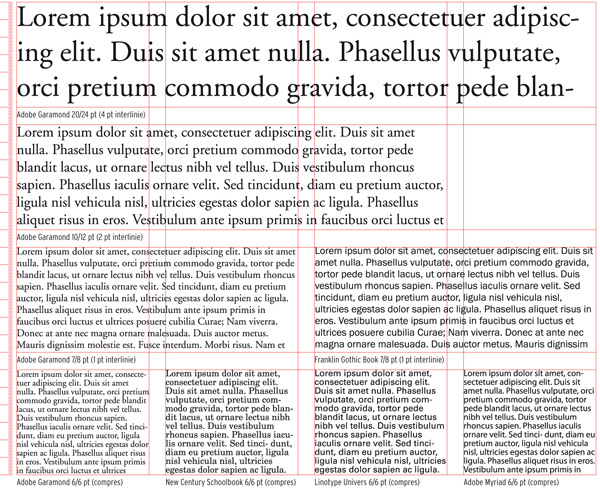
Le Lorem ipsum est un faux texte utilisé depuis des centaines d’années déjà pour réaliser des épreuves de composition avant que le texte définitif ne soit disponible. Il est possible de générer ces textes sur Internet dans la quantité désirée. Les textes ci-dessus ont été composés « de façon classique » en points sur une grille répartie dans le style de la « typographie suisse ».
Espacement
L’utilisation de blanc entre les lettres et les mots est sujette à la vision personnelle du graphiste ainsi qu’à l’influence de la période stylistique dominante. Il semble parfois n'y avoir jamais assez de blanc entre les lettres et les mots, tandis que quelques années plus tard, on préfère coller les lettres les unes contre les autres. Il faut toutefois garder à l’esprit que le créateur a réfléchi à toutes les combinaisons de lettres possibles de son caractère et que l'on a déterminé ce qu’il estimait être l’espacement optimal dans ce qu’on appelle un tableau de crénage.
Retour en haut de page

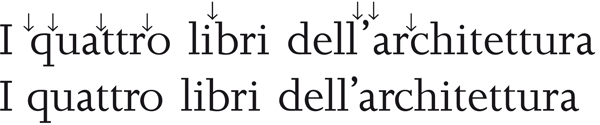
Il est possible d’espacer approximativement une ligne de tête en fermant un peu les yeux et en estimant l’espace blanc pour le diminuer ou l’augmenter ensuite. Comme il s’agit d’une approche très subjective, deux personnes différentes n’obtiendront jamais le même résultat. La ligne inférieure a été corrigée optiquement. Les flèches indiquent les endroits où il y a trop de blanc entre les lettres.
L’alinéa
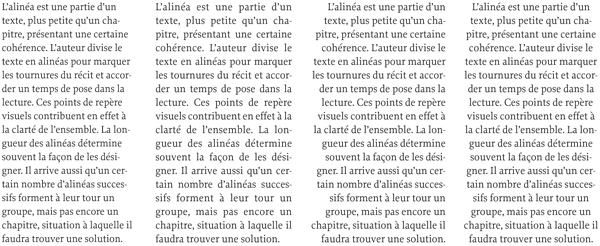
L’alinéa est une partie d’un texte, plus petite qu’un chapitre, présentant une certaine cohérence. L’auteur divise le texte en alinéas pour marquer les tournures du récit et accorder un temps de pose dans la lecture. Ces points de repère visuels contribuent en effet à la clarté de l’ensemble. La longueur des alinéas détermine souvent la façon de les désigner. Il arrive aussi qu’un certain nombre d’alinéas successifs forment à leur tour un groupe, mais pas encore un chapitre, situation à laquelle il faudra trouver une solution. Tout compte fait, le graphiste doit étudier sérieusement la construction, le rythme et la dynamique du texte afin de traduire au mieux graphiquement les intentions de l’auteur.
Retour en haut de page
Mode de composition
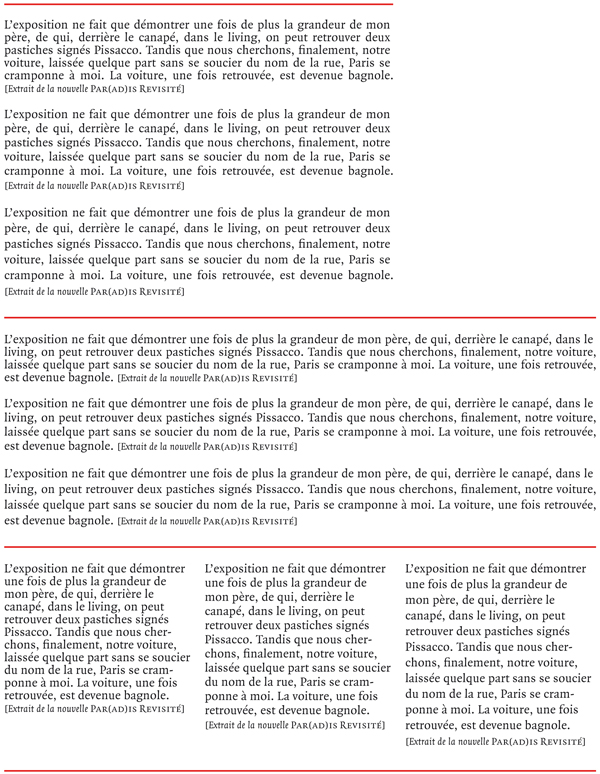
Un texte peut être aligné de différentes manières. Pour un œil occidental, habitué à lire de gauche à droite, un texte aligné à gauche est l’alignement le plus aisé. Un texte aligné sur la gauche peut être justifié à droite, signifiant qu’il est également aligné à droite ou en « drapeau ». Un texte justifié ou une composition en pavé se retrouve le plus souvent dans les journaux et les magazines. Il se dégage des blocs de texte ainsi obtenus, parfois séparés d’un filet vertical, accompagnés de titres, de textes supplémentaires, de matériel visuel et d’annonces, une image paisible. Grâce à la composition en pavé, le texte comporte une valeur de gris égale.
Retour en haut de page

Interligne
Un caractère de 9 points a, sans interligne supplémentaire, un interlignage de 9 points. On parle ici d’un texte de composition compacte ou c. 9/9. En général, ce texte compact ne favorise pas une lecture optimale, mais ceci dépend aussi en grande partie de la hauteur d’x ainsi que des jambages supérieurs et inférieurs du caractère choisi. À force de corps égale, l’œil d’un caractère peut être plus grand que celui d’un autre. Plus le corps est grand, moins le caractère nécessite de blanc entre les lignes. Un caractère plus gras demandera souvent un interligne un peu plus grand. Une composition large exigera un peu plus de blanc pour guider le lecteur vers le début de la ligne suivante.
Retour en haut de page

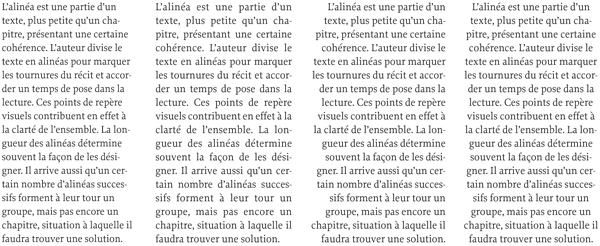
Le même texte affiché en trois largeurs différentes : sans interligne avec un corps de 8,5/8,5, avec 1 point d’interligne et un corps de 8,5/9,5 et enfin avec 2 points d’interligne et un corps de 8,5/10,5. Le caractère utilisé est le Quadraat de Fred Smeijers. Dans l’ensemble, on peut affirmer que plus les lignes sont longues, plus l’interligne doit être grand. Dans le bloc en bas à gauche, le corps semble visuellement plus grand que dans les autres exemples, alors que ce n’est pas le cas. Encore un élément dont il faudra tenir compte.
Bien que de nombreux créateurs s’en tiennent à un nombre restreint de polices de caractères préférées, il est important de voir si celles-ci conviennent à chaque usage. La police possède-t-elle les fontes et les signes de ponctuation requis ? Dans quelle mesure la lettre est-elle économe ? Le caractère peut-il être utilisé dans d’autres langues ? Des ligatures ou de petites capitales sont-elles nécessaires ? Des chiffres elzéviriens sont-ils disponibles lorsqu’un texte contient beaucoup de chiffres ? Des chiffres Didot sont-ils nécessaires dans des tableaux ou des additions ? Il s’agit-là, à vrai dire, des conditions techniques préalables qu’un caractère doit remplir. Lorsque la commande est limitée et unique, il est possible de choisir un caractère relativement simple, comportant peu de fontes, sans chiffres elzéviriens ni petites capitales. Une bonne entente avec l’auteur du texte se révèle indispensable, car ce dernier aussi pourrait se sentir limité dans l’accentuation de mots et de notions.
Retour en haut de page
Enfants et malvoyants
Dans l’ensemble, il est possible d’affirmer que certains caractères conviennent moins bien à des applications très spécifiques, alors que d’autres sont conçus spécialement à cet effet. Le Gill Sans, par exemple, est souvent utilisé dans les livres d’enfants, car il s’agit d’une linéale humaniste. Sa forme limpide qui différencie toutefois suffisamment les lettres, surtout dans des corps plus grands comme c’est le cas dans les livres destinés aux jeunes enfants, se rapproche davantage de l’enseignement de l’écriture qu’un caractère à empattements.
Retour en haut de page

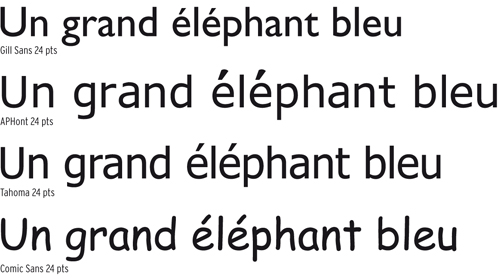
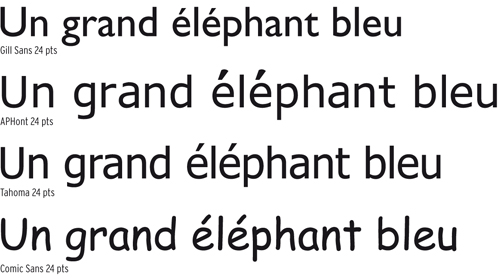
Quelques caractères utilisés dans les livres d’enfants ainsi que les textes pour malvoyants et dyslexiques. Le Gill Sans est souvent employé dans les livres d’enfants en raison de ses formes douces, tandis que l’APHont a été spécialement dessiné à l’intention des malvoyants. D’après les associations pour malvoyants, le Tahoma et le Comic Sans constituent de bonnes alternatives. La plupart des typographes rejettent cependant ce dernier caractère, car il ressemble trop à une lettre écrite.
Journaux
Dans le domaine des caractères dessinés spécialement pour les journaux, on a bien évidemment assisté à des changements depuis la création du Times New Roman et de l’Excelsior dans les années 1930. Ces caractères se caractérisent naturellement par leur lisibilité sur du papier de moindre qualité, mais surtout par leur économie de place. Le créateur de caractères typographiques néerlandais, Gerard Unger, s’intéresse particulièrement à ce sujet. Les caractères Swift, Gulliver et Coranto figurent parmi ses créations. Ils présentent une hauteur d’x confortable et de grands contrepoinçons. On peut admirer le Swift dans de nombreux journaux néerlandais, mais aussi étrangers. Le Gulliver est le caractère de journal qui permet d’économiser le plus de place. Grâce à lui, le journal américain USA Today a pu réduire son édition de 3 cm tout en proposant le même contenu. Le Gulliver paraît en outre plus grand que son prédécesseur, le Bedford. Le Français Jean François Porchez crée lui aussi des caractères typographiques personnalisés pour d’importants clients. Comme son nom l’indique, le caractère Le Monde a été conçu pour le journal Le Monde.
Retour en haut de page

Une illustration tirée du prospectus de Greta de Typotheque. Greta est l’un des caractères de journal les plus diversifiés. Il comporte trois grades (tout comme le Miller), une version condensée, une version affichage ainsi que des décorations. Le Greta a été spécialement créé pour les langues utilisant de nombreux accents comme le slovaque.
Signalisation
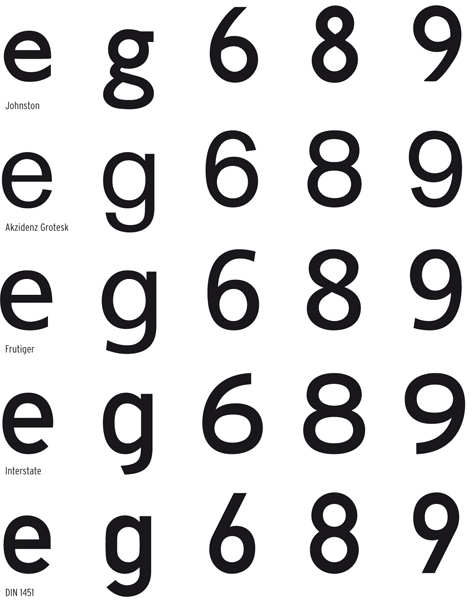
En ce qui concerne les caractères de signalisation, d’autres critères s’appliquent, différents de ceux pour les caractères de journaux. On remarque cependant que de nombreux caractères conçus spécifiquement pour la signalisation comptent désormais parmi les caractères bâtons utilisés dans les journaux. C’est le cas notamment de l’Interstate, le caractère de la signalisation des autoroutes américaines, remplacé entre-temps par le Clearview, et du Frutiger.
Retour en haut de page

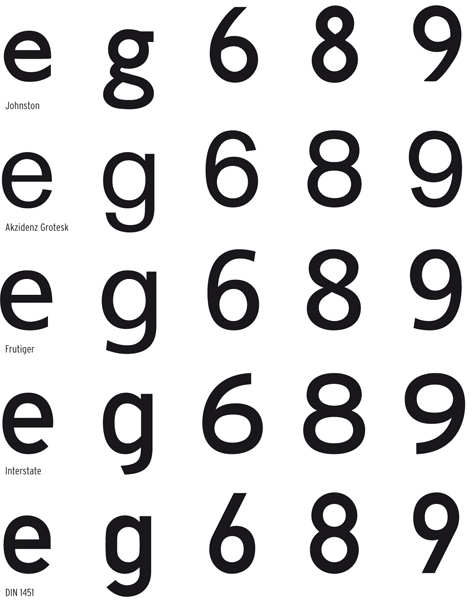
À gauche, on aperçoit les différences entre les caractères de signalisation. Au-dessus du Johnston, développé pour le métro londonien en 1916, l’Akzidenz Grotesk de 1896 qui fut utilisé pour la signalétique de l’aéroport de Schiphol avant d’être remplacé par le Frutiger. L’Interstate est un caractère de signalisation routière utilisé dans de nombreux pays, notamment aux États-Unis, en Espagne, aux Pays-Bas, en Australie, en Nouvelle-Zélande ainsi qu’en Amérique centrale et latine.
Caractères d’entreprise
Les caractères d’entreprise constituent un autre domaine d’activité important pour les créateurs typographiques. Ces caractères, souvent très diversifiés, visent à mieux véhiculer l’identité d’une entreprise ou d’une institution en faisant correspondre le caractère aux exigences spécifiques de celles-ci. L’un des premiers caractères d’entreprise fut le VAG d’Adrian Williams de 1979, conçu pour Volkswagen AG et dont les extrémités des lignes sont toutes arrondies.
Retour en haut de page
Dictionnaires et bibles
Des caractères extrêmement spécifiques ont été créés pour permettre des gains de place. Ils sont destinés aux dictionnaires, bibles, encyclopédies, mais aussi aux pages jaunes et autres annuaires téléphoniques. Le Lexicon, un caractère créé par Bram de Does qui comporte des fontes spéciales ainsi que des jambages supérieurs et inférieurs réduits, possède une version avec des signes phonétiques destinée à la maison d’édition néerlandaise de dictionnaires Van Dale Lexicografie.
Retour en haut de page
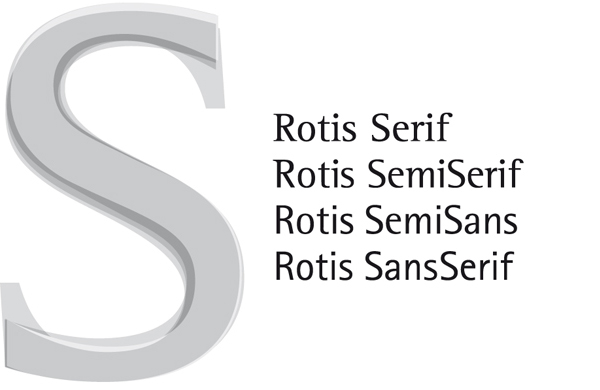
Familles de caractères combinés
La combinaison de caractères devient toujours plus courante, étant donné que l’identité graphique associe aussi bien des caractères à empattements que des caractères bâtons et que toute publication ne nécessite pas forcément toujours un aspect professionnel très marqué. Ce sont surtout les caractères d’entreprise qui ont engendré des familles diversifiées contenant, en plus des caractères bâtons, également d’autres catégories issues de la classification des caractères.
Retour en haut de page

Caractères de textes
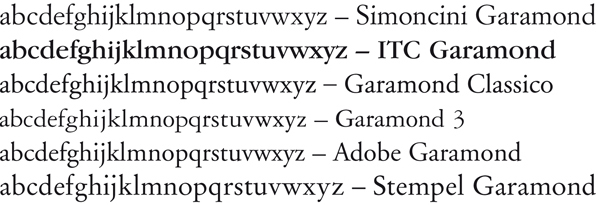
La plupart des caractères disponibles qui sont le plus couramment utilisés ont été conçus en premier lieu pour le texte. Un caractère de texte se doit d’être bien conçu au niveau technique. Il doit être bien dessiné pour empêcher les problèmes d’output et bien espacé. Il doit présenter en outre des éléments utilisables et diversifiés. La plupart des caractères que nous employons actuellement sont des reprises de créations datant de plusieurs centaines d’années, voire des débuts de la formation de la lettre. L’une des sources est par exemple constituée par l’œuvre de Claude Garamond.
Retour en haut de page

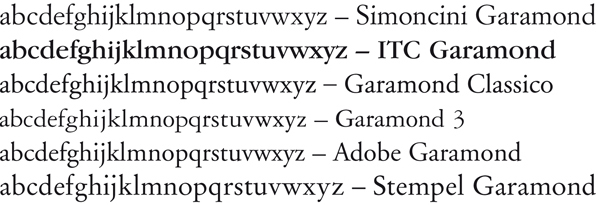
Une sélection de six Garamonds dotés chacun de caractéristiques propres tout en provenant du même berceau. Au-delà de cette sélection, on dénombre encore une multitude de versions portant le même nom et bien davantage sous des noms différents, mais qui doivent leur forme et leur apparence au Garamond.
======================================================================================
Feuilletez La Fontaine aux Lettres
Retour en haut de page
L’influence du punk et des graffitis
Dans les années 1970, dites les années punk, les jeunes commencèrent à développer leur propre code de communication. Dans le monde excitant et teinté d’illégalité des messages bombés sur les murs, se développe une écriture visuelle fortement codée, un langage quasi secret, dont les formes, les graffitis, constituent une source d’inspiration aussi bien dans les arts libéraux – avec Keith Haring comme figure de proue – que dans le graphisme sous la forme d’un nouvel idiome. Si les concepteurs graphiques se méfient de cette liberté de couleurs, de caractères et d’images, ils se mettent toutefois très vite à dessiner, expérimentant avec l’élasticité du caractère en tant que forme et représentation de sa signification.
Retour en haut de page

Typographie sur un album du groupe punk The Tubes. Il est clair que les lettres ont été mutilées délibérément. Les caractères nous semblent être traditionnels. Photo : Joep Pohlen.
Le magazine en tant que catalyseur
Dans certains magazines s’adressant surtout à un public jeune, dans la mise en forme utilisée par les nouvelles maisons de disques et chez les chaînes de télévision progressistes, une nouvelle génération de créateurs expérimente de façon empirique avec les idées ainsi que les techniques et étudie les multiples possibilités d’expression autonome offertes par l’œil de la lettre. Dès le début des années 1980, le concepteur graphique Neville Brody s’inspira du mouvement punk et du dadaïsme pour réaliser le magazine anglais The Face. Il partageait les opinions de créateurs comme Wolfgang Weingart de Bâle, dont la réaction à l’encontre de l’hégémonie du style international « suisse » était appelée typographie new wave. Selon celle-ci, lisible ne rime pas avec « facile à lire ».
Retour en haut de page

De nouvelles formes, d’anciennes sources. Ci-dessus, une couverture de la revue Club DaDa de 1918. Cette revue inspira des créateurs comme Neville Brody et Art Chantry.
L’industrie du caractère peine
Loin des créateurs souvent jeunes et « impétueux » qui tentent de percer avec leurs créations, il y a l’industrie du caractère. Celle-ci traîne derrière elle le fardeau de centaines d’années de tradition et de lourdes machines à composer. Alors que dans les années soixante-dix du siècle passé, les photocomposeuses supplantaient lentement mais sûrement le plomb, les créateurs Herb Lubalin et Aaron Burns fondèrent International Typeface Corporation (ITC). La nouveauté résidait dans le fait qu’ITC créait ou faisait créer des caractères qui ne tenaient pas compte des limites techniques imposées par les machines à composer, le principe de base étant la création.
Retour en haut de page

L’Avant Garde Gothic fut l’un des premiers caractères commercialisé par ITC. Il a été nommé d’après le magazine Avant Garde dont Herb Lubalin était le directeur artistique. L’espacement de l’Avant Garde était réduit à l’extrême. Ce caractère était en outre doté de ligatures particulières (voir ci-dessus). Celles-ci n’ont pas été reprises dans la version PostScript, mais en 2005, elles furent incorporées à la version OpenType d’ITC.
La première fonderie numérique
Vers 1980, le créateur de caractères Matthew Carter et le directeur de département de Linotype, Mike Parker, décidèrent de fonder leur propre entreprise qui devait se concentrer sur la création et la distribution de caractères. Ils l’appelèrent Bitstream. Ils furent soutenus par de jeunes producteurs comme Scitex, qui avait développé un matériel de composition numérique puissant, mais n’avait pas eu le temps de créer ses propres caractères. Bitstream sauta sur l’occasion et se mit à développer sa propre collection.
Retour en haut de page
La production normale de caractères
Cette période semble avoir été dominée par la technologie, ce qui est vrai dans une certaine mesure. Les nouvelles techniques photographiques et numériques entraînèrent bien des adaptations. Entre-temps, des innovations de type esthétique se produisirent aussi dans le processus typographique primaire. En 1975, Matthew Carter crée le Bell Centennial pour le compte d’AT&T aux États-Unis. Ce caractère est doté de ce que l'on appelle des pièges à encre évitant aux lettres de se boucher lors de l’impression sur le papier fin et absorbant des annuaires téléphoniques.
Retour en haut de page

Le Bell Centennial de Matthew Carter avec ses pièges à encre typiques.
Emigre
Rudy Vanderlans, un créateur néerlandais, acheva ses études en 1980 et commença à travailler pour les studios Vorm Vijf et Tel Design à La Haye. Il était quelque peu frustré du peu de créativité que comportait son travail. Dans les grands studios, le travail consistait en effet souvent à l’élaboration d’identités graphiques dont la réalisation même prenait plus de temps que la partie créative. Il décida de parcourir les États-Unis et s’inscrivit à l’université de Berkeley, en Californie, à sa grande surprise, où il fut immédiatement admis. C’est là qu’il rencontra Zuzana Licko avec qui il se maria en 1983. Vanderlans fonda le magazine Emigre avec d’autres Néerlandais installés sur la côte Ouest. La mise en pages du premier numéro fut entièrement réalisée à l’aide d’une typographie de machine à écrire et de photos copiées. Passionnée d’informatique, Licko se mit très vite à la programmation. En 1984, après avoir suivi un cours d’initiation, Vanderlans et Licko firent l’acquisition de leur premier Mac, doté d’une mémoire de 128 K. À l’aide du logiciel de domaine public FontEditor, Licko commença à élaborer des caractères de basse résolution. Ses premières créations furent l’Emperor, l’Emigre et l’Oakland, des caractères conçus pour l’imprimante matricielle. Dans le numéro 2 d’Emigre, sorti en 1985, l’Emigre et l’Oakland furent utilisés pour la première fois dans une partie du texte. Emigre se distingue par le fait que l’épanouissement de Zuzana Licko, en tant que créatrice de caractères, découlait de la technologie et qu’il était lié à l’apparition de l’ordinateur en tant que remplaçant du matériel de composition traditionnel. Les critiques touchant à la lisibilité, virulentes au début, s’estompèrent avec le temps.
Retour en haut de page

L’Oakland et l’Emperor de Zuzana Licko. Les numéros Eight, Fifteen et Nineteen renvoient à la hauteur des capitales en pixels.
FontShop
Bien que Neville Brody affirme dans son premier livre The Graphic Language of Neville Brody de 1988 ne pas avoir besoin de l’ordinateur, un moyen qu’il juge trop facile, il fonde avec Erik et Joan Spiekermann la fonderie FontShop en 1990. Le fait que de nombreuses fonderies aient été créées vers 1990 n’a pas empêché FontShop, tout comme Emigre d’ailleurs, de constituer au cours des années, de façon conséquente, une solide collection qui compte désormais plusieurs milliers de caractères. De 1991 à 2000, Neville Brody sortit avec Jon Wozencroft la série Fuse chez FontShop. Pour chaque édition, ils demandaient à quatre créateurs d’envoyer un caractère de type expérimental, souvent conçu spécialement pour Fuse. L’édition, présentée dans une boîte en carton, se composait d’une disquette sur laquelle figuraient les caractères en format PostScript et de quatre posters, un par créateur. Plus tard, certains caractères furent développés et incorporés à la collection FontFont de FontShop. Des dizaines de créateurs (de caractères) célèbres ont pris part à cet exercice.
Retour en haut de page

Fuse 1, été 1991. Dans la boîte se trouvent quatre posters pliés, un par créateur de caractères. De gauche à droite : Le F State de Neville Brody, le F Stealth de Malcolm Garrett, le F Can You ...? de Phil Baines et le F Maze de Ian Swift. Photo : Joep Pohlen.
Linotype
Cette fonderie, forte d’une grande tradition dans le domaine de la création de caractères, faillit bien rater le coche au début de la numérisation. Alors que Linotype n’avait jamais accordé de licences à Bitstream, elle accepta la demande de licence d’Adobe au milieu des années quatre-vingt, si bien que l’entreprise URW de Hambourg commença la numérisation de ses créations célèbres comme l’Helvetica, l’Univers, l’Optima et le Frutiger. En 1990, Linotype fusionna avec l’entreprise Dr. Ing. Rudolf Hell GmbH, un pionnier de la composition numérique. La collection de caractères de Hell, composée presque exclusivement de nouvelles créations provenant du Néerlandais Gerard Unger et de l’Allemand Hermann Zapf, sera absorbée en 1997 par l’entreprise Heidelberg Druckmaschinen AG. Cette dernière donna le nom de Linotype Library à la bibliothèque de caractères, nom qui sera écourté à Linotype en 2005. De nos jours, Linotype fait partie de Monotype Imaging.
Retour en haut de page

Deux caractères calligraphiques extraits de la collection de Linotype. Le Wilhelm Klingspor Gotisch a été créé en 1925 par Rudolf Koch. Le Zapfino de Hermann Zapf date de 1998. Il s’agit donc d’un véritable caractère numérique qui n’est jamais paru en plomb. Ses fins chevauchements et ses jambages débordants ne le permettraient du reste pas.
En 1996, Linotype débuta à son tour un ambitieux projet, dont la direction fut confiée à Olaf Leu : le développement d’un caractère destiné spécifiquement aux rapports annuels. Olaf Leu et son équipe aboutirent à la conclusion que le caractère devrait comprendre quatre fontes et quatre styles. Après avoir examiné minutieusement les caractères existants, formulé les avantages et les inconvénients, ils élaborèrent les quatre styles du Compatil : le Compatil Exquisit (humaniste), le Compatil Fact (caractère bâton), le Compatil Letter (mécane) et le Compatil Text (plus réale que didone). Au total, le Compatil se compose de seize fontes avec des petites capitales et des jeux de lettres destinés à l’Europe centrale. Grâce à leur largeur identique, les quatre types de caractères sont interchangeables, ce qui constitue un fait unique.
Retour en haut de page

Les exemples ci-dessus démontrent à quel point le Compatil a été élaboré systématiquement et de quelle façon conséquente on a travaillé au même crénage des quatre styles sans que l’ensemble paraisse forcé ou déséquilibré.
Berthold
La situation est tout autre pour Berthold qui n’a pas su reprendre le rôle de premier plan qu’elle occupait dans le passé, en dépit du fait que le créateur Günter Gerhard Lange, alors fort âgé, soit revenu temporairement dans l’entreprise en 2000 en tant que conseiller artistique. Günter Gerhard Lange créa pour Berthold des caractères comme le Concorde, l’AG Book, l’Arena et l’Imago. Il réinterpréta en outre de nombreux caractères comme le Baskerville, le Bodoni, l’Akzidenz Grotesk et le Garamond. Il est intéressant de mentionner le fait que dans le système Berthold, la force de corps est mesurable puisque basée sur la hauteur de capitale qui est indiquée en millimètres.
Retour en haut de page

Le a bas de casse du Formata. À droite, quelques créations de Berthold et au-dessous, une série de caractères de Berthold d’une force de corps de 18 mm. Plus bas encore, une série de caractères d’autres distributeurs affichant chacun une hauteur de capitale déviante avec une force de corps de 54 points.
Monotype
Monotype était l’un des fournisseurs de machines à composer et de caractères qui faisaient autorité dans son domaine. Tout comme Linotype et Berthold, les affaires de Monotype se dégradèrent lorsque le Mac rendit leur matériel superflu. En 1998, Agfa (qui a récupéré l’ancienne bibliothèque de Compugraphic) achète Monotype et réunit les deux collections de caractères sous le nom d’Agfa Monotype. En 2000, Agfa Monotype reprend la collection d’International Typeface Corporation (ITC), qui avait auparavant repris la bibliothèque de Letraset. Suite à un nouveau propriétaire, Agfa Monotype prend le nom de Monotype Imaging. Monotype a entre-temps aussi repris Linotype.
Retour en haut de page

L’ITC Legacy est une création de Ronald Arnholm qui date de 1992, comportant un Serif et un Sans. C’est le Serif Bold qui est reproduit ici.
Adobe Type Library
Cette collection vit le jour en 1984 dans le but de promouvoir les logiciels d’Adobe ainsi que l’intégralité de la production assistée par ordinateur (PAO). Adobe a eu le mérite de prendre immédiatement très au sérieux la qualité de la typographie appliquée dans ses logiciels. La collection de l’Adobe Type Library est purement numérique et ne s’embarrasse d’aucun caractère du passé. Afin de pouvoir débuter rapidement, Adobe acheta des licences de best-sellers auprès d’autres fournisseurs. Adobe se fit toujours un devoir de respecter les droits et de se procurer des licences comme il se doit.
Retour en haut de page

Le Myriad (1992), le Nueva (1994) et le Chaparral (1997) créés par Carol Twombly, les trois en version OpenType.
Créateurs de caractères dynamiques
Quand on peut réaliser quelque chose soi-même, pourquoi ne pas le faire ? Toujours plus de créateurs de caractères décidèrent de promouvoir et de vendre leurs produits eux-mêmes sur Internet. Le processus ne commence-t-il pas chez le créateur ? Ceci ne veut pas dire que les petits producteurs de caractères sont moins capables ou que leurs produits sont de moins bonne qualité. Après avoir sorti son FF Angie chez FontShop, Jean François Porchez lança sa propre fonderie. Lucas de Groot distribua le populaire FF Thesis par l’intermédiaire de son entreprise LucasFonts, tandis que David Quay fonda The Foundry après avoir réalisé plusieurs caractères chez Letraset et créé le Quay Sans pour ITC. L’entreprise américaine Font Bureau, fondée en 1989 par David Berlow et Roger Black, a aussi débuté de cette façon. Celle-ci crée avant tout des caractères (de labeur) personnalisés pour des publications comme le New York Times et Newsweek. Tobias-Frere Jones créa le populaire Interstate chez FontBureau avant de fonder un studio avec Jonathan Hoefler. En 1991, Matthew Carter quitta Bitstream, dont il était le cofondateur, et créa le studio Carter & Cone avec Cherie Cone.
L’Allemagne compte quelques studios qui ne s’occupent pas en première ins-tance de création mais fonctionnent comme intermédiaire entre le producteur et l’utilisateur. Elsner + Flake, fondée en 1986, est le studio de Veronika Elsner et de Günther Flake de Hambourg. Ceux-ci ont numérisé et complété, avec le signe euro ainsi que des jeux de signes utilisés en Europe centrale, les caractères de fonderies de premier plan comme ITC. Des caractères turcs, grecs, arabes et hébraïques sont aussi disponibles dans leur bibliothèque sans cesse croissante. Peu à peu, des créations propres, des réinterprétations et des caractères display sont venus la compléter. URW++ est la deuxième entreprise de Hambourg qui a été impliquée dès le début de l’ère numérique dans le processus de numérisation des caractères. Sous la direction de Peter Karow, URW (sans les deux signes plus) développa le logiciel Ikarus qui servit à numériser la plupart des caractères des grandes fonderies comme Linotype, Monotype et Berthold au début de l’ère numérique.
Aux Pays-Bas, la tradition typographique est relayée par quelques fonderies. Celles-ci fournissent surtout des caractères destinés à la production de livres. La première est The Enschedé Font Foundry (TEFF). L’imprimerie Joh. Enschedé en Zonen fut fondée en 1703. Elle était célèbre pour ses billets de banque, timbres et autres imprimés spéciaux de haute qualité. En 1743, l’imprimerie acheta la fonderie de caractères de Hendrik Floris Wetstein et se mit à produire des caractères. Au fil des ans, des créateurs célèbres ont travaillé pour Enschedé tels que Joan Michael Fleischmann, Sjoerd H. de Roos, Jan van Krimpen et Bram de Does. En 1978, à l’occasion du 275e anniversaire de la fonderie, Bram de Does fut chargé de créer un nouveau caractère pour le système de photocomposition d’Enschedé, qu’il appela le Trinité. L’intérêt porté à ce caractère incita Peter Mathias Noordzij à fonder en 1991 TEFF et à poursuivre la tradition et le savoir-faire d’Enschedé dans l’ère numérique. En 1992, le Lexicon parut, un caractère conçu spécialement pour les dictionnaires de Van Dale. Fred Smeijers créa le Renard, Gerrit Noordzij le Ruse et Christoph Noordzij le Collis. Se trata de una empresa tipográfica con hermosos tipos de letra clásicos para iniciados.
Retour en haut de page

Spécimen de caractères de Lexicon de The Enschedé Font Foundry de 1997, créé par Marie-Cécile Noordzij. Sur la page de droite, on voit clairement que les fontes du Lexicon présentent des hauteurs et longueurs de jambages différentes dans le but de minimaliser l’interligne et d’afficher la lettre de façon aussi grande que possible tout en jouant au niveau typographique et esthétique entre la lisibilité et le volume d’un dictionnaire. Photo : Joep Pohlen.
Une deuxième fonderie est la Dutch Type Library (DTL), qui est spécialisée tout comme TEFF dans les caractères destinés à la production de livres. Elle a été fondée en 1990 par Frank Blokland. Son objectif est la fabrication de caractères de haute qualité d’origine néerlandaise et flamande. Sa production est plus élevée que celle de TEFF. La moitié des caractères sont des créations nouvelles, le reste étant constitué de rééditions et de réinterprétations. Blokland demande aux créateurs de caractères de réaliser un dessin dont la production technique a souvent entièrement lieu chez DTL. Des exemples de reparutions sont l’Albertina (1960) de Chris Brand et le Haarlemmer, créé en 1938 par Jan van Krimpen. À l’origine, ces deux caractères avaient été élaborés pour Monotype.
Retour en haut de page

Le Haarlemmer présenté dans un spécimen de caractères de DTL de 1998. Photo : Joep Pohlen.
La création de caractères autonome
En dehors des deux extrêmes que sont la typographie lisible et illisible et de toutes les formes hybrides avec leurs caractères correspondants, il existe aussi un type de création basé sur l’expérimentation dont les auteurs explorent les frontières de la typographie et de la création de caractères. Parmi eux se trouve le Français Pierre di Sciullo, qui a été récompensé en 1995 avec le prix Charles Nypels pour son travail de recherche dans le domaine de la typographie. Depuis 1983, son magazine Qui? Résiste (www.quiresiste.com) lui offre l’opportunité d’expérimenter avec des citations, des collages et des déformations.
Retour en haut de page

Á gauche, le Syntétik de Pierre di Sciullo. On reconnaît le mot photographie reproduit de façon plus phonétique que formelle. À droite son FF Minimum qui est sorti chez FontShop. Dans la première colonne, on aperçoit sous les fontes Clair, Medium et Noir, les fontes Horizontal et Vertical qui n’affichent que les lignes horizontales et verticales.
Le Néerlandais Max Kisman, dont de nombreux caractères figurent dans la série Fuse, se livrait déjà à des manipulations informatiques pour réaliser ses créations, bien avant l’arrivée du Mac. En 1986, il fonda avec quelques amis le magazine TYP/Typografisch papier qui paraît irrégulièrement depuis. Les Néerlandais Erik van Blokland et Just van Rossum forment ensemble le studio LettError qui reçut en 2000 le prix Charles Nypels pour récompenser leurs innovations typographiques. Les deux créateurs traitent une lettre à la manière d’un acteur, lui donnant des instructions sur la façon de se présenter par l’intermédiaire de l’ordinateur. Chaque lettre peut se comporter différemment, comme le caractère Beowolf de 1990, dont le contour était déterminé aléatoirement dans une certaine marge. Le FF Beowolf fut l’un des premiers caractères commercialisés par le nouveau FontShop.
Retour en haut de page

Le Network de Max Kisman, un caractère dont la forme s’apparente à celle des lettres qu’il dessina pour les affiches Tegentonen du Paradiso d’Amsterdam. Au-dessous, le Kosmik de LettError. Le Plain, comme le Bold, comporte trois fontes avec des signes particuliers permettant de créer l’illusion d’un texte écrit à la main. Les Kosmik Glyphs sont des symboles. En bas, le Trixie d’Erik van Blokland.
En 1992, les créateurs Joan Barjau, Enric Jardí, Laura Meseguer et José Manuel Urós fondèrent Type-Ø-Tones en Espagne. La production cessera en 1999 et les caractères seront mis en vente chez FontShop. La collection se compose exclusivement de caractères display. Laura Meseguer, qui avait créé différents caractères pour Type-Ø-Tones, décida de suivre une formation « Type and Media » à l’académie des Beaux-arts de La Haye, où elle conçut le Rumba, un caractère décliné en trois styles : Small, Large et Extra. En 2005, le Rumba fut récompensé du prix TDC Certificate of Excellence.
Retour en haut de page

Les trois formes du Rumba de Laura Meseguer. Au-dessous, le jeu de signes complet du Rumba Small. Nous remercions d’ailleurs Laura Meseguer de nous avoir transmis le PDF du caractère.
Deux autres Espagnols, Andreu Balius et Joan Carles Perez Casasín, fondèrent en 1993 le studio Typerware. Le projet garcia fonts & co fit connaître leurs caractères expérimentaux grâce à un site Internet et des publications sur papier. Ces caractères n’étaient pas disponibles dans le commerce. Ils pouvaient en revanche être échangés contre les caractères de créateurs invités qui étaient ensuite admis dans le projet. Il est néanmoins possible d’acheter les caractères FF FontSoup, ITC Belter et ITC Temble de Typerware. Balius a depuis établi sa propre fonderie Type Republic avec laquelle il diffuse quelques caractères primés comme le Pradell (2000 – 2003), un caractère classique inspiré de l’œuvre du tailleur catalan Eudald Pradell (1721 – 1788) dont les ligatures sont splendides.
Retour en haut de page

Le Pradell (en haut) et le Trochut (au-dessous) sont des créations d’Andreu Balius qui s’inspire d’anciens caractères catalans.
L’Anglais Jonathan Barnbrook de la fonderie Virus se mit à créer des caractères parce qu’il estimait qu’un créateur exerçait une influence sur des éléments tels que l’image et la mise en pages mais pas sur le caractère. En 1989, après s’être procuré le logiciel FontStudio, il eut enfin l’impression d’être maître de la situation. Barnbrook sortit l’Exocet et le Mason chez Emigre. Il va de soi que l’on pourrait encore citer de nombreux créateurs ayant fait leurs débuts pendant les années tumultueuses de la création de caractères numériques où chacun tentait de surpasser l’autre en matière d’extrême, jusqu’à ce que l’on assiste à un retour aux formes classiques.
Retour en haut de page
Bukva:Raz!
Les organisations au service de la typographie et de la création de caractères, comme l’Association Typographique Internationale (AtypI) et le Type Directors Club (TDC), suivent de près les développements ayant lieu dans ce domaine, comme le font des fonderies telles que Linotype. C’est la raison pour laquelle des concours sont organisés. Le TDC en organise un chaque année et publie la liste des lauréats dans un livre qui comprend, en plus des créations typographiques, une section présentant les nouveaux caractères, constituant ainsi une magnifique carte d’échantillons. Dans cette publication figure également un index comprenant les caractères utilisés par les lauréats, ce qui met en évidence les caractères jugés intéressants sur une base annuelle. En 2000, l’AtypI organisa, pour la première fois depuis sa fondation en 1957, le concours Bukva:Raz!. Cent créations furent choisies sur les six cents envoyées. Il ne s’agissait pas seulement de créations en caractères latins, mais aussi arabes, hébraïques, cyrilliques et grecs. Elles figurent toutes dans le livre Language Culture Type, édité par Graphis et l’AtypI. Les cent caractères sélectionnés par Bukva:Raz! permettent de voir que bien des choses ont changé en l’espace de deux décennies. On est passé en effet d’un petit groupe sélect à des centaines de créateurs qui s’occupent avec passion aussi bien du passé que du présent. Ce qui frappe le plus, c’est que les créations primées par Bukva:Raz! proviennent aussi de pays comme la Russie, le Portugal, le Mexique, l’Arménie et l’Argentine. Plus surprenant encore est le fait que l'on ne peut répartir les caractères en fonction de leur origine géographique.
Retour en haut de page

Le Latina de l’Espagnol Iñigo Jerez Quintana. Celui-ci a réalisé ce caractère avec un Sans et un Serif, constituant selon ses dires une famille très diversifiée qui ne s’achèvera peut-être jamais. Le Latina n’est pas encore en vente, mais il est paru dans le livre Language Culture Type. Photo : Joep Pohlen.
Recommandations typographiques
L’objectif de la typographie est triple. Tout d’abord, elle cherche à susciter l’intérêt du lecteur. Ensuite, elle favorise la lisibilité du texte. Enfin, elle détermine la direction et le rythme de la lecture. Deux autres facteurs influencent cependant aussi cet objectif d’ordre général : les intentions du client et la personnalité du graphiste ou typographe. Les intentions du client se manifestent dans la longueur du texte et dans le fait qu’il soit de caractère informatif ou passionnant, narratif ou démonstratif. Il est en outre nécessaire de savoir si le support choisi est un livre de lecture, un manuel, un magazine, une brochure d’entreprise, une affiche ou une carte de visite. Alors qu’un livre exigera plutôt d’un caractère qu’il soit économe pour limiter ses dimensions, cet aspect est moins contraignant dans le cadre d’une brochure. La personnalité du graphiste ou du typographe se traduira en revanche parfois dans une certaine sobriété ou au contraire dans l’emploi plus marqué de couleurs et de formes.
Il va de soit que l’objectif principal, qui est essentiellement de servir le lecteur, obéit à un certain nombre de règles. Signalons expressément ici que toute règle n’est réellement intéressante que grâce à ses exceptions, ou comme a répondu un célèbre graphiste à la question de savoir pourquoi, après avoir été fidèle pendant quarante ans à sa propre et stricte typographie basée sur une grille, il s’en détourna subitement : « I invented the system, so I can fuck the system » (J’ai inventé le système, j’emmerde le système).
Il existe un certain nombre de recommandations, apparues de façon empirique, qui permettent d’optimaliser la lisibilité d’un texte. Celles-ci datent en partie de l’ère du plomb, mais sont également issues de la composition et de la mise en pages par ordinateur. Il est bien plus rapide d’essayer différentes variantes et de changer des détails à l’ordinateur. De ce point de vue, le typographe est de nos jours plus en contact avec le résultat final que ce n’était le cas durant l’ère du plomb et la période typographique suivante, où le plomb coexista avec la photocomposition tandis que la composition numérique faisait son apparition dans les ateliers de composition.
Retour en haut de page

Le dadaïsme ou mouvement dada, apparu à Zurich, en Suisse, mais rapidement adopté par des artistes de différents pays, jouait avec la forme et le contenu comme en témoigne cette reproduction d’El Lissitzky, réalisée pour l’une des réunions du Merz organisée par Kurt Schwitters vers 1920.
Premièrement
Comme nous l’avons déjà signalé, il existe un objectif triple qu’il est possible d’expliquer, du point de vue du spectateur, en trois étapes. La première étape est constituée par la première impression dégagée au regard d’une page et qui détermine souvent si l’on est intéressé de lire le texte. Il importe bien évidemment de savoir si la lecture en question est obligatoire ou non. S’agit-il d’un bulletin d’information ou d’un magazine dont la lecture dépend du bon vouloir du lecteur ou du code de la route qu’il faut réviser en vue d’un examen ou encore d’une notice explicative provenant du fisc ? Il est évident que dans le premier cas, la mise en pages doit être attractive pour inciter le lecteur à poursuivre sa lecture, tandis que dans le deuxième, le caractère informatique domine, puisqu’il s’agit de transmettre, de façon rationnelle, des informations claires et intelligibles afin que le lecteur puisse les assimiler.
Retour en haut de page
Deuxièmement
La deuxième étape cherche à faciliter la lecture et va plus en profondeur que la première. Il ne s’agit plus seulement d’attirer l’attention grâce à un titre ou une photo provocante. Il faut savoir que, dans le cadre d’un journal sérieux, ces deux étapes sont combinées. Cette deuxième étape ne concerne pas seulement la première impression et l’incitation à la lecture, mais relève de l’attention typographique au niveau du mot et de la lettre. La typographie fine, dont il est question ici, s’occupe du détail des titres, des gradations, de l’espacement, de l’interligne, de la justification, du registre, des retraits, des onglets, des lignes vierges, de l’alignement, des césures, des signes de ponctuation, des chiffres, des ligatures, des lettrines, du rapport des légendes et des notes de bas de page avec le texte de labeur, de la place des illustrations dans le texte, des tableaux, etc.
Retour en haut de page

La typographie utilisée dans ce texte vise avant tout la lisibilité et la typographie fine.
Troisièmement
La direction et le rythme de lecture sont également des éléments fondamentaux. L’air du temps joue également un rôle et laisse au fil des ans son empreinte dans la conception des livres et autres publications.
- Lecture linéaire. Lorsqu’il est possible de lire un texte du début à la fin sans rencontrer de grands obstacles. Le roman en est un bon exemple. L’aspect serein du texte est primordial. On pourrait parler de typographie invisible destinée au lecteur « volontaire ».
- Lecture nuancée. Lorsqu’il est possible de commencer la lecture à un endroit quelconque de la publication, alors que l’information est présentée de façon continue, comme par exemple dans les livres à caractère scientifique et les manuels. Le texte se compose souvent d’une large colonne de texte et d’une colonne plus étroite destinée aux suppléments et aux renvois en marge, bien que plus de colonnes soient également possibles.
- Lecture sélective. Lorsque la publication est constituée de plusieurs couches qui peuvent être lues indépendamment les unes des autres, mais qui sont bien liées entre elles. On peut penser ici aux livres scolaires que l’écolier, contrairement à l’étudiant, n’est pas toujours motivé à lire. Le texte est parfois réparti sur une colonne, souvent sur deux, et une large place est faite aux illustrations. La page comporte de nombreux espaces blancs pour favoriser le repos de l’œil et isoler le texte de son environnement.
- Lecture de consultation. Lorsqu’il faut trouver la réponse à une question, comme par exemple dans une encyclopédie, une bibliographie, un dictionnaire et une grande partie d’Internet. Trouver les informations requises de façon rapide et efficace en cherchant sur Google. Le texte d’un dictionnaire ou d’une encyclopédie est le plus souvent réparti sur deux ou trois colonnes.
- Lecture compréhensive Lorsque l’accent est mis sur la compréhension par phrase, comme par exemple dans les livres d’enfants et les recueils de poésie, le rythme étant secondaire. Une colonne suffit la plupart du temps.
- Lecture informative Lors de la lecture d’un journal, on choisit ce que l’on estime être important et on laisse son œil errer au gré de la page jusqu’à ce que l'on trouve quelque chose à sa convenance. Il est rare en effet de lire un journal de A à Z. Un journal contient de nombreuses colonnes, mais ses suppléments en affichent souvent moins, afin de permettre une organisation de type narratif.

Cette double page tirée du Larousse Universel de 1923 illustre une mis en pages destinée à une lecture de consultation. L’œil est capturé par les mots gras répartis sur trois colonnes et naturellement aussi par les magnifiques illustrations placées dans le texte. Photo : Joep Pohlen.
Papier et format de page
En raison d’une standardisation extrême, les formats de papier pour les imprimés sont souvent dérivés des formats normalisés DIN A. Les formats DIN sont basés sur un rapport de 1 : √2 et offrent trois séries de
formats : A (le plus connu), B et C. Les formats B sont ce que l’on appelle des formats non coupés et permettent une impression pleine page, puis une découpe de la feuille en format A. Les formats C s’utilisent principalement pour les enveloppes et peuvent contenir un format A.
Retour en haut de page

La grille comme base
L’élaboration d’une grille simplifie l’affichage systématique et logique du texte et du matériel visuel, rythme le texte et la présentation des images et permet de reproduire l’information visuelle avec structure et transparence. En dehors de ces aspects, des avantages économiques sont liés à son utilisation. Il est en effet possible de réaliser une commande plus rapidement et à moindre coût, puisque les solutions formelles sont fixées.
Retour en haut de page

À travers les âges, bien des systè-mes ont été conçus pour déterminer les proportions du livre. En bas à gauche, le « canon secret » utilisé par Jan Tschichold, inspiré des manuscrits de la fin du Moyen Âge. Le rapport des proportions de la page est de 2 : 3 et celui des marges est de 2 : 3 : 4 : 6. La hauteur de la composition de surface équivaut à la largeur de la page. La surface de composition/le texte occupe 44 % de la surface d’une page. Á droite, un système présentant un format plus large dans un rapport de 1 : √2 (format DIN). La largeur et la hauteur sont divisées en neuf parties suivant le canon de Villard. Le rapport des proportions des marges est de 4 : 6 : 8 : 11. La surface de composition occupe ici 44 % de la surface totale du papier.
Répartition des colonnes, mesure et interligne
La longueur d’une ligne par rapport à la force de corps ainsi qu’à l’interligne jouent un grand rôle dans la lisibilité d’un texte. Lorsque les lignes sont trop longues, le lecteur peinera à trouver le début de la ligne suivante. Lorsqu’elles sont trop courtes, la lecture ne peut s’effectuer calmement, car il faut sans cesse passer à la ligne suivante. Dans un texte étroit, la césure de mots est par ailleurs inévitable et dans un texte étroit et justifié, une lézarde apparaîtra entre les mots, comme on l’observe couramment dans les journaux. Il est possible d’améliorer la lisibilité d’une ligne trop large en agrandissant l’interligne. À titre de fil conducteur, on peut dire qu’une ligne composée de 10 à 12 mots ou de soixante à soixante-dix signes suffit. Il appartient toutefois au graphiste de déterminer empiriquement quel est le rapport idéal entre le caractère, la force de corps, l’interligne et la « mesure » (la largeur d’un bloc de texte).
Retour en haut de page

Le Lorem ipsum est un faux texte utilisé depuis des centaines d’années déjà pour réaliser des épreuves de composition avant que le texte définitif ne soit disponible. Il est possible de générer ces textes sur Internet dans la quantité désirée. Les textes ci-dessus ont été composés « de façon classique » en points sur une grille répartie dans le style de la « typographie suisse ».
Espacement
L’utilisation de blanc entre les lettres et les mots est sujette à la vision personnelle du graphiste ainsi qu’à l’influence de la période stylistique dominante. Il semble parfois n'y avoir jamais assez de blanc entre les lettres et les mots, tandis que quelques années plus tard, on préfère coller les lettres les unes contre les autres. Il faut toutefois garder à l’esprit que le créateur a réfléchi à toutes les combinaisons de lettres possibles de son caractère et que l'on a déterminé ce qu’il estimait être l’espacement optimal dans ce qu’on appelle un tableau de crénage.
Retour en haut de page

Il est possible d’espacer approximativement une ligne de tête en fermant un peu les yeux et en estimant l’espace blanc pour le diminuer ou l’augmenter ensuite. Comme il s’agit d’une approche très subjective, deux personnes différentes n’obtiendront jamais le même résultat. La ligne inférieure a été corrigée optiquement. Les flèches indiquent les endroits où il y a trop de blanc entre les lettres.
L’alinéa
L’alinéa est une partie d’un texte, plus petite qu’un chapitre, présentant une certaine cohérence. L’auteur divise le texte en alinéas pour marquer les tournures du récit et accorder un temps de pose dans la lecture. Ces points de repère visuels contribuent en effet à la clarté de l’ensemble. La longueur des alinéas détermine souvent la façon de les désigner. Il arrive aussi qu’un certain nombre d’alinéas successifs forment à leur tour un groupe, mais pas encore un chapitre, situation à laquelle il faudra trouver une solution. Tout compte fait, le graphiste doit étudier sérieusement la construction, le rythme et la dynamique du texte afin de traduire au mieux graphiquement les intentions de l’auteur.
Retour en haut de page
Mode de composition
Un texte peut être aligné de différentes manières. Pour un œil occidental, habitué à lire de gauche à droite, un texte aligné à gauche est l’alignement le plus aisé. Un texte aligné sur la gauche peut être justifié à droite, signifiant qu’il est également aligné à droite ou en « drapeau ». Un texte justifié ou une composition en pavé se retrouve le plus souvent dans les journaux et les magazines. Il se dégage des blocs de texte ainsi obtenus, parfois séparés d’un filet vertical, accompagnés de titres, de textes supplémentaires, de matériel visuel et d’annonces, une image paisible. Grâce à la composition en pavé, le texte comporte une valeur de gris égale.
Retour en haut de page

Interligne
Un caractère de 9 points a, sans interligne supplémentaire, un interlignage de 9 points. On parle ici d’un texte de composition compacte ou c. 9/9. En général, ce texte compact ne favorise pas une lecture optimale, mais ceci dépend aussi en grande partie de la hauteur d’x ainsi que des jambages supérieurs et inférieurs du caractère choisi. À force de corps égale, l’œil d’un caractère peut être plus grand que celui d’un autre. Plus le corps est grand, moins le caractère nécessite de blanc entre les lignes. Un caractère plus gras demandera souvent un interligne un peu plus grand. Une composition large exigera un peu plus de blanc pour guider le lecteur vers le début de la ligne suivante.
Retour en haut de page

Le même texte affiché en trois largeurs différentes : sans interligne avec un corps de 8,5/8,5, avec 1 point d’interligne et un corps de 8,5/9,5 et enfin avec 2 points d’interligne et un corps de 8,5/10,5. Le caractère utilisé est le Quadraat de Fred Smeijers. Dans l’ensemble, on peut affirmer que plus les lignes sont longues, plus l’interligne doit être grand. Dans le bloc en bas à gauche, le corps semble visuellement plus grand que dans les autres exemples, alors que ce n’est pas le cas. Encore un élément dont il faudra tenir compte.
Le choix d’un caractère
Bien que de nombreux créateurs s’en tiennent à un nombre restreint de polices de caractères préférées, il est important de voir si celles-ci conviennent à chaque usage. La police possède-t-elle les fontes et les signes de ponctuation requis ? Dans quelle mesure la lettre est-elle économe ? Le caractère peut-il être utilisé dans d’autres langues ? Des ligatures ou de petites capitales sont-elles nécessaires ? Des chiffres elzéviriens sont-ils disponibles lorsqu’un texte contient beaucoup de chiffres ? Des chiffres Didot sont-ils nécessaires dans des tableaux ou des additions ? Il s’agit-là, à vrai dire, des conditions techniques préalables qu’un caractère doit remplir. Lorsque la commande est limitée et unique, il est possible de choisir un caractère relativement simple, comportant peu de fontes, sans chiffres elzéviriens ni petites capitales. Une bonne entente avec l’auteur du texte se révèle indispensable, car ce dernier aussi pourrait se sentir limité dans l’accentuation de mots et de notions.
Retour en haut de page
Enfants et malvoyants
Dans l’ensemble, il est possible d’affirmer que certains caractères conviennent moins bien à des applications très spécifiques, alors que d’autres sont conçus spécialement à cet effet. Le Gill Sans, par exemple, est souvent utilisé dans les livres d’enfants, car il s’agit d’une linéale humaniste. Sa forme limpide qui différencie toutefois suffisamment les lettres, surtout dans des corps plus grands comme c’est le cas dans les livres destinés aux jeunes enfants, se rapproche davantage de l’enseignement de l’écriture qu’un caractère à empattements.
Retour en haut de page

Quelques caractères utilisés dans les livres d’enfants ainsi que les textes pour malvoyants et dyslexiques. Le Gill Sans est souvent employé dans les livres d’enfants en raison de ses formes douces, tandis que l’APHont a été spécialement dessiné à l’intention des malvoyants. D’après les associations pour malvoyants, le Tahoma et le Comic Sans constituent de bonnes alternatives. La plupart des typographes rejettent cependant ce dernier caractère, car il ressemble trop à une lettre écrite.
Journaux
Dans le domaine des caractères dessinés spécialement pour les journaux, on a bien évidemment assisté à des changements depuis la création du Times New Roman et de l’Excelsior dans les années 1930. Ces caractères se caractérisent naturellement par leur lisibilité sur du papier de moindre qualité, mais surtout par leur économie de place. Le créateur de caractères typographiques néerlandais, Gerard Unger, s’intéresse particulièrement à ce sujet. Les caractères Swift, Gulliver et Coranto figurent parmi ses créations. Ils présentent une hauteur d’x confortable et de grands contrepoinçons. On peut admirer le Swift dans de nombreux journaux néerlandais, mais aussi étrangers. Le Gulliver est le caractère de journal qui permet d’économiser le plus de place. Grâce à lui, le journal américain USA Today a pu réduire son édition de 3 cm tout en proposant le même contenu. Le Gulliver paraît en outre plus grand que son prédécesseur, le Bedford. Le Français Jean François Porchez crée lui aussi des caractères typographiques personnalisés pour d’importants clients. Comme son nom l’indique, le caractère Le Monde a été conçu pour le journal Le Monde.
Retour en haut de page

Une illustration tirée du prospectus de Greta de Typotheque. Greta est l’un des caractères de journal les plus diversifiés. Il comporte trois grades (tout comme le Miller), une version condensée, une version affichage ainsi que des décorations. Le Greta a été spécialement créé pour les langues utilisant de nombreux accents comme le slovaque.
Signalisation
En ce qui concerne les caractères de signalisation, d’autres critères s’appliquent, différents de ceux pour les caractères de journaux. On remarque cependant que de nombreux caractères conçus spécifiquement pour la signalisation comptent désormais parmi les caractères bâtons utilisés dans les journaux. C’est le cas notamment de l’Interstate, le caractère de la signalisation des autoroutes américaines, remplacé entre-temps par le Clearview, et du Frutiger.
Retour en haut de page

À gauche, on aperçoit les différences entre les caractères de signalisation. Au-dessus du Johnston, développé pour le métro londonien en 1916, l’Akzidenz Grotesk de 1896 qui fut utilisé pour la signalétique de l’aéroport de Schiphol avant d’être remplacé par le Frutiger. L’Interstate est un caractère de signalisation routière utilisé dans de nombreux pays, notamment aux États-Unis, en Espagne, aux Pays-Bas, en Australie, en Nouvelle-Zélande ainsi qu’en Amérique centrale et latine.
Caractères d’entreprise
Les caractères d’entreprise constituent un autre domaine d’activité important pour les créateurs typographiques. Ces caractères, souvent très diversifiés, visent à mieux véhiculer l’identité d’une entreprise ou d’une institution en faisant correspondre le caractère aux exigences spécifiques de celles-ci. L’un des premiers caractères d’entreprise fut le VAG d’Adrian Williams de 1979, conçu pour Volkswagen AG et dont les extrémités des lignes sont toutes arrondies.
Retour en haut de page
Dictionnaires et bibles
Des caractères extrêmement spécifiques ont été créés pour permettre des gains de place. Ils sont destinés aux dictionnaires, bibles, encyclopédies, mais aussi aux pages jaunes et autres annuaires téléphoniques. Le Lexicon, un caractère créé par Bram de Does qui comporte des fontes spéciales ainsi que des jambages supérieurs et inférieurs réduits, possède une version avec des signes phonétiques destinée à la maison d’édition néerlandaise de dictionnaires Van Dale Lexicografie.
Retour en haut de page
Familles de caractères combinés
La combinaison de caractères devient toujours plus courante, étant donné que l’identité graphique associe aussi bien des caractères à empattements que des caractères bâtons et que toute publication ne nécessite pas forcément toujours un aspect professionnel très marqué. Ce sont surtout les caractères d’entreprise qui ont engendré des familles diversifiées contenant, en plus des caractères bâtons, également d’autres catégories issues de la classification des caractères.
Retour en haut de page

Caractères de textes
La plupart des caractères disponibles qui sont le plus couramment utilisés ont été conçus en premier lieu pour le texte. Un caractère de texte se doit d’être bien conçu au niveau technique. Il doit être bien dessiné pour empêcher les problèmes d’output et bien espacé. Il doit présenter en outre des éléments utilisables et diversifiés. La plupart des caractères que nous employons actuellement sont des reprises de créations datant de plusieurs centaines d’années, voire des débuts de la formation de la lettre. L’une des sources est par exemple constituée par l’œuvre de Claude Garamond.
Retour en haut de page

Une sélection de six Garamonds dotés chacun de caractéristiques propres tout en provenant du même berceau. Au-delà de cette sélection, on dénombre encore une multitude de versions portant le même nom et bien davantage sous des noms différents, mais qui doivent leur forme et leur apparence au Garamond.
======================================================================================
Feuilletez La Fontaine aux Lettres
