L’anatomie de la lettre
Un dessinateur de caractères pratique l’art de la subtilité. Une augmentation infime de l’épaisseur d’un trait peut donner une tout autre impression de la graisse d’un texte. Des caractères mal dessinés peuvent faire tache dans une composition. Des dessins de lettres qui sont en usage depuis des siècles ne peuvent pas être modifiés sans que l’aspect global d’un texte ne s’en ressente. Et n’oublions pas le conditionnement du lecteur. Il est arrivé que le changement radical d’une typographie, d’un journal par exemple, ait provoqué des réactions passionnées de la part des lecteurs. Le dessinateur de caractères de texte doit en tenir compte, et s’appliquer au niveau microtypographique, à équilibrer les formes et les contreformes, le noir des lettres et le blanc qui les entoure.
Retour en haut de page
Le processus de création
Nous allons examiner les marges dont dispose le dessinateur et analyser le dessin de la lettre. Le nombre de caractères disponibles actuellement est de l’ordre de 50 000 à 60 000. On est en droit de se demander s’il est vraiment nécessaire de créer encore de nouveaux caractères. Mais la même question pourrait être posée par rapport à un modèle de chaise ou une composition musicale. Il faut se dire que chaque époque a ses propres exigences et ses propres attentes, auxquelles il faut sans cesse s’adapter. Le besoin de se renouveler est de tous les temps.
Retour en haut de page
Les premières capitales
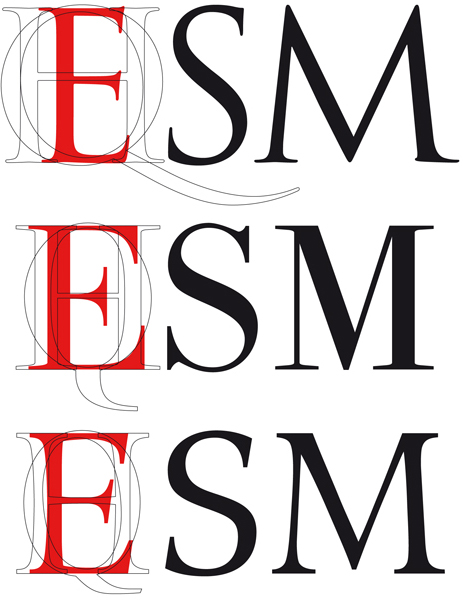
La capitalis monumentalis romaine, la mère de toutes les écritures minuscules ou majuscules occidentales a une structure géométrique et ses lettres s’inscrivent dans un carré, ce qui est assez logique, vu qu’elles étaient taillées dans la pierre.
Retour en haut de page

L’Adobe Trajan, créé par Carol Twombly d’après les inscriptions de la colonne Trajane, reprend la construction géométrique qui servait à tracer les lettres sur la pierre avant que les tailleurs ne commencent le travail de gravure.
L’histoire se répète
Avec l’introduction de l’imprimerie et la production croissante d’ouvrages imprimés, l’attention se porte de plus en plus sur la régularité du gris typographique des blocs de texte et sur la lisibilité. Les dessinateurs de caractères ainsi que les imprimeurs – qui, surtout au début, se chargeaient aussi de la typographie – s’intéressent de plus près aux détails des caractères. Depuis cette époque, un flot continu de nouveaux caractères se déverse sur le marché. L’apparition de l’Helvetica dans les années 1950 marque un tournant.
Retour en haut de page

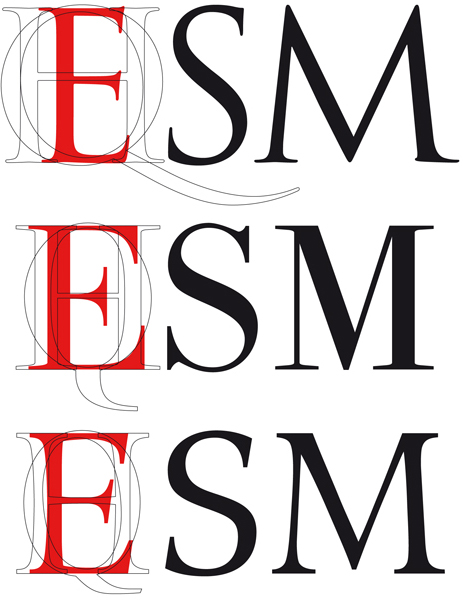
Trois polices sont représentées ci-dessus, permettant une comparaison rapide entre le début de la typographie occidentale, avec la capitalis monumentalis romaine (colonne Trajane), l’époque néoclassique, avec le Classico de Franko Luin, et le présent, avec le Linotype Compatil Exquisit. Un voyage de 2000 ans dans l’histoire des caractères (serif).
Les lettres bas de casse
À l’époque romaine, il n’y avait pas de lettres bas de casse. Il n’y a donc pas de canon historique pour les
« petites lettres », comme c’est le cas pour les capitales. L’évolution au départ de la capitalis quadrata droite manuscrite, puis de la capitalis rustica écrite à la plume d’oie oblique, donna d’abord l’onciale, puis la semi-onciale et la minuscule caroline.
Retour en haut de page

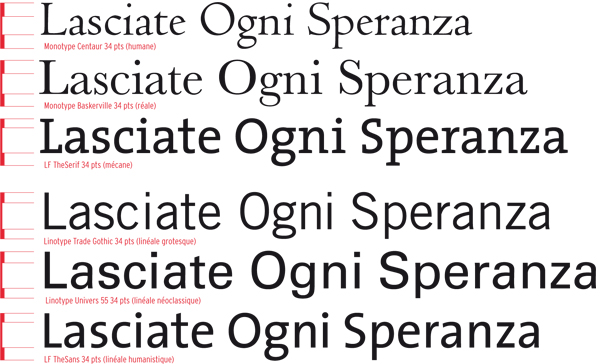
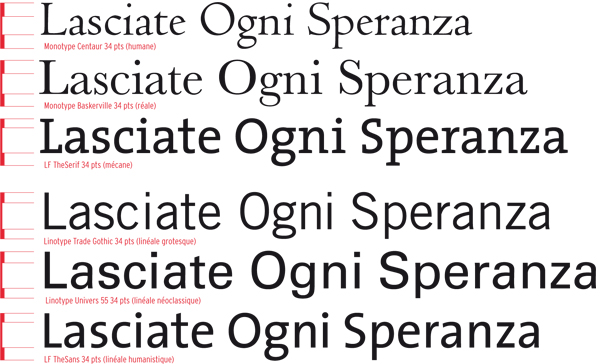
Les exemples ci-dessus montrent que les capitales sont en général plus grasses que les bas de casse. On remarque aussi que la hauteur d’x des caractères à empattements est souvent plus importante que celle les linéales, sachant que l’exception confirme la règle. Dans le TheSerif et le TheSans, l’épaisseur des capitales et des bas de casse est pratiquement la même.
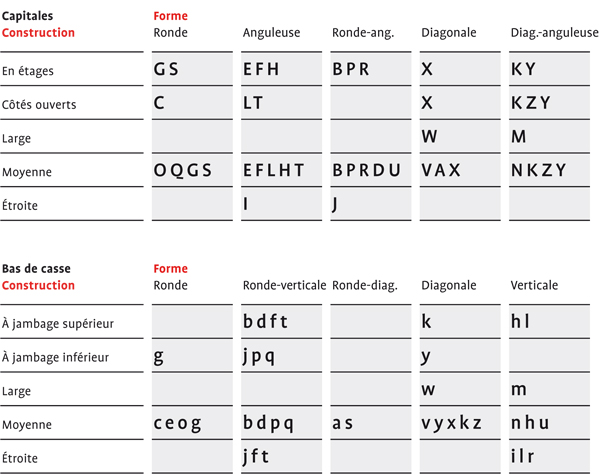
Classement par forme et par structure
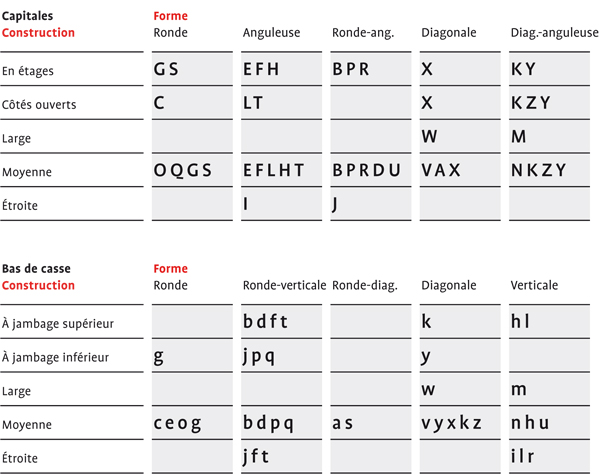
En fonction de leur forme et de leur structure, les 26 lettres de l’alphabet peuvent être classées en plusieurs groupes, différenciés selon qu’il s’agit de capitales ou de bas de casse.
Retour en haut de page

Métrique et perception
Comme indiqué sur la page précédente, lors de la conception d’un nouveau caractère, il faut tenir compte de plusieurs formes et structures différentes. Sur une page de texte, un grand nombre de lettres différentes doivent s’agencer harmonieusement, et au cours des siècles, certaines règles se sont imposées, s’appliquant à pratiquement tous les caractères : par exemple, la correction optique qui consiste à faire dépasser les formes rondes (ou saillantes) au-delà des lignes de repère. Cette règle est également applicable à l’alignement vertical, où un arrondi devra déborder légèrement par rapport à une droite.
Retour en haut de page

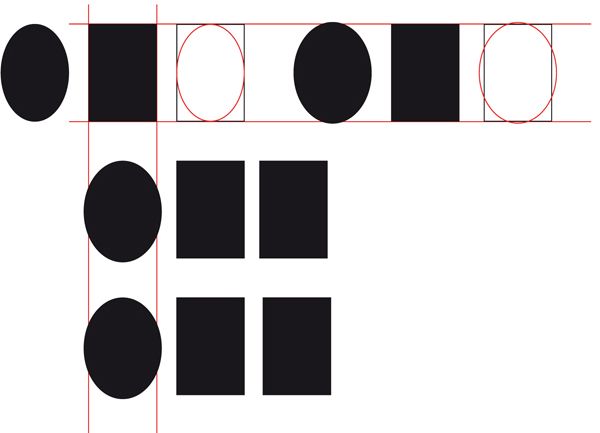
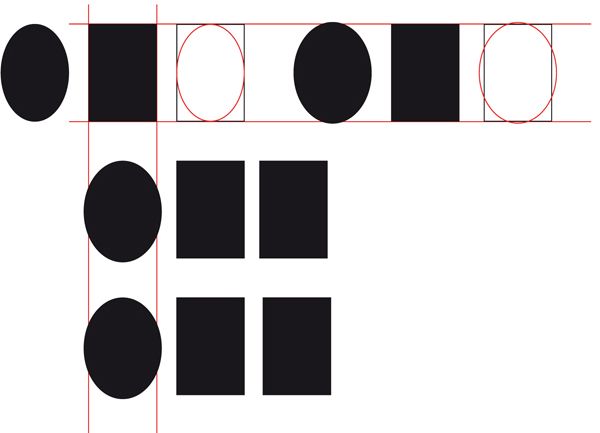
La ligne du haut illustre un exemple simple de correction optique : la hauteur et la largeur du premier ovale sont égales à celles du rectangle voisin. Or, l’ovale semble plus petit et non semble pas aligné avec les bords supérieur et inférieur du rectangle (bien que ce soit le cas). Le deuxième ovale a été corrigé, en largeur et en hauteur. Sur la deuxième ligne, l’espace entre les formes semble différent à gauche et à droite, bien qu’il soit le même. Une correction optique a été opérée dans la ligne du bas.
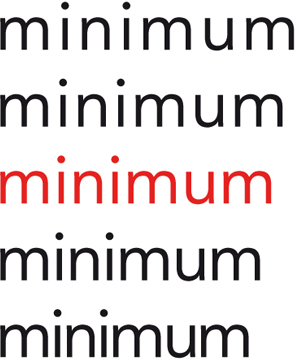
La correction optique joue aussi dans le réglage des approches. Les lettres ne sont pas simplement placées côte à côte de façon équidistante. Le « blanc optique » entre les lettres doit avoir la même valeur partout, c’est-à-dire que les blancs doivent être égaux pour l’œil.

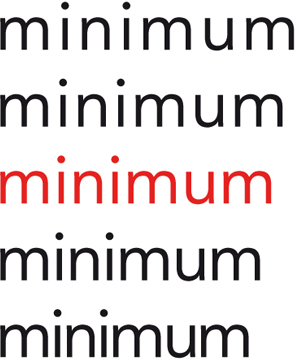
Ci-dessus, le mot minimum en Avenir d’Adrian Frutiger. Comme toutes les lettres sont fermées verticalement, les espaces inter lettres sont égaux. Ce mot est pratique pour définir une appro che agréable dans un premier temps. Par la suite, elle peut être ajustée pour les lettres ouvertes et rondes. Ce procédé s’appelle le crénage en typographie.
Les premières lettres
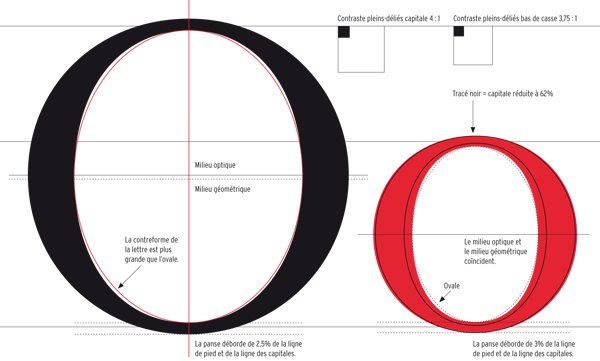
Le dessinateur de lettres néerlandais Gerard Unger a l’habitude de prendre les lettres H, O, n, l, o, p, R, a et g pour ses premières ébauches. Le processus de conception d’un caractère dépend de la personne et chacun a ses préférences et sa propre façon de travailler. Mais il y a quelques notions de perception visuelle qu’il faut connaître et dont il faut tenir compte lors de la mise au point des lettres. Un carré semble carré lorsque la largeur a 1% de plus que la longueur. Cette règle s’applique aussi aux formes rondes. Pour que la hauteur d’une forme ronde semble égale à celle d’une forme carrée, il faut qu’elle déborde de 2 à 3% en haut et en bas. Pour que la pointe d’un triangle paraisse alignée avec le bord supérieur d’un carré, il doit dépasser celui-ci d’au moins 3%. Il s’agit bien sûr d’approximations. Le dessin final dépend en grande partie du type de caractère et repose sur l’œil du dessinateur.
Retour en haut de page

Le Monotype Perpetua est une réale dans la classification Vox+. Par conséquent, elle a un axe (presque) vertical. La lettre bas de casse est un peu plus maigre que la capitale, et son contraste pleins-déliés est plus accentué.

La lettre o
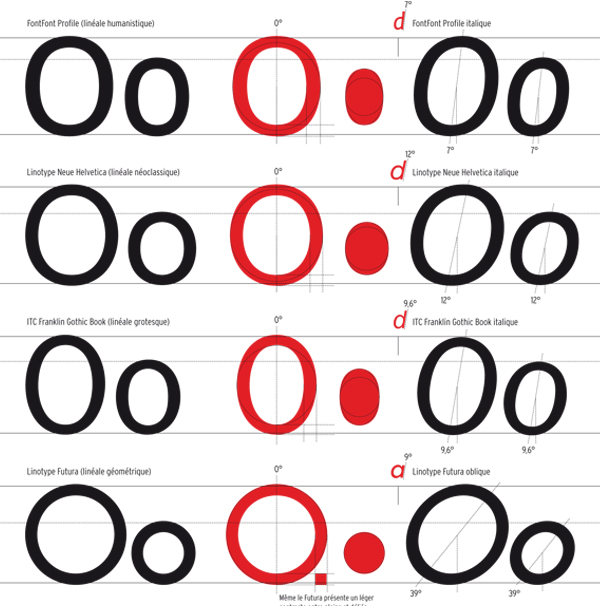
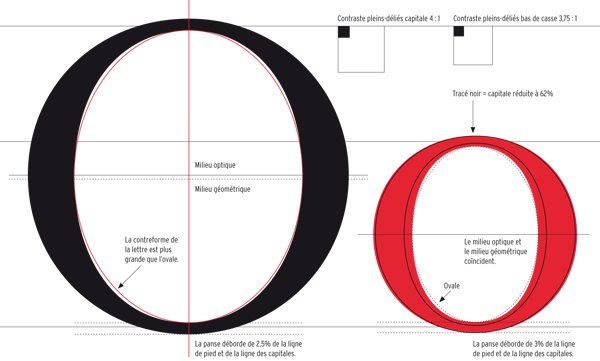
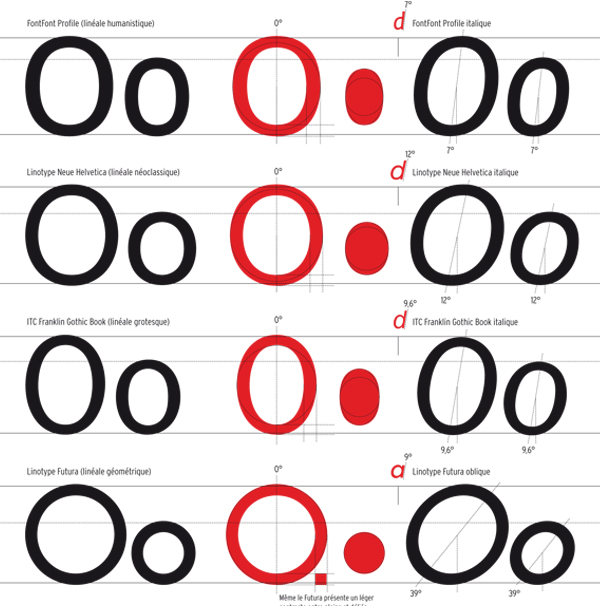
Quoi de plus simple qu’un O, me direz-vous. En regardant le O du Futura vous pourriez presque avoir raison. Mais en y regardant de plus près, vous verrez que sa structure n’est pas tout à fait géométrique. Ses rondeurs ont subi quelques corrections optiques ; le tracé des courbes a été repris.
Retour en haut de page
La lettre l
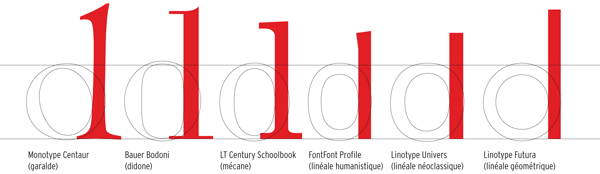
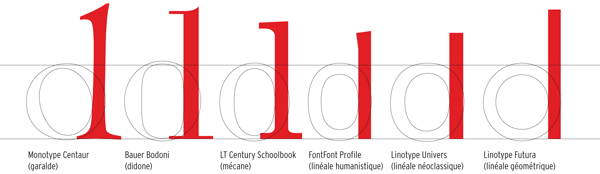
Ce que la lettre O est au dessin des rondeurs des caractères d’une police, le l bas de casse est à l’épaisseur des fûts. Comme pour les courbes, cela ne veut pas dire que toutes les formes similaires vont avoir la même épaisseur, mais c’est une base pour la mise au point de leur dessin.
Retour en haut de page

Les exemples ci-dessus montrent que les possibilités sont nombreuses concernant l’attaque du fût et le rapport entre sa hauteur et la hauteur d’x. Comme la lettre l est à la base d’un grand nombre d’autres lettres, son tracé est important pour l’aspect global d’une police.
Les lettres c et e
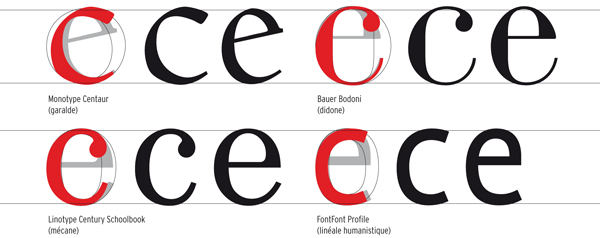
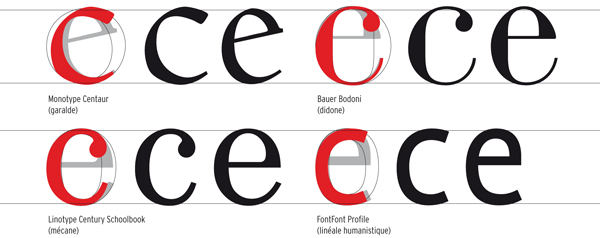
Lorsque le contraste, l’épaisseur maximale des arrondis et l’épaisseur du fût sont établis, on peut entamer le dessin des formes dérivées. Au départ du o bas de casse, les lettres logiques suivantes sont le c et le e.
Retour en haut de page

Les terminaisons du c peuvent avoir des formes très diverses, du trait de plume comme dans les calligraphies d’autrefois, à la goutte circulaire, en passant par le crochet.

Les C capitales romain et italique superposés. À gauche, le Stempel Garamond avec un italique nettement différencié par rapport au romain, et à droite le Rotis, dont l’italique semble être un romain légèrement penché en avant.
Lettres rondes avec un jambage
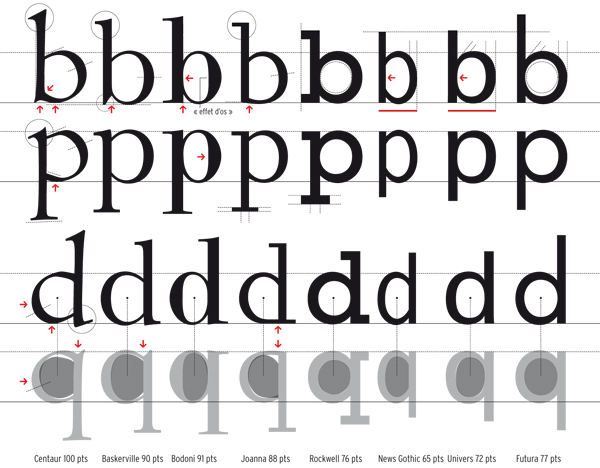
Quatre lettres de l’alphabet correspondent à la description sommaire de « o avec un montant vertical ». De forme, le p semble un d retourné, et le q un b retourné, mais rien n’est moins vrai. Même dans les caractères les plus géométriques, des différences subtiles existent. Mais c’est dans les caractères à empattements que l'on trouve les différences les plus marquées.
Retour en haut de page

Dans l’aperçu ci-dessus, les caractères semblent être des copies inversées. Mais les apparences sont trompeuses. Dans le Bodoni, on dirait que deux lettres ont été fusionnées en une seule, tandis que les lettres du Joanna sont très individualisées.
Lettres à fûts
Quatre lettres qui ont un lien de parenté évident car elles sont toutes dérivées d’une seule lettre, le n. Il s’agit des lettres n, h, m et u. Le r appartient aussi à ce groupe dans la mesure où il peut être considéré comme un n tronqué, en tout cas dans les sans serif. Dans les polices à empattements, la queue du r prend une « goutte ».
Retour en haut de page

Trois cas à part
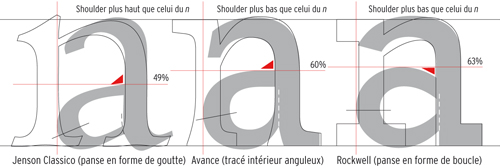
La mise au point des lettres a, s et g demande beaucoup de connaissances et de savoir-faire. Elles doivent bien correspondre au caractère des autres lettres, et leurs rondeurs doivent être équilibrées et souples. Si le tracé du o, du e et du c est basé sur les formes géométriques du cercle et de l’ovale, les choses sont plus compliquées pour le a, le s et le g. Pour autant, ils doivent présenter des analogies de forme.
Retour en haut de page

Le a se compose de courbes et d’arrondis. La courbe fermée de la panse débute légèrement au-dessus du milieu de la lettre. La jonction de la courbe et du fût à cet endroit peut se faire de différentes façons.
La structure de la lettre s ne comprend aucune ligne droite. Pour la mise au point du romain, on peut commencer par tracer deux cercles superposés, sachant que le cercle inférieur doit être légèrement plus grand que le cercle supérieur. La construction de base de la lettre est ainsi optiquement mieux équilibrée.

Le S majuscule du Sabon est plus étroit que le s bas de casse. Ce n’est pas toujours le cas ; parfois le s bas de casse a la même proportion que le S majuscule, et il peut même être plus large.
Contrairement au s, les versions capitale et bas de casse du G ont des formes très différentes. Le g bas de casse a une belle construction à deux niveaux, très complexe. Il se compose d’un petit o pourvu d’une queue et d’une boucle descendante qui peut être fermée ou ouverte. Le o est une version réduite du o bas de casse (environ 60 à 70%). La boucle peut prendre des formes très différentes selon la police : elle peut être ouverte ou fermée, bien ronde ou aplatie.

Le G majuscule s’apparente au C, tandis que le g bas de casse est souvent appelé la plus belle lettre de l’alphabet de par la grande variété de ses formes. Le g du Centaur renvoi à l’écriture manuscrite, notamment en italique. Dans le Baskerville, romain et italique sont plus proches, mais le g italique est nettement plus étroit. Le g fonctionnel du Quay a la même largeur en version romain et italique.
Lettres à fût unique
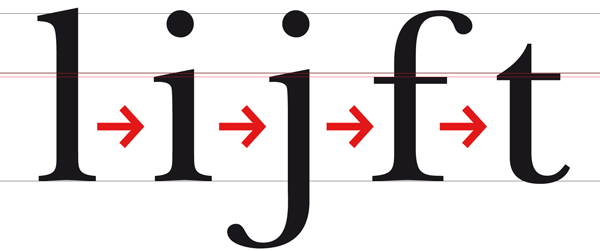
Le l, le i, le j, le f et le t sont des lettres constituées essentiellement d’un fût. Du point de vue de la construction, elles ne posent pas de gros problèmes. Le i est un l raccourci doté d’un point, le j est un i se prolongeant par un jambage arrondi.
Retour en haut de page

Lettres basées sur le V
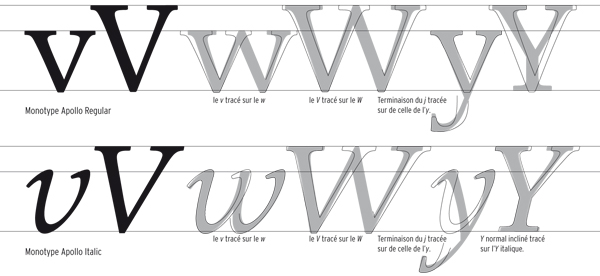
Le dessin du w et de l’y présente des analogies de structure évidentes avec celui du v, non seulement dans les bas de casse, mais aussi dans les capitales. L’y bas de casse est un v doté d’une descendante, tandis que dans l’Y capitale, le dessin du V a subi quelques modifications pour intégrer le fût. Bien que la structure du v soit simple, son tracé définitif doit être soigné, car il influe sur plusieurs autres lettres qui en sont dérivées.
Retour en haut de page

Si en général le romain incliné n’est pas utilisé comme modèle pour dessiner un italique, les correspondances entre l’Y normal incliné et l’Y italique sont frappantes. Pour éviter que la lettre ne « tombe » en avant, la diagonale de droite de l’italique a été légèrement redressée. En général, le w est optiquement nettement plus étroit que le v.
Diagonales en bas de casse et en capitale
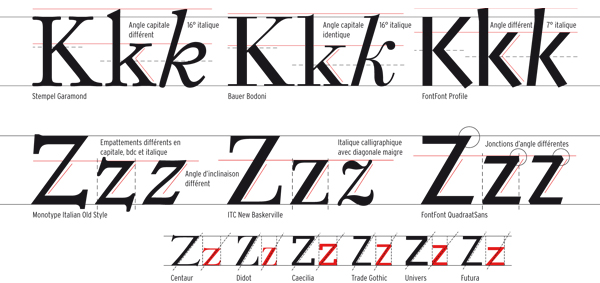
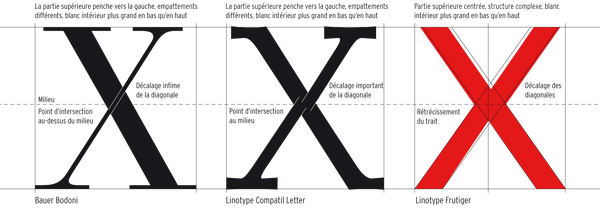
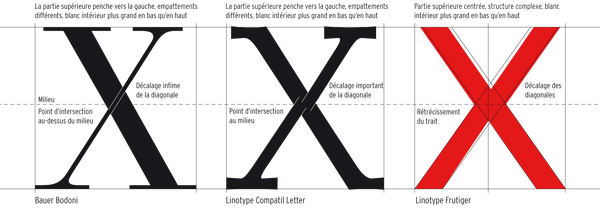
Le groupe avec des diagonales dans toutes les casses comprend les lettres k, z et x. Le k est une structure complexe de formes et de contreformes. Le z est plus facile à construire que le k : il est constitué de deux lignes horizontales reliées par une diagonale. La version bas de casse est presque toujours une version réduite de la capitale, mais optiquement elle nécessite quelques ajustements de graisse et de proportion. Le x est un cas particulier car il comprend uniquement des diagonales. Afin que le x ne paraisse pas trop lourd du haut, le point d’intersection des diagonales est placé légèrement au-dessus du milieu de la lettre, et/ou la partie supérieure est plus étroite par rapport à la partie inférieure, rendant le blanc intérieur du haut plus petit que celui du bas.
Retour en haut de page

Souvent, l’italique du z et du k se distingue nettement du romain. Soit parce que l’empattement de base entraînerait un espacement trop grand des lettres, soit parce que l’italique constitue traditionnellement un caractère à part. En règle générale, les diagonales des capitales et des bas de casse n’ont pas le même angle d’inclinaison.

À première vue, le x du caractère sans empattements Frutiger semble être construit avec deux diagonales d’égale épaisseur. Or, il s’agit en fait de quatre branches d’épaisseur distincte, décalées les unes par rapport aux autres de façon irrégulière, et se rétrécissant à proximité du point d’intersection.
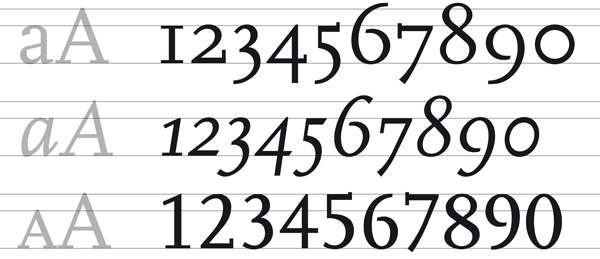
Des chiffres comme composante d’une police
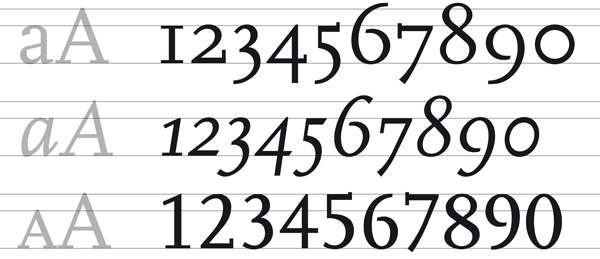
Le jeu de chiffres est une composante importante d’une police. Si, dans un texte brut, il y a beaucoup de chiffres, ils peuvent influer sur la lisibilité du texte. C’est la raison pour laquelle les polices récentes comprennent plusieurs variantes de chiffres, notamment les polices conçues spécialement pour les comptes-rendus annuels. Le graphiste dispose dès lors de chiffres tabulaires, de chiffres elzéviriens proportionnels et de chiffres elzéviriens à chasse fixe en plus des fractions, et des petits chiffres des indices et des exposants.
Retour en haut de page

Le Scala dessiné par Martin Majoor en 1988 était l’une des premières polices numériques à avoir intégré, pour des raisons pratiques, des chiffres elzéviriens dans une fonte romaine. Les chiffres tabulaires (dernière ligne de l’illustration ci-dessus) se trouvent dans la fonte des petites capitales (Scala-Caps).
Plus haut sur cette page, nous avons pu suivre la première partie de la mise au point d’un caractère, dans laquelle chaque lettre est examinée et peaufinée jusqu’à obtenir une unité de forme et de « couleur » du caractère. Et, bien que le dessinateur ait déjà mis les lettres côte à côte pour juger de leur effet dans un mot ou un pavé de texte, il n’est pas au bout de ses peines : la création d’une fonte complète adaptée à l’écran est un travail de longue haleine. Le dessin des lettres une par une n’est que le début du processus.
Retour en haut de page
Les étapes de la création d’une fonte
D’un point de vue de logique du processus, la production de caractères numériques peut être divisée en trois étapes. La première étape est celle de la conception ; la deuxième concerne l’édition pour la numérisation du dessin, la création d’une bibliothèque de glyphes, l’interlettrage et la mise au point d’une table de crénage ; la troisième étape est celle de l’optimisation des « bitmaps » et de la mise au point des formats de fonte.
Back to top
1re étape : la conception
Les premières esquisses d’un nouveau caractère sont bien souvent encore tracées à la main sur la table de dessin. Parfois, c’est tout l’alphabet qui est entièrement mis au point sur papier par le dessinateur. Si c’est le cas, le dessin peut être numérisé à l’aide d’un scanner à main, une sorte de souris munie d’une loupe qui transfère point par point les positions du dessin à l’ordinateur. Une autre méthode consiste à utiliser la fonction autotrace permettant au logiciel de dessiner les contours à partir d’un document scanné. Une lettre peut aussi être dessinée directement sur l’ordinateur, souvent à l’aide d’un exemple capturé (modèle) de l’esquisse.

Une capture d’écran du logiciel FontLab affichant à côté du G, ses « voisins », afin de comparer les proportions de ces trois lettres les unes avec les autres.
2e étape : l’édition
C’est la phase d’optimisation esthétique et technique des caractères. Des modifications subtiles peuvent être apportées aux courbes, et des points d’ancrage peuvent être déplacés en changeant leurs coordonnées afin d’obtenir une correspondance exacte avec des positions analogues d’autres caractères. Une librairie de glyphes doit être créée, qui contiendra tous les caractères mis au point par le dessinateur.

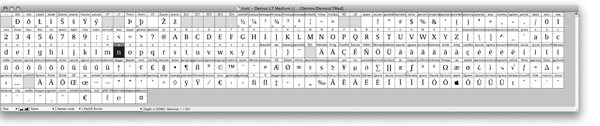
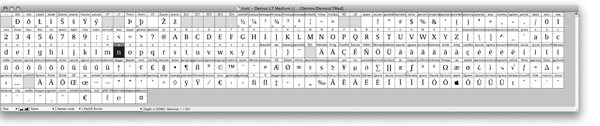
Ci-dessus, une représentation de la bibliothèque de glyphes du Demos dans MacOs-Roman, avec les noms figurant au-dessus des signes. La lettre n a été sélectionnée pour modification.
3e étape : l’optimisation et la création des fontes
Avant de pouvoir utiliser la police, il faut créer les formats adaptés aux différentes plateformes telles que PC ou Mac. Cette étape comprend aussi les manipulations d’optimisation (hinting). Il s’agit de la définition des bitmaps dans une résolution basse, le plus souvent sur écran.

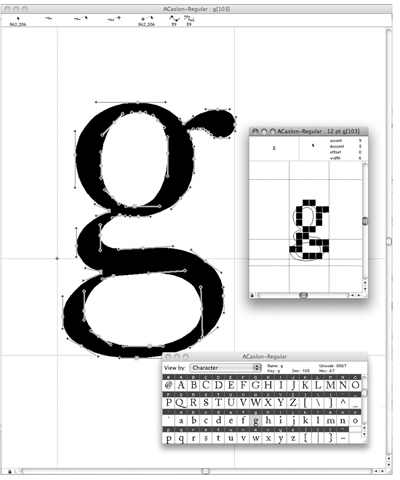
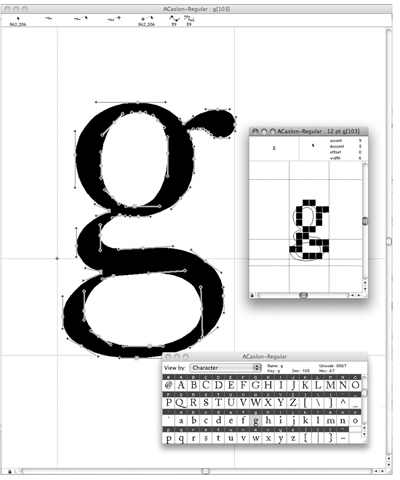
Les fenêtres caractéristiques des logiciels typographiques, avec en grand, le caractère en cours de traitement équipé de ses points d’ancrage, et les positions du logo, la bibliothèque de caractères ou de glyphes avec la lettre sélectionnée, et la lettre de corps 12 en mode pixel dans la palette d’optimisation.
Interpolation d’autres fontes
Pour créer les grandes familles de fontes qui sont de plus en plus courantes, on utilise souvent l’interpolation. Ce processus permet la création de fontes intermédiaires au départ de deux fontes de base, par exemple les versions normal et (extra) gras.
Retour en haut de page
Interlettrage
La distance entre les lettres est un blanc fonctionnel. Autrement dit, c’est un facteur qui participe à l’aspect général d’un caractère et à son rendu dans du texte composé. Dans les logiciels typographiques, l’espace entre les lettres est déterminée par les approches avant et après celles-ci.
Retour en haut de page
Crénage
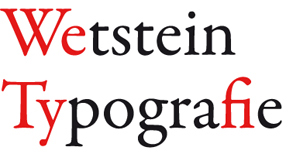
Les paires de lettres telles que We, LT et TY, qui, à cause des contraintes matérielles de la composition au plomb, comportaient jadis un espacement trop important, peuvent en quelque sorte être « imbriquées » numériquement sur l’ordinateur. L’espacement de ces paires de lettres est le crénage par paires. L’ensemble de ces paires crénées constitue les exceptions aux espacements standards. La mise au point des paires de crénage est un travail de précision qui prend beaucoup de temps. La mise au point d’une table de crénage demande de faire de nombreux tests et ajustements.
Voici quelques exemples de paires de crénage courant :
Av Aw Ay Ta Te To Tr Tu Tw Ty Ya Yo
Wa We Wo we yo AC AT AV AW AY FA LT LV LW LY OA OV OW OY
PA TA TO VA VO WA WO
YA YA YO
Et des exemples de paires de crénage avec des signes de ponctuation :
À’ L’ P, P: D, W, V. V, f. r, ’t ’s ’”
Retour en haut de page

Composition au plomb dans Typefoundries in the Netherlands de 1978, en Romanée de Jan van Krimpen. La typographie et la composition sont sublimes, mais le blanc entre le W et le e est trop important. En composition informatique, il aurait pu être réduit par crénage.

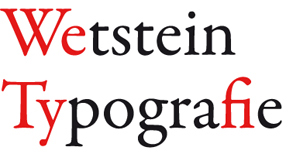
Ci-dessus, l’interlettrage numérique en Garamond Premier Pro. Les lettres sont pour ainsi dire imbriquées. Les ligatures, comme le fi, sont basées sur l’approche normale des lettres. Dès que l’espacement d’un texte est élargi, leur utilisation est à déconseiller.
Espacement intermot et autres espaces
Dans la plupart des polices, l’espace entre deux mots est légèrement inférieure à la largeur de la « bounding
box » (boîte de circonscription) d’un i, ou un quart de cadratin (on dit aussi ¼ de em). Pour les italiques, l’espace est d’un cinquième de cadratin, car les caractères sont souvent plus étroits. Un cadratin correspond à la hauteur de corps. Pour une lettre de corps 12, le cadratin mesure 12 pts.
Retour en haut de page

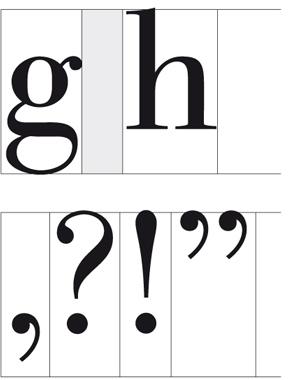
Espacement intermot en Bodoni Classico et blancs de quelques signes de ponctuation.
Les dessinateurs et graphistes de l’ère de la typographie avaient à peine eu le temps de s’adapter, à contrecœur et avec du plomb dans les jambes, aux procédés de la photocomposition, que la révolution technique suivante s’annonçait déjà : la composition informatique à effectuer soi-même. Et tous ces chamboulements en une seule vie ! Pour la plupart des confrères de l’ancienne génération, c’était une révolution de trop. Ils ne se convertirent plus à la composition pour et avec l’ordinateur. En effet, cinq siècles d’évolution aboutissant à la phase ultime, triomphante de grande maîtrise technique avaient inspiré le respect et l’admiration. Ils avaient réussi à dompter un procédé technique lourd, et l’esthétique qui en découlait reposait en grande partie sur l’illusion de l’aisance. Ils consignèrent cette esthétique dans des recettes, des règles et des manifestes dont les notions fondamentales étaient la « servitude » et la « lisibilité optimale ». La création et l’application d’un caractère de labeur qui incarne ces notions étaient devenues la consécration d’une carrière de graphiste.
Retour en haut de page
La photocomposeuse
La première étape après la composition au plomb fut la photocomposition. La technique qui donna l’impulsion à l’utilisation de l’informatique en composition, était la transmission des lettres sur un film ou un papier photosensible par un tube flash Xénon, système analogue à la projection d’une diapositive sur un écran. Ce procédé était très lent au début et la production peu efficace. Même si le flashage des lettres était plus rapide que la composition au plomb manuelle, les caractères devaient être projetés un à un, et le système était intégré à une structure encore très mécanique.
Retour en haut de page

De l’analogique au numérique
L’utilisation du tube cathodique marqua un tournant décisif. Ce dispositif est d’ailleurs aussi utilisé pour projeter une image sur la face interne de l’écran d’un téléviseur conventionnel et les écrans d’ordinateur CRT désormais démodés. Les premières machines munies d’un tube à rayons cathodiques balayaient le tracé d’une lettre et la transformaient en charges électrostatiques à la surface du tube qui servait ainsi de mémoire électronique. La capacité de stockage était limitée, mais les caractères pouvaient être agrandis ou réduits grâce à des lentilles, puis transférés sur un support photosensible. L’avantage de ce procédé était sa rapidité. Les machines à tube cathodique de deuxième génération permettaient de stocker les formes des lettres dans une mémoire numérique, c’est-à-dire « in abstracto » sous forme de codes à chiffres, d’où elles étaient transférées sur le tube à rayons cathodiques.
Retour en haut de page
L’imageur laser
À la fin des années soixante-dix, les imageurs laser firent leur apparition sur le marché. Le laser était plus précis, plus rapide et produisait plus de lumière que le tube à rayons cathodiques, ce qui permit de remplacer le papier demi-teinte par du papier photosensible à fort contraste. Ce procédé réduisait aussi le problème des poussières sur le papier. Sur ces machines de première génération, seuls des blocs de texte brut étaient flashés. Par la suite, ceux-ci devaient être intégrés dans une mise en pages, à la main. Vinrent ensuite les machines prenant en charge des pages entières.
Retour en haut de page

Le Hollander, une police créée en 1983 par Gerard Unger, a été inspiré par des dessins de Cristoffel van Dijck et Dirck Voskens, ce qui se voit surtout aux proportions généreuses, à la hauteur d’x importante et au fort contraste pleins-déliés.
Formats de fonte
Dans la description plus haut sur cette page sur la mise au point d’une police de caractères – ou plus précisément d’une fonte –, la phase finale concernait son transcodage dans un format numérique compatible avec les logiciels et les périphériques tels qu’imprimantes laser ou écrans.
Retour en haut de page
PostScript
Ce langage a été mis au point pour décrire des pages sous forme de points image. Résumé très sommairement, le processeur RIP (Raster Image Processor) est un calculateur de points image adapté à un imageur donné et à la résolution correspondante. L’aspect intéressant et innovant du langage PostScript créé par Adobe en 1982, est qu’il est compatible avec toutes les plates-formes et toutes les résolutions. Sa dénomination correcte est langage de description de page, ou Page Description Language (PDL). La mise au point du langage PostScript est l’un des principaux facteurs qui ont permis le développement rapide de la publication assistée par ordinateur.
Retour en haut de page

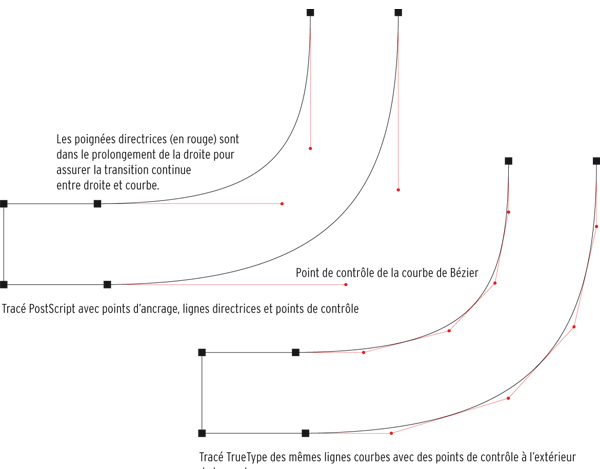
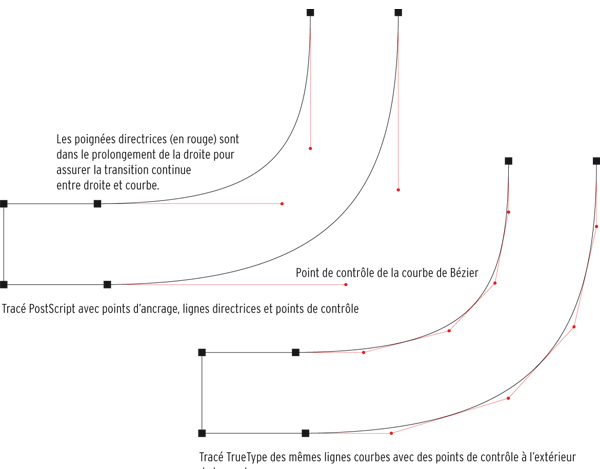
Un tracé PostScript et un tracé TrueType. La différence réside dans la méthode de calcul des courbes. PostScript utilise des courbes de Bézier cubiques ; c’est la position de la poignée et du point de contrôle qui définit la courbe. TrueType utilise des B-splines quadratiques dirigées par des points de contrôle situés sur les angles des tangentes à la courbe.
TrueType
Apple essaya de négocier avec Adobe pour obtenir la publication libre de la technologie de fonte Type 1, afin que d’autres éditeurs puissent produire des polices de bonne qualité avec un coût de licence réduit. Comme Apple devait aussi payer pour les licences, la société n’était évidemment pas tout à fait désintéressée. Apple avait déjà étudié la question des formats vectoriels de police dans les années quatre-vingt du XXe siècle, car la technologie de fonte était importante pour son système d’exploitation. Comme Apple et Microsoft avaient des intérêts communs, ils décidèrent de travailler ensemble pour mettre au point un nouveau format. Microsoft se chargerait d’une technologie de l’image qui pourrait remplacer PostScript, et Apple s’occuperait de la technologie de fonte. La technologie TrueImage produite par Microsoft s’avéra « buguée » et ne fut jamais utilisée par les deux concurrents. Par contre, la technologie de fonte TrueType fut appliquée intégralement par Apple dans son Système 7 et fut introduite par Microsoft dans Windows 3.1.
Retour en haut de page
QuickDraw GX
QuickDraw est l’utilitaire du système Mac responsable du rendu graphique de l’écran et fait partie de la boîte à outils Macintosh contenue dans la mémoire ROM de l’ordinateur. Tous les logiciels Mac utilisent QuickDraw pour afficher des éléments d’interface tels que les fenêtres de dialogue et les menus, mais aussi les images et les polices. En tant que tel, il s’agit aussi d’une sorte de langage de description de page permettant l’impression sur des imprimantes non PostScript telles que les petites imprimantes à jet d’encre bon marché ou des imprimantes laser de base.
Retour en haut de page
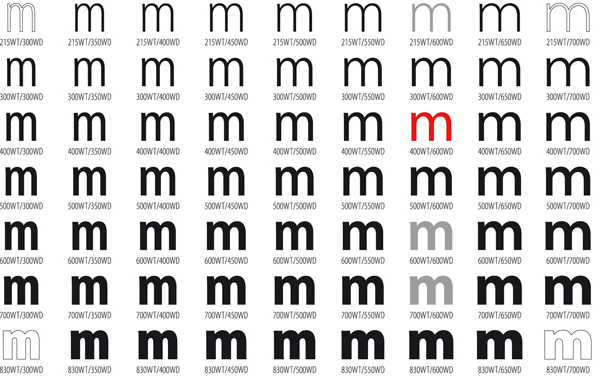
Multiple Master
Entre temps, Adobe sortit une nouvelle technologie qui était une extension du format PostScript Type 1. Ce nouveau format permettait de générer soi-même des fontes intermédiaires (ce qui était en fait déjà possible avec GX). D’ultra-léger à extra-gras et d’étroites à élargies. Les formes de bases étaient livrées sous forme de « fontes primaires », et les variantes pouvaient être déclinées à l’aide du logiciel intégré FontCreator.
Retour en haut de page

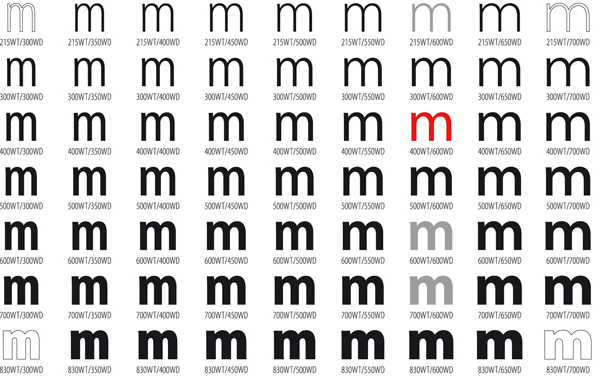
Le Myriad MM, avec en rouge, la graisse normal. En gris, le léger régulier, le demi-gras et le gras. Dans les coins figurent les fontes primaires servant de point de départ à la création des fontes intermédiaires.
OpenType
Après l’échec de QuickDraw GX et de la technologie Multiple Master, il était clair qu’il fallait trouver un nouveau format tablant sur les formats existants ; pas seulement pour améliorer les performances typographiques, mais aussi pour des raisons pratiques. Une police système prenant en charge toutes les versions de langue impliquerait un gain de temps considérable pour les éditeurs de systèmes d’exploitation, tandis que pour les producteurs de logiciels, ce serait un avantage certain dans la mise au point des versions localisées. Par ailleurs, Adobe souhaitait maintenir le format PostScript, qui avait en fait été contourné avec TrueType. C’est pourquoi Adobe et Microsoft formèrent une alliance pour mettre au point ensemble le format OpenType. Il s’agit d’une extension du format TrueType qui supporte également le format PostScript. La particularité d’OpenType est sa compatibilité multiplateforme. Il peut être exploité tant sur des ordinateurs Apple que Windows et utilise un seul fichier pour stocker l’ensemble des données vectorielles, métriques et bitmap.
Retour en haut de page

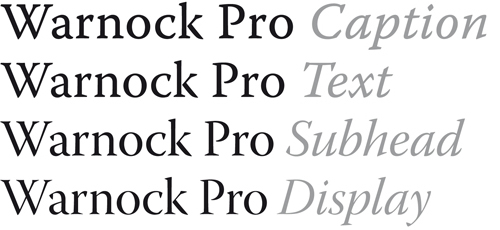
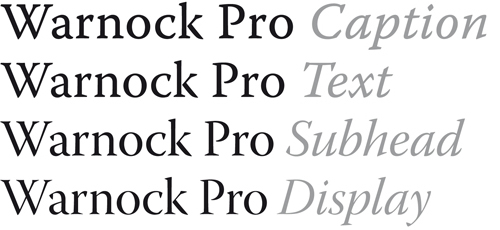
La Warnock Pro, une police Open-Type de Adobe, possède plusieurs corps optiques. Ces quatre fontes sont illustrées ci-dessus: Caption pour les petits corps, Text pour les textes à lire, Subhead pour les sous-titres, et Display pour les grands titres.
======================================================================================
Feuilletez La Fontaine aux Lettres
Retour en haut de page
Le processus de création
Nous allons examiner les marges dont dispose le dessinateur et analyser le dessin de la lettre. Le nombre de caractères disponibles actuellement est de l’ordre de 50 000 à 60 000. On est en droit de se demander s’il est vraiment nécessaire de créer encore de nouveaux caractères. Mais la même question pourrait être posée par rapport à un modèle de chaise ou une composition musicale. Il faut se dire que chaque époque a ses propres exigences et ses propres attentes, auxquelles il faut sans cesse s’adapter. Le besoin de se renouveler est de tous les temps.
Retour en haut de page
Les premières capitales
La capitalis monumentalis romaine, la mère de toutes les écritures minuscules ou majuscules occidentales a une structure géométrique et ses lettres s’inscrivent dans un carré, ce qui est assez logique, vu qu’elles étaient taillées dans la pierre.
Retour en haut de page

L’Adobe Trajan, créé par Carol Twombly d’après les inscriptions de la colonne Trajane, reprend la construction géométrique qui servait à tracer les lettres sur la pierre avant que les tailleurs ne commencent le travail de gravure.
L’histoire se répète
Avec l’introduction de l’imprimerie et la production croissante d’ouvrages imprimés, l’attention se porte de plus en plus sur la régularité du gris typographique des blocs de texte et sur la lisibilité. Les dessinateurs de caractères ainsi que les imprimeurs – qui, surtout au début, se chargeaient aussi de la typographie – s’intéressent de plus près aux détails des caractères. Depuis cette époque, un flot continu de nouveaux caractères se déverse sur le marché. L’apparition de l’Helvetica dans les années 1950 marque un tournant.
Retour en haut de page

Trois polices sont représentées ci-dessus, permettant une comparaison rapide entre le début de la typographie occidentale, avec la capitalis monumentalis romaine (colonne Trajane), l’époque néoclassique, avec le Classico de Franko Luin, et le présent, avec le Linotype Compatil Exquisit. Un voyage de 2000 ans dans l’histoire des caractères (serif).
Les lettres bas de casse
À l’époque romaine, il n’y avait pas de lettres bas de casse. Il n’y a donc pas de canon historique pour les
« petites lettres », comme c’est le cas pour les capitales. L’évolution au départ de la capitalis quadrata droite manuscrite, puis de la capitalis rustica écrite à la plume d’oie oblique, donna d’abord l’onciale, puis la semi-onciale et la minuscule caroline.
Retour en haut de page

Les exemples ci-dessus montrent que les capitales sont en général plus grasses que les bas de casse. On remarque aussi que la hauteur d’x des caractères à empattements est souvent plus importante que celle les linéales, sachant que l’exception confirme la règle. Dans le TheSerif et le TheSans, l’épaisseur des capitales et des bas de casse est pratiquement la même.
Classement par forme et par structure
En fonction de leur forme et de leur structure, les 26 lettres de l’alphabet peuvent être classées en plusieurs groupes, différenciés selon qu’il s’agit de capitales ou de bas de casse.
Retour en haut de page

Métrique et perception
Comme indiqué sur la page précédente, lors de la conception d’un nouveau caractère, il faut tenir compte de plusieurs formes et structures différentes. Sur une page de texte, un grand nombre de lettres différentes doivent s’agencer harmonieusement, et au cours des siècles, certaines règles se sont imposées, s’appliquant à pratiquement tous les caractères : par exemple, la correction optique qui consiste à faire dépasser les formes rondes (ou saillantes) au-delà des lignes de repère. Cette règle est également applicable à l’alignement vertical, où un arrondi devra déborder légèrement par rapport à une droite.
Retour en haut de page

La ligne du haut illustre un exemple simple de correction optique : la hauteur et la largeur du premier ovale sont égales à celles du rectangle voisin. Or, l’ovale semble plus petit et non semble pas aligné avec les bords supérieur et inférieur du rectangle (bien que ce soit le cas). Le deuxième ovale a été corrigé, en largeur et en hauteur. Sur la deuxième ligne, l’espace entre les formes semble différent à gauche et à droite, bien qu’il soit le même. Une correction optique a été opérée dans la ligne du bas.
La correction optique joue aussi dans le réglage des approches. Les lettres ne sont pas simplement placées côte à côte de façon équidistante. Le « blanc optique » entre les lettres doit avoir la même valeur partout, c’est-à-dire que les blancs doivent être égaux pour l’œil.

Ci-dessus, le mot minimum en Avenir d’Adrian Frutiger. Comme toutes les lettres sont fermées verticalement, les espaces inter lettres sont égaux. Ce mot est pratique pour définir une appro che agréable dans un premier temps. Par la suite, elle peut être ajustée pour les lettres ouvertes et rondes. Ce procédé s’appelle le crénage en typographie.
Les premières lettres
Le dessinateur de lettres néerlandais Gerard Unger a l’habitude de prendre les lettres H, O, n, l, o, p, R, a et g pour ses premières ébauches. Le processus de conception d’un caractère dépend de la personne et chacun a ses préférences et sa propre façon de travailler. Mais il y a quelques notions de perception visuelle qu’il faut connaître et dont il faut tenir compte lors de la mise au point des lettres. Un carré semble carré lorsque la largeur a 1% de plus que la longueur. Cette règle s’applique aussi aux formes rondes. Pour que la hauteur d’une forme ronde semble égale à celle d’une forme carrée, il faut qu’elle déborde de 2 à 3% en haut et en bas. Pour que la pointe d’un triangle paraisse alignée avec le bord supérieur d’un carré, il doit dépasser celui-ci d’au moins 3%. Il s’agit bien sûr d’approximations. Le dessin final dépend en grande partie du type de caractère et repose sur l’œil du dessinateur.
Retour en haut de page

Le Monotype Perpetua est une réale dans la classification Vox+. Par conséquent, elle a un axe (presque) vertical. La lettre bas de casse est un peu plus maigre que la capitale, et son contraste pleins-déliés est plus accentué.

La lettre o
Quoi de plus simple qu’un O, me direz-vous. En regardant le O du Futura vous pourriez presque avoir raison. Mais en y regardant de plus près, vous verrez que sa structure n’est pas tout à fait géométrique. Ses rondeurs ont subi quelques corrections optiques ; le tracé des courbes a été repris.
Retour en haut de page
La lettre l
Ce que la lettre O est au dessin des rondeurs des caractères d’une police, le l bas de casse est à l’épaisseur des fûts. Comme pour les courbes, cela ne veut pas dire que toutes les formes similaires vont avoir la même épaisseur, mais c’est une base pour la mise au point de leur dessin.
Retour en haut de page

Les exemples ci-dessus montrent que les possibilités sont nombreuses concernant l’attaque du fût et le rapport entre sa hauteur et la hauteur d’x. Comme la lettre l est à la base d’un grand nombre d’autres lettres, son tracé est important pour l’aspect global d’une police.
Les lettres c et e
Lorsque le contraste, l’épaisseur maximale des arrondis et l’épaisseur du fût sont établis, on peut entamer le dessin des formes dérivées. Au départ du o bas de casse, les lettres logiques suivantes sont le c et le e.
Retour en haut de page

Les terminaisons du c peuvent avoir des formes très diverses, du trait de plume comme dans les calligraphies d’autrefois, à la goutte circulaire, en passant par le crochet.

Les C capitales romain et italique superposés. À gauche, le Stempel Garamond avec un italique nettement différencié par rapport au romain, et à droite le Rotis, dont l’italique semble être un romain légèrement penché en avant.
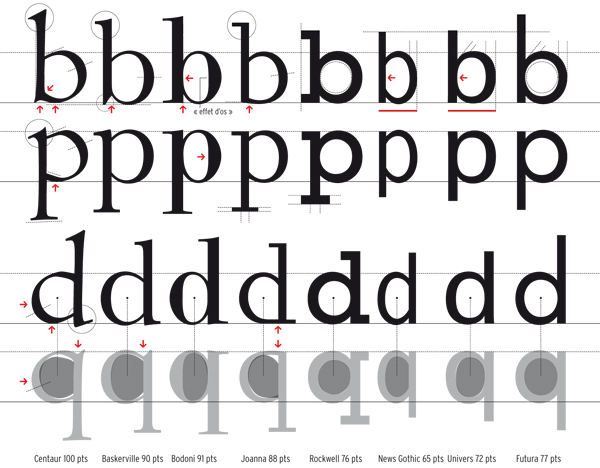
Lettres rondes avec un jambage
Quatre lettres de l’alphabet correspondent à la description sommaire de « o avec un montant vertical ». De forme, le p semble un d retourné, et le q un b retourné, mais rien n’est moins vrai. Même dans les caractères les plus géométriques, des différences subtiles existent. Mais c’est dans les caractères à empattements que l'on trouve les différences les plus marquées.
Retour en haut de page

Dans l’aperçu ci-dessus, les caractères semblent être des copies inversées. Mais les apparences sont trompeuses. Dans le Bodoni, on dirait que deux lettres ont été fusionnées en une seule, tandis que les lettres du Joanna sont très individualisées.
Lettres à fûts
Quatre lettres qui ont un lien de parenté évident car elles sont toutes dérivées d’une seule lettre, le n. Il s’agit des lettres n, h, m et u. Le r appartient aussi à ce groupe dans la mesure où il peut être considéré comme un n tronqué, en tout cas dans les sans serif. Dans les polices à empattements, la queue du r prend une « goutte ».
Retour en haut de page

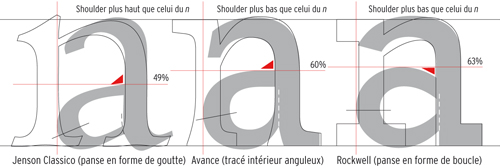
Trois cas à part
La mise au point des lettres a, s et g demande beaucoup de connaissances et de savoir-faire. Elles doivent bien correspondre au caractère des autres lettres, et leurs rondeurs doivent être équilibrées et souples. Si le tracé du o, du e et du c est basé sur les formes géométriques du cercle et de l’ovale, les choses sont plus compliquées pour le a, le s et le g. Pour autant, ils doivent présenter des analogies de forme.
Retour en haut de page

Le a se compose de courbes et d’arrondis. La courbe fermée de la panse débute légèrement au-dessus du milieu de la lettre. La jonction de la courbe et du fût à cet endroit peut se faire de différentes façons.
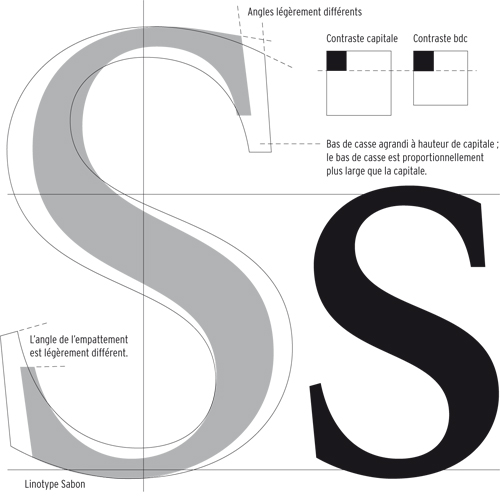
La structure de la lettre s ne comprend aucune ligne droite. Pour la mise au point du romain, on peut commencer par tracer deux cercles superposés, sachant que le cercle inférieur doit être légèrement plus grand que le cercle supérieur. La construction de base de la lettre est ainsi optiquement mieux équilibrée.

Le S majuscule du Sabon est plus étroit que le s bas de casse. Ce n’est pas toujours le cas ; parfois le s bas de casse a la même proportion que le S majuscule, et il peut même être plus large.
Contrairement au s, les versions capitale et bas de casse du G ont des formes très différentes. Le g bas de casse a une belle construction à deux niveaux, très complexe. Il se compose d’un petit o pourvu d’une queue et d’une boucle descendante qui peut être fermée ou ouverte. Le o est une version réduite du o bas de casse (environ 60 à 70%). La boucle peut prendre des formes très différentes selon la police : elle peut être ouverte ou fermée, bien ronde ou aplatie.

Le G majuscule s’apparente au C, tandis que le g bas de casse est souvent appelé la plus belle lettre de l’alphabet de par la grande variété de ses formes. Le g du Centaur renvoi à l’écriture manuscrite, notamment en italique. Dans le Baskerville, romain et italique sont plus proches, mais le g italique est nettement plus étroit. Le g fonctionnel du Quay a la même largeur en version romain et italique.
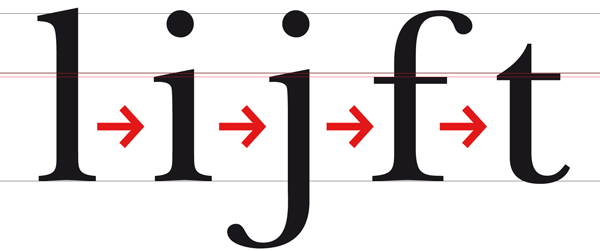
Lettres à fût unique
Le l, le i, le j, le f et le t sont des lettres constituées essentiellement d’un fût. Du point de vue de la construction, elles ne posent pas de gros problèmes. Le i est un l raccourci doté d’un point, le j est un i se prolongeant par un jambage arrondi.
Retour en haut de page

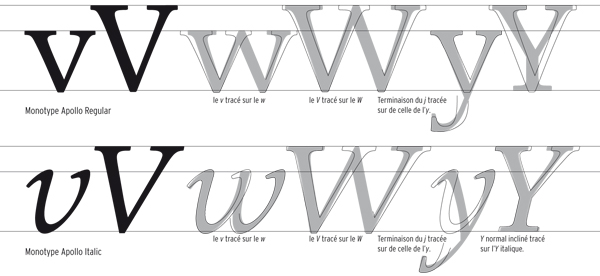
Lettres basées sur le V
Le dessin du w et de l’y présente des analogies de structure évidentes avec celui du v, non seulement dans les bas de casse, mais aussi dans les capitales. L’y bas de casse est un v doté d’une descendante, tandis que dans l’Y capitale, le dessin du V a subi quelques modifications pour intégrer le fût. Bien que la structure du v soit simple, son tracé définitif doit être soigné, car il influe sur plusieurs autres lettres qui en sont dérivées.
Retour en haut de page

Si en général le romain incliné n’est pas utilisé comme modèle pour dessiner un italique, les correspondances entre l’Y normal incliné et l’Y italique sont frappantes. Pour éviter que la lettre ne « tombe » en avant, la diagonale de droite de l’italique a été légèrement redressée. En général, le w est optiquement nettement plus étroit que le v.
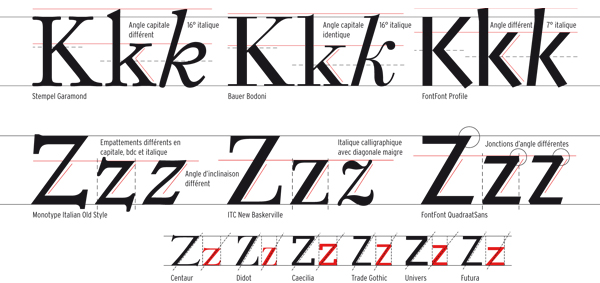
Diagonales en bas de casse et en capitale
Le groupe avec des diagonales dans toutes les casses comprend les lettres k, z et x. Le k est une structure complexe de formes et de contreformes. Le z est plus facile à construire que le k : il est constitué de deux lignes horizontales reliées par une diagonale. La version bas de casse est presque toujours une version réduite de la capitale, mais optiquement elle nécessite quelques ajustements de graisse et de proportion. Le x est un cas particulier car il comprend uniquement des diagonales. Afin que le x ne paraisse pas trop lourd du haut, le point d’intersection des diagonales est placé légèrement au-dessus du milieu de la lettre, et/ou la partie supérieure est plus étroite par rapport à la partie inférieure, rendant le blanc intérieur du haut plus petit que celui du bas.
Retour en haut de page

Souvent, l’italique du z et du k se distingue nettement du romain. Soit parce que l’empattement de base entraînerait un espacement trop grand des lettres, soit parce que l’italique constitue traditionnellement un caractère à part. En règle générale, les diagonales des capitales et des bas de casse n’ont pas le même angle d’inclinaison.

À première vue, le x du caractère sans empattements Frutiger semble être construit avec deux diagonales d’égale épaisseur. Or, il s’agit en fait de quatre branches d’épaisseur distincte, décalées les unes par rapport aux autres de façon irrégulière, et se rétrécissant à proximité du point d’intersection.
Des chiffres comme composante d’une police
Le jeu de chiffres est une composante importante d’une police. Si, dans un texte brut, il y a beaucoup de chiffres, ils peuvent influer sur la lisibilité du texte. C’est la raison pour laquelle les polices récentes comprennent plusieurs variantes de chiffres, notamment les polices conçues spécialement pour les comptes-rendus annuels. Le graphiste dispose dès lors de chiffres tabulaires, de chiffres elzéviriens proportionnels et de chiffres elzéviriens à chasse fixe en plus des fractions, et des petits chiffres des indices et des exposants.
Retour en haut de page

Le Scala dessiné par Martin Majoor en 1988 était l’une des premières polices numériques à avoir intégré, pour des raisons pratiques, des chiffres elzéviriens dans une fonte romaine. Les chiffres tabulaires (dernière ligne de l’illustration ci-dessus) se trouvent dans la fonte des petites capitales (Scala-Caps).
De la lettre à la fonte
Plus haut sur cette page, nous avons pu suivre la première partie de la mise au point d’un caractère, dans laquelle chaque lettre est examinée et peaufinée jusqu’à obtenir une unité de forme et de « couleur » du caractère. Et, bien que le dessinateur ait déjà mis les lettres côte à côte pour juger de leur effet dans un mot ou un pavé de texte, il n’est pas au bout de ses peines : la création d’une fonte complète adaptée à l’écran est un travail de longue haleine. Le dessin des lettres une par une n’est que le début du processus.
Retour en haut de page
Les étapes de la création d’une fonte
D’un point de vue de logique du processus, la production de caractères numériques peut être divisée en trois étapes. La première étape est celle de la conception ; la deuxième concerne l’édition pour la numérisation du dessin, la création d’une bibliothèque de glyphes, l’interlettrage et la mise au point d’une table de crénage ; la troisième étape est celle de l’optimisation des « bitmaps » et de la mise au point des formats de fonte.
Back to top
1re étape : la conception
Les premières esquisses d’un nouveau caractère sont bien souvent encore tracées à la main sur la table de dessin. Parfois, c’est tout l’alphabet qui est entièrement mis au point sur papier par le dessinateur. Si c’est le cas, le dessin peut être numérisé à l’aide d’un scanner à main, une sorte de souris munie d’une loupe qui transfère point par point les positions du dessin à l’ordinateur. Une autre méthode consiste à utiliser la fonction autotrace permettant au logiciel de dessiner les contours à partir d’un document scanné. Une lettre peut aussi être dessinée directement sur l’ordinateur, souvent à l’aide d’un exemple capturé (modèle) de l’esquisse.

Une capture d’écran du logiciel FontLab affichant à côté du G, ses « voisins », afin de comparer les proportions de ces trois lettres les unes avec les autres.
2e étape : l’édition
C’est la phase d’optimisation esthétique et technique des caractères. Des modifications subtiles peuvent être apportées aux courbes, et des points d’ancrage peuvent être déplacés en changeant leurs coordonnées afin d’obtenir une correspondance exacte avec des positions analogues d’autres caractères. Une librairie de glyphes doit être créée, qui contiendra tous les caractères mis au point par le dessinateur.

Ci-dessus, une représentation de la bibliothèque de glyphes du Demos dans MacOs-Roman, avec les noms figurant au-dessus des signes. La lettre n a été sélectionnée pour modification.
3e étape : l’optimisation et la création des fontes
Avant de pouvoir utiliser la police, il faut créer les formats adaptés aux différentes plateformes telles que PC ou Mac. Cette étape comprend aussi les manipulations d’optimisation (hinting). Il s’agit de la définition des bitmaps dans une résolution basse, le plus souvent sur écran.

Les fenêtres caractéristiques des logiciels typographiques, avec en grand, le caractère en cours de traitement équipé de ses points d’ancrage, et les positions du logo, la bibliothèque de caractères ou de glyphes avec la lettre sélectionnée, et la lettre de corps 12 en mode pixel dans la palette d’optimisation.
Interpolation d’autres fontes
Pour créer les grandes familles de fontes qui sont de plus en plus courantes, on utilise souvent l’interpolation. Ce processus permet la création de fontes intermédiaires au départ de deux fontes de base, par exemple les versions normal et (extra) gras.
Retour en haut de page
Interlettrage
La distance entre les lettres est un blanc fonctionnel. Autrement dit, c’est un facteur qui participe à l’aspect général d’un caractère et à son rendu dans du texte composé. Dans les logiciels typographiques, l’espace entre les lettres est déterminée par les approches avant et après celles-ci.
Retour en haut de page
Crénage
Les paires de lettres telles que We, LT et TY, qui, à cause des contraintes matérielles de la composition au plomb, comportaient jadis un espacement trop important, peuvent en quelque sorte être « imbriquées » numériquement sur l’ordinateur. L’espacement de ces paires de lettres est le crénage par paires. L’ensemble de ces paires crénées constitue les exceptions aux espacements standards. La mise au point des paires de crénage est un travail de précision qui prend beaucoup de temps. La mise au point d’une table de crénage demande de faire de nombreux tests et ajustements.
Voici quelques exemples de paires de crénage courant :
Av Aw Ay Ta Te To Tr Tu Tw Ty Ya Yo
Wa We Wo we yo AC AT AV AW AY FA LT LV LW LY OA OV OW OY
PA TA TO VA VO WA WO
YA YA YO
Et des exemples de paires de crénage avec des signes de ponctuation :
À’ L’ P, P: D, W, V. V, f. r, ’t ’s ’”
Retour en haut de page

Composition au plomb dans Typefoundries in the Netherlands de 1978, en Romanée de Jan van Krimpen. La typographie et la composition sont sublimes, mais le blanc entre le W et le e est trop important. En composition informatique, il aurait pu être réduit par crénage.

Ci-dessus, l’interlettrage numérique en Garamond Premier Pro. Les lettres sont pour ainsi dire imbriquées. Les ligatures, comme le fi, sont basées sur l’approche normale des lettres. Dès que l’espacement d’un texte est élargi, leur utilisation est à déconseiller.
Espacement intermot et autres espaces
Dans la plupart des polices, l’espace entre deux mots est légèrement inférieure à la largeur de la « bounding
box » (boîte de circonscription) d’un i, ou un quart de cadratin (on dit aussi ¼ de em). Pour les italiques, l’espace est d’un cinquième de cadratin, car les caractères sont souvent plus étroits. Un cadratin correspond à la hauteur de corps. Pour une lettre de corps 12, le cadratin mesure 12 pts.
Retour en haut de page

Espacement intermot en Bodoni Classico et blancs de quelques signes de ponctuation.
Les formats numériques
Les dessinateurs et graphistes de l’ère de la typographie avaient à peine eu le temps de s’adapter, à contrecœur et avec du plomb dans les jambes, aux procédés de la photocomposition, que la révolution technique suivante s’annonçait déjà : la composition informatique à effectuer soi-même. Et tous ces chamboulements en une seule vie ! Pour la plupart des confrères de l’ancienne génération, c’était une révolution de trop. Ils ne se convertirent plus à la composition pour et avec l’ordinateur. En effet, cinq siècles d’évolution aboutissant à la phase ultime, triomphante de grande maîtrise technique avaient inspiré le respect et l’admiration. Ils avaient réussi à dompter un procédé technique lourd, et l’esthétique qui en découlait reposait en grande partie sur l’illusion de l’aisance. Ils consignèrent cette esthétique dans des recettes, des règles et des manifestes dont les notions fondamentales étaient la « servitude » et la « lisibilité optimale ». La création et l’application d’un caractère de labeur qui incarne ces notions étaient devenues la consécration d’une carrière de graphiste.
Retour en haut de page
La photocomposeuse
La première étape après la composition au plomb fut la photocomposition. La technique qui donna l’impulsion à l’utilisation de l’informatique en composition, était la transmission des lettres sur un film ou un papier photosensible par un tube flash Xénon, système analogue à la projection d’une diapositive sur un écran. Ce procédé était très lent au début et la production peu efficace. Même si le flashage des lettres était plus rapide que la composition au plomb manuelle, les caractères devaient être projetés un à un, et le système était intégré à une structure encore très mécanique.
Retour en haut de page

De l’analogique au numérique
L’utilisation du tube cathodique marqua un tournant décisif. Ce dispositif est d’ailleurs aussi utilisé pour projeter une image sur la face interne de l’écran d’un téléviseur conventionnel et les écrans d’ordinateur CRT désormais démodés. Les premières machines munies d’un tube à rayons cathodiques balayaient le tracé d’une lettre et la transformaient en charges électrostatiques à la surface du tube qui servait ainsi de mémoire électronique. La capacité de stockage était limitée, mais les caractères pouvaient être agrandis ou réduits grâce à des lentilles, puis transférés sur un support photosensible. L’avantage de ce procédé était sa rapidité. Les machines à tube cathodique de deuxième génération permettaient de stocker les formes des lettres dans une mémoire numérique, c’est-à-dire « in abstracto » sous forme de codes à chiffres, d’où elles étaient transférées sur le tube à rayons cathodiques.
Retour en haut de page
L’imageur laser
À la fin des années soixante-dix, les imageurs laser firent leur apparition sur le marché. Le laser était plus précis, plus rapide et produisait plus de lumière que le tube à rayons cathodiques, ce qui permit de remplacer le papier demi-teinte par du papier photosensible à fort contraste. Ce procédé réduisait aussi le problème des poussières sur le papier. Sur ces machines de première génération, seuls des blocs de texte brut étaient flashés. Par la suite, ceux-ci devaient être intégrés dans une mise en pages, à la main. Vinrent ensuite les machines prenant en charge des pages entières.
Retour en haut de page

Le Hollander, une police créée en 1983 par Gerard Unger, a été inspiré par des dessins de Cristoffel van Dijck et Dirck Voskens, ce qui se voit surtout aux proportions généreuses, à la hauteur d’x importante et au fort contraste pleins-déliés.
Formats de fonte
Dans la description plus haut sur cette page sur la mise au point d’une police de caractères – ou plus précisément d’une fonte –, la phase finale concernait son transcodage dans un format numérique compatible avec les logiciels et les périphériques tels qu’imprimantes laser ou écrans.
Retour en haut de page
PostScript
Ce langage a été mis au point pour décrire des pages sous forme de points image. Résumé très sommairement, le processeur RIP (Raster Image Processor) est un calculateur de points image adapté à un imageur donné et à la résolution correspondante. L’aspect intéressant et innovant du langage PostScript créé par Adobe en 1982, est qu’il est compatible avec toutes les plates-formes et toutes les résolutions. Sa dénomination correcte est langage de description de page, ou Page Description Language (PDL). La mise au point du langage PostScript est l’un des principaux facteurs qui ont permis le développement rapide de la publication assistée par ordinateur.
Retour en haut de page

Un tracé PostScript et un tracé TrueType. La différence réside dans la méthode de calcul des courbes. PostScript utilise des courbes de Bézier cubiques ; c’est la position de la poignée et du point de contrôle qui définit la courbe. TrueType utilise des B-splines quadratiques dirigées par des points de contrôle situés sur les angles des tangentes à la courbe.
TrueType
Apple essaya de négocier avec Adobe pour obtenir la publication libre de la technologie de fonte Type 1, afin que d’autres éditeurs puissent produire des polices de bonne qualité avec un coût de licence réduit. Comme Apple devait aussi payer pour les licences, la société n’était évidemment pas tout à fait désintéressée. Apple avait déjà étudié la question des formats vectoriels de police dans les années quatre-vingt du XXe siècle, car la technologie de fonte était importante pour son système d’exploitation. Comme Apple et Microsoft avaient des intérêts communs, ils décidèrent de travailler ensemble pour mettre au point un nouveau format. Microsoft se chargerait d’une technologie de l’image qui pourrait remplacer PostScript, et Apple s’occuperait de la technologie de fonte. La technologie TrueImage produite par Microsoft s’avéra « buguée » et ne fut jamais utilisée par les deux concurrents. Par contre, la technologie de fonte TrueType fut appliquée intégralement par Apple dans son Système 7 et fut introduite par Microsoft dans Windows 3.1.
Retour en haut de page
QuickDraw GX
QuickDraw est l’utilitaire du système Mac responsable du rendu graphique de l’écran et fait partie de la boîte à outils Macintosh contenue dans la mémoire ROM de l’ordinateur. Tous les logiciels Mac utilisent QuickDraw pour afficher des éléments d’interface tels que les fenêtres de dialogue et les menus, mais aussi les images et les polices. En tant que tel, il s’agit aussi d’une sorte de langage de description de page permettant l’impression sur des imprimantes non PostScript telles que les petites imprimantes à jet d’encre bon marché ou des imprimantes laser de base.
Retour en haut de page
Multiple Master
Entre temps, Adobe sortit une nouvelle technologie qui était une extension du format PostScript Type 1. Ce nouveau format permettait de générer soi-même des fontes intermédiaires (ce qui était en fait déjà possible avec GX). D’ultra-léger à extra-gras et d’étroites à élargies. Les formes de bases étaient livrées sous forme de « fontes primaires », et les variantes pouvaient être déclinées à l’aide du logiciel intégré FontCreator.
Retour en haut de page

Le Myriad MM, avec en rouge, la graisse normal. En gris, le léger régulier, le demi-gras et le gras. Dans les coins figurent les fontes primaires servant de point de départ à la création des fontes intermédiaires.
OpenType
Après l’échec de QuickDraw GX et de la technologie Multiple Master, il était clair qu’il fallait trouver un nouveau format tablant sur les formats existants ; pas seulement pour améliorer les performances typographiques, mais aussi pour des raisons pratiques. Une police système prenant en charge toutes les versions de langue impliquerait un gain de temps considérable pour les éditeurs de systèmes d’exploitation, tandis que pour les producteurs de logiciels, ce serait un avantage certain dans la mise au point des versions localisées. Par ailleurs, Adobe souhaitait maintenir le format PostScript, qui avait en fait été contourné avec TrueType. C’est pourquoi Adobe et Microsoft formèrent une alliance pour mettre au point ensemble le format OpenType. Il s’agit d’une extension du format TrueType qui supporte également le format PostScript. La particularité d’OpenType est sa compatibilité multiplateforme. Il peut être exploité tant sur des ordinateurs Apple que Windows et utilise un seul fichier pour stocker l’ensemble des données vectorielles, métriques et bitmap.
Retour en haut de page

La Warnock Pro, une police Open-Type de Adobe, possède plusieurs corps optiques. Ces quatre fontes sont illustrées ci-dessus: Caption pour les petits corps, Text pour les textes à lire, Subhead pour les sous-titres, et Display pour les grands titres.
======================================================================================
Feuilletez La Fontaine aux Lettres
