Die Anatomie der Buchstaben
Ein Schriftentwerfer beschäftigt sich mit der Kunst des Subtilen. Ein Tick mehr Strichstärke kann die Wirkung der Fette eines Texts enorm beeinflussen. Schriftformen, die bereits seit Jahrhunderten in Gebrauch sind, können nicht so einfach verändert werden, ohne Einfluss auf das Gesamtbild zu nehmen. Ganz zu schweigen von der Gewöhnung – genauer gesagt Konditionierung – des Lesers. In der Vergangenheit haben radikale Veränderungen der Typografie (z. B. bei Zeitungen) sehr heftige Reaktionen der Leser zur Folge gehabt. Wer Fließtexte gestaltet, muss sich dessen bewusst sein und bewegt sich mit seinen Entwürfen oft auf dem Mikroniveau von Form und Gegenform, von schwarzem Druck und Weißraum.
Zurück nach oben
Der Gestaltungsprozess
In diesem Kapitel gehen wir auf den Spielraum ein, den der Designer hat, sowie auf die Form der Buchstaben. Die Anzahl der verschiedenen Schriften, die momentan in Umlauf ist, wird grob auf 50.000 bis 60.000 geschätzt. Ist es wirklich noch notwendig, dass neue hinzukommen? Aber dieselbe Frage kann man sich auch beim Entwurf des soundsovielten neuen Stuhls oder der soundsovielten musikalischen Komposition stellen. Zudem verfolgt jede Zeit neue Ziele und weckt neue Erwartungen: Beständig ist nur der Drang nach Erneuerung und Veränderung.
Zurück nach oben
Die ersten Versalien
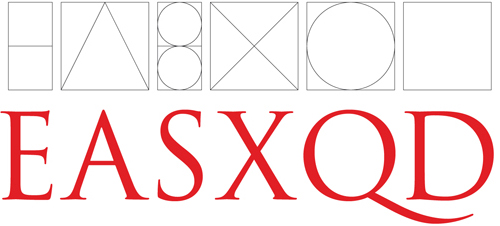
Die römische Capitalis Monumentalis, die Mutter aller westlichen Versalien- oder Majuskelschriften (siehe auch das Kapitel „Capitalis und Carolina“), hat einen geometrischen Aufbau mit dem Viereck als Basis.
Zurück nach oben

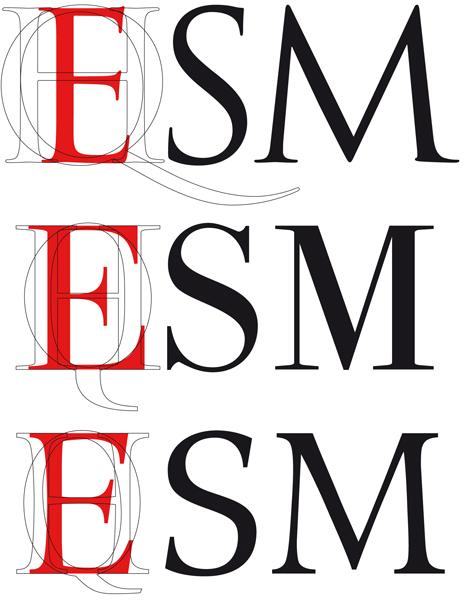
Oben stehend die Adobe Trajan von Carol Twombly, die auf den Inschriften der Trajanssäule basiert und deren geometrischen Aufbau aufweist. Nach den Vorzeichnungen der Inschriften auf den Stein wurden die Buchstaben ausgemeißelt.
Die Geschichte wiederholt sich
Mit der Erfindung des Buchdrucks und dem daran gekoppelten Anwachsen der Produktion von Druckwerken änderten sich auch die typografischen Anforderungen: Man begann, auf Aspekte wie den gleichmäßigen Grauwert des Textblocks und optimale Lesbarkeit zu achten. Schriftentwerfer wie Drucker – bei denen anfangs die Verantwortung für eine gute Typografie lag – achteten immer mehr auf die Details der Schriften. Über die Jahrhunderte riss der Strom an neuen Schriften nicht ab.
Zurück nach oben

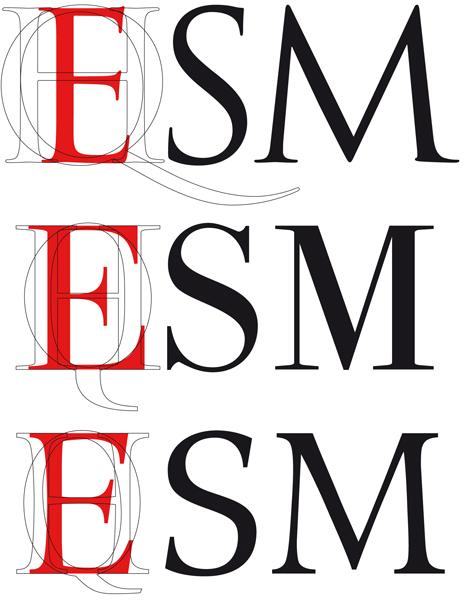
Oben sind drei Schriften zu sehen, ein knapper Abriss der Entwicklung des westlichen Schriftdesigns: von der Capitalis Monumentalis (Trajan) der Römer über die Bodoni (hier die Classico von Franko Luin) bis hin zur Linotype Compatil Exquisit: 2000 Jahre (Serifen-)Schriftdesign.
Die Gemeinen
Die Römer kannten keine Kleinbuchstaben. Für die sogenannten Gemeinen besteht demnach anders als für die Versalien kein historischer Kanon. Aus der handgeschriebenen aufrechten Capitalis Quadrata und der mit einer schräg gehaltenen Gänsefeder geschriebenen Capitalis Rustica entstanden die Unziale, die Halbunziale und die karolingische Minuskel.
Zurück nach oben

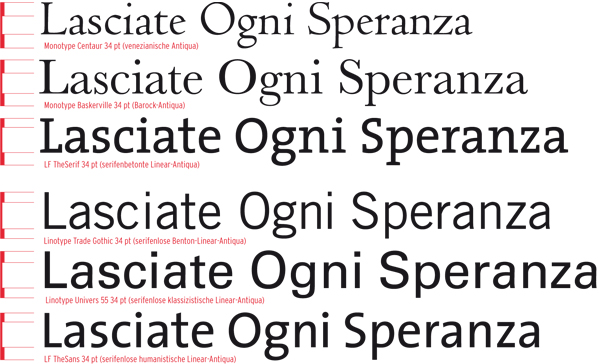
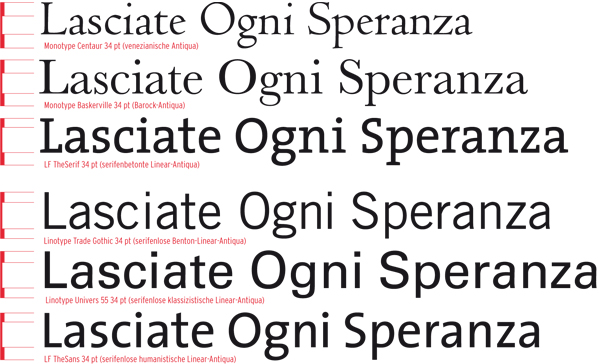
Die oben stehenden Beispiele veranschaulichen, dass die Versalien meist fetter sind als die Gemeinen und dass die Mittellänge bei Serifenlosen meist höher ist als bei Serifenschriften. Auch hier bestätigen Ausnahmen die Regel: Bei der TheSerif und TheSans ist die Strichstärke der Versalien und Gemeinen fast gleich.
Einteilung nach Form und Aufbau
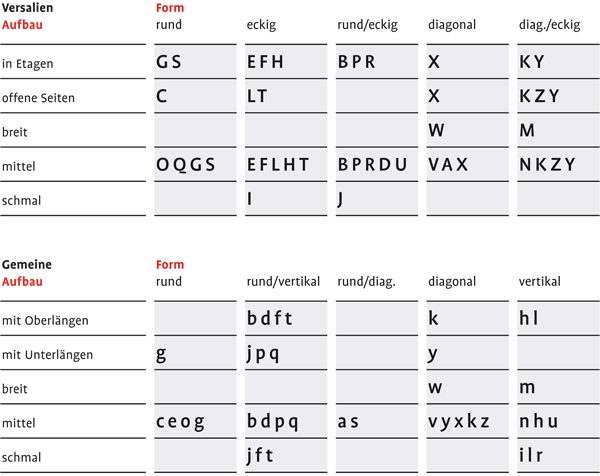
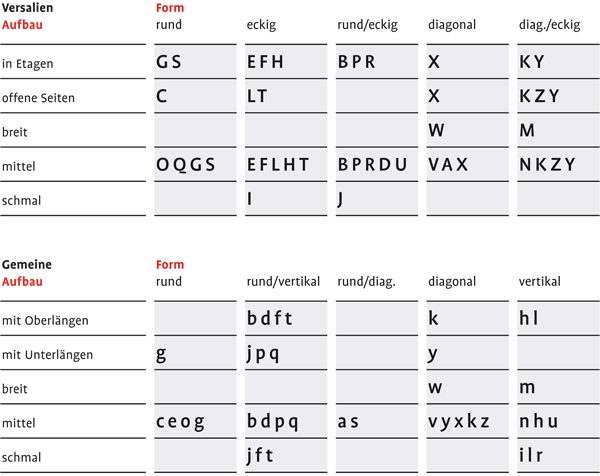
Die 26 Buchstaben des Alphabets können nach Form und Aufbau eingeteilt werden, unter Trennung von Versalien und Gemeinen.
Zurück nach oben

Was man misst vs. was man sieht
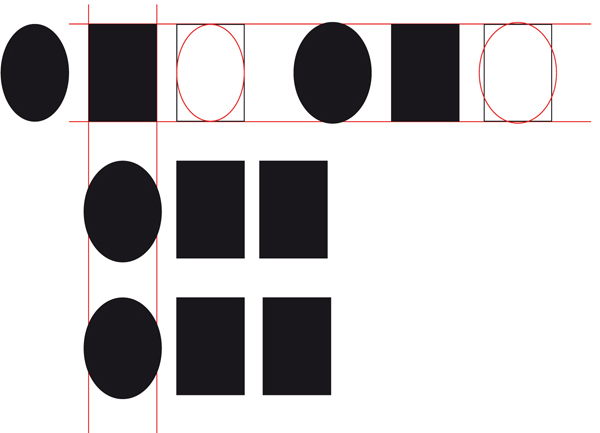
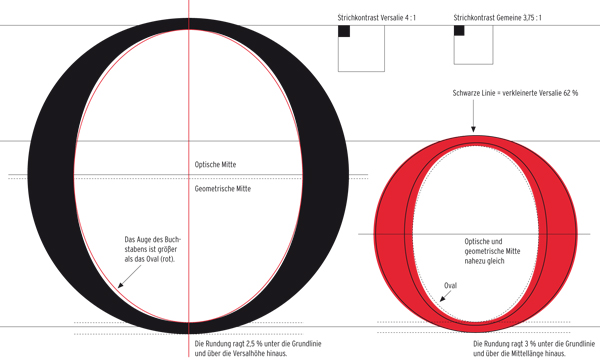
Wie oben zu sehen, müssen beim Entwerfen einer neuen Schrift etliche unterschiedliche Formen und Konstruktionen berücksichtigt werden. Eine wichtige optische Korrektur ist der Überhang: Runde Formen ragen über die Grundlinie. Dies gilt auch für vertikale Verbindungen zwischen runden und geraden Formen sowie für spitze Formen.
Zurück nach oben

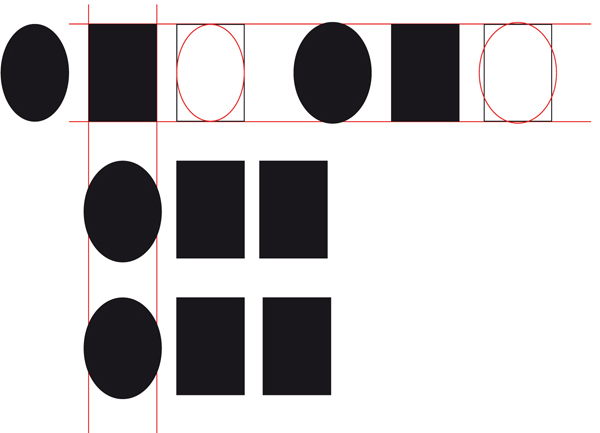
Bei den ovalen und rechteckigen Formen oben wurden eine Reihe Korrekturen vorgenommen. Das erste Oval hat dieselbe Breite und Höhe wie das Rechteck daneben, doch scheint das Oval kleiner zu sein und oben und unten nicht mit dem Rechteck abzuschließen (was tatsächlich jedoch der Fall ist). Das zweite Oval ist optisch korrigiert, sowohl in der Breite als auch in der Höhe. in der zweiten Zeile ist auch zu sehen, dass derselbe Weißraum zwischen den Formen im mittleren Beispiel keinesfalls gleich wirkt. Im unteren Beispiel wurde dies optisch korrigiert.
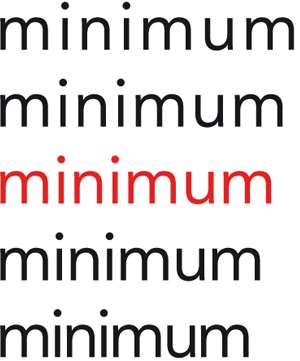
Eine optische Korrektur erfolgt auch beim Abstand zwischen den Buchstaben. Man kann die Buchstaben nicht im gleichen Abstand nebeneinander aufreihen. Der Weißraum muss optisch angeglichen werden. Dabei spielt auch die Form des Buchstabens eine Rolle.

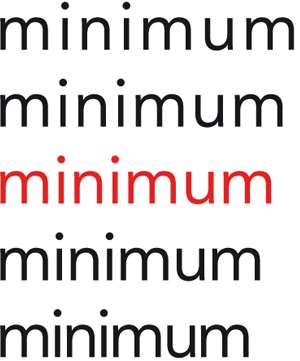
Oben stehend das Wort „minimum“ in der Avenir von Adrian Frutiger. Da alle Buchstaben vertikal begrenzt werden, ist die Spationierung überall gleich. So kann gut ein Richtwert für eine geeignete Spationierung bestimmt werden, die dann auf die weniger gerade abgegrenzten Buchstaben übertragen werden kann.
Die ersten Buchstaben
Der niederländische Schriftentwerfer Gerard Unger nimmt mit Vorliebe neben dem H, O, n, l, o und p auch das R, a und g mit in die ersten Entwurfsskizzen. So hat jeder Schriftentwerfer seine eigene Vorgehensweise beim Entwurf einer neuen Schrift. Neben der individuellen Arbeitsweise gibt es auch einige formale Weisheiten, die beim Entwerfen beachtet werden wollen. Ein Quadrat sieht aus wie ein Quadrat, wenn es 1 % breiter gezeichnet ist, dasselbe gilt für eine runde Form. Um eine runde Form gleich groß wie ein Quadrat erscheinen zu lassen, muss sie an jeder Seite ungefähr 2-3 % überstehen. Der Punkt eines Dreiecks scheint mit einem Quadrat auf einer Linie zu liegen, wenn dieser Punkt mindestens 3 % übersteht. Dies sind natürlich nur Richtwerte. Das letztendliche Aufmaß hängt stark vom Entwurf und vom Auge des Entwerfers ab.
Zurück nach oben

Die Monotype Perpetua ist in Vox+ eine Barock-Antiqua und hat eine fast bis ganz vertikale Achse. Die Gemeinen sind etwas magerer als die Versalien, der Strichkontrast ist bei der Versalie etwas größer.

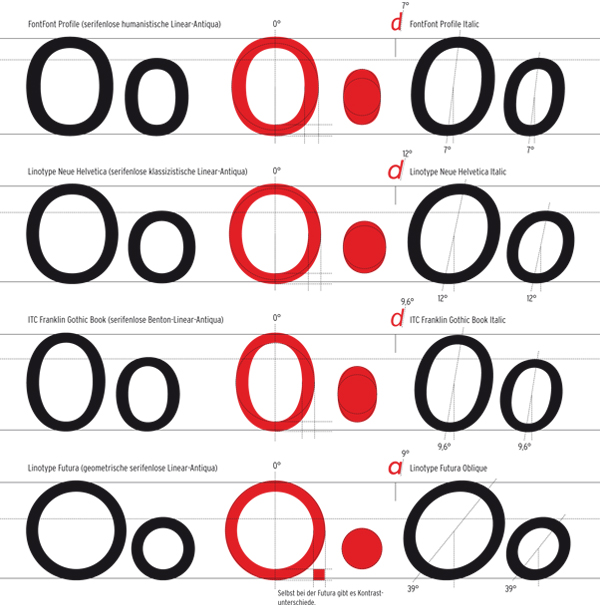
Der Buchstabe o
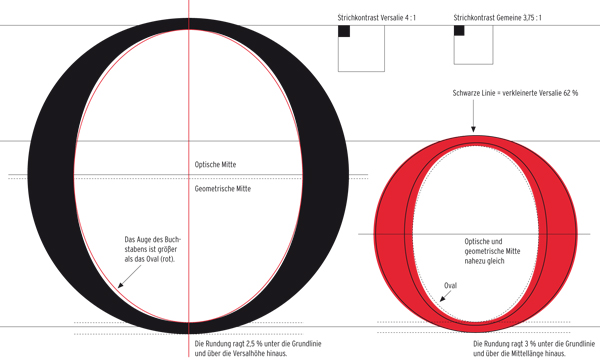
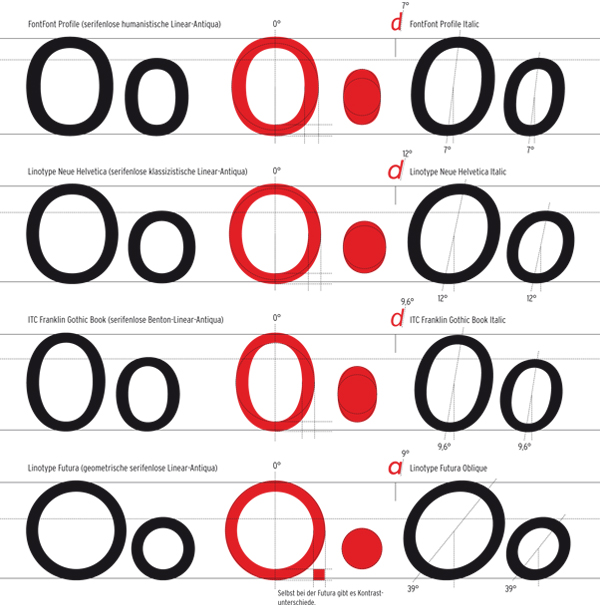
Das o ist eine scheinbar einfache Konstruktion. Betrachtet man die Futura, scheint das tatsächlich so zu sein, doch auch deren Aufbau ist nicht perfekt geometrisch. Auch die Rundungen und Ovale haben optische Korrekturen in den „Ecken“ und Kurven.
Back to top
Der Buchstabe l
JWas das kleine o für die Formbestimmung der Rundungen darstellt, ist das kleine l für die Strichstärke des Stamms. Genau wie bei den Rundungen ist nicht alles, was so aussieht, gleich fett, aber es dient als Ausgangspunkt für vergleichbare Formen.
Zurück nach oben

Die oben stehenden Beispiele lassen erkennen, dass es etliche Variationen bei der Serife am Stamm und dem Verhältnis zur Mittellänge gibt. Da der Buchstabe l die Basis vieler Buchstaben ist, ist der Entwurf dieses Buchstabens für das Gesamtbild der Schrift sehr wichtig.
Die Buchstaben c und e
Wenn im Design das Verhältnis zwischen Strichkontrast, maximaler Strichstärke in der Rundung und der Strichstärke des Stamms festgelegt ist, können die abgeleiteten Formen entworfen werden. Die logischen nächsten Schritte ab dem kleinen o sind die Buchstaben c und e, die wegen der seitlichen Öffnung (offenen Punze) schmaler gezeichnet werden müssen.
Zurück nach oben

Der Auslauf des c begegnet uns in den unterschiedlichsten Formen: betont wie ein kraftvoller Federstrich oder als sauber gezeichnete Tropfenform.

Der kursive und gerade Schriftschnitt des großen C übereinander. Links die Stempel Garamond mit einer Kursive, die sichtbar vom geraden Schriftschnitt abweicht, und rechts die Rotis, deren gerader Schriftschnitt leicht vorgebeugt ist und zur Kursiven zu werden scheint.
Runde Buchstaben mit Stamm
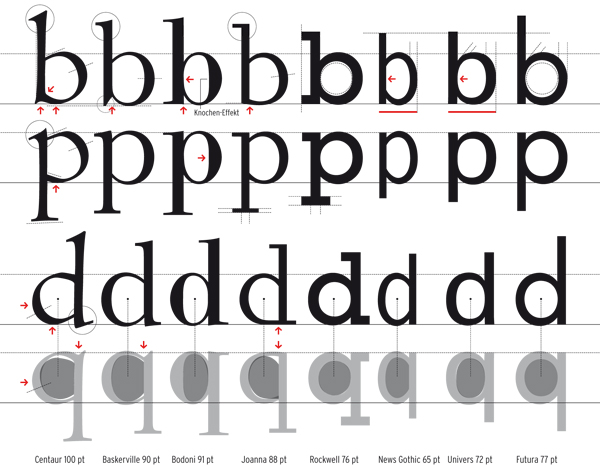
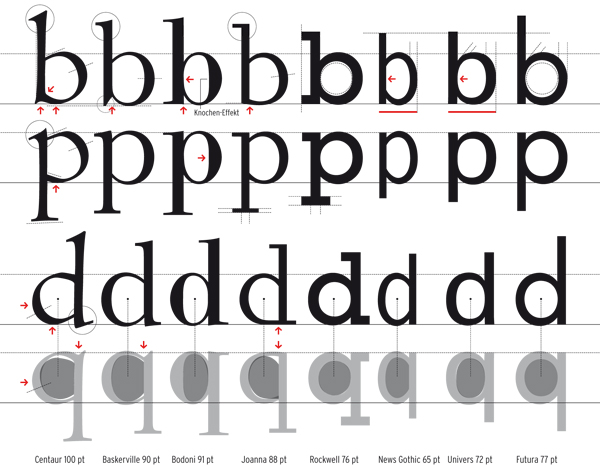
Das d, p, b und q scheinen schlicht eine Verschmelzung des o mit einem vertikalen Stamm zu sein. Qua Form scheint das p ein um 180 Grad gedrehtes d und das q ein um 180 Grad gedrehtes b zu sein, doch das täuscht. Selbst bei den geometrischsten Schriften sind noch subtile Unterschiede auszumachen. Die größten Unterschiede gibt es jedoch bei den Serifenschriften.
Zurück nach oben

Die Buchstaben scheinen sich auf den ersten Blick (und nur dann!) zu spiegeln. Bei der Bodoni scheinen zudem zwei Buchstaben zu einem zusammengefügt zu sein, während bei der Joanna jeder Buchstabe eigene Züge trägt.
Buchstaben mit „Füßchen“
Das h, m und u weisen eine direkte Verwandtschaft untereinander sowie mit dem n auf, von dem sie abgeleitet sind. Auch das r wird zu dieser Gruppe gezählt, da es, obwohl nur mit kurzer Krümmung, als abgeschnittenes n bezeichnet werden kann, jedenfalls bei den Serifenlosen.
Zurück nach oben

Drei Außenseiter
Beim Entwurf des a, s und g muss der Schriftentwerfer all sein Wissen und Können aufbieten. Nicht nur, damit sie an die anderen Buchstaben anschließen, sondern auch, weil die Rundungen im Gleichgewicht und fließend sein müssen. Beim o, e und c bilden geometrische runde und ovale Formen eine gute Basis für den Entwurf, hier sieht die Sache komplizierter aus. Formale Übereinstimmungen mit den anderen Buchstaben müssen eingearbeitet werden.
Zurück nach oben

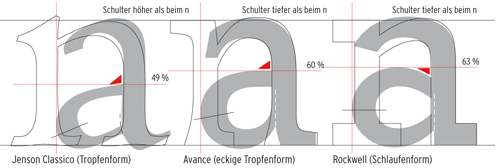
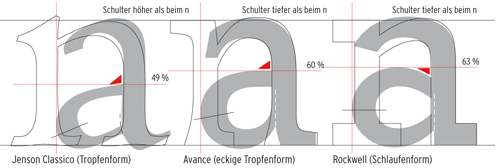
Das a besteht aus Bögen und Rundungen. Der geschlossene Bauch liegt etwas über der Buchstabenmitte. Der Anschluss des Bauchs an den Schaft kann auf verschiedene Weise erfolgen.
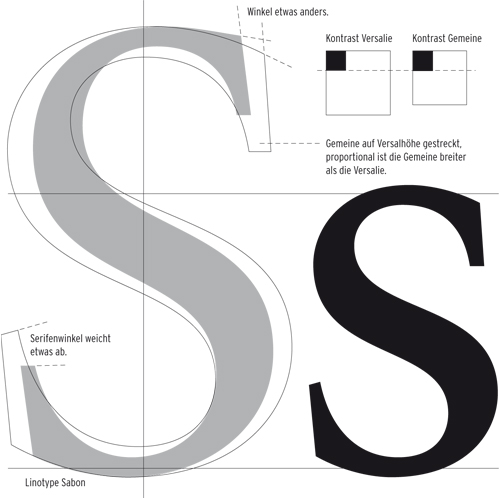
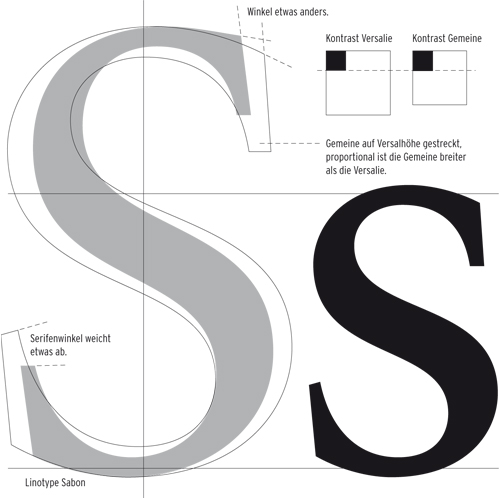
In der Konstruktion des s findet sich keine einzige gerade Linie. Beim geraden Schriftschnitt kann die Konstruktion mit der Übereinanderstellung zweier Kreise beginnen, wobei der untere etwas größer als der obere sein muss. Der Buchstabe erhält so ein Fundament und ist besser proportioniert.

Links ist das S der Sabon im Verhältnis schmaler gezeichnet als seine Gemeine. Dies ist nicht immer so: Oft stimmt das kleine s im Verhältnis mit seiner Versalie überein oder ist sogar etwas breiter, abhängig von Design und dahintersteckender Philosophie.
Im Gegensatz zum s sind die Versalien und Gemeinen des G komplett unterschiedlich aufgebaut. Das zweigeschossige g ist eine so schöne wie komplexe Konstruktion, bestehend aus einem kleinen o mit einem Fähnchen oder Ohr und einer Schlaufe darunter, die sowohl offen als auch geschlossen sein kann. Das o ist eine verkleinerte Version der Gemeinen (circa 60–70 %). Die Schlaufe wird in den verschiedenen Schriften sehr unterschiedlich interpretiert.

Das große G gleicht der Familie des C und das kleine g wird oft der schönste Buchstabe des Alphabets bezeichnet. Im g der Centaur erkennt man noch Spuren der Handschrift, und in der Kursiven ist das tatsächlich der Fall. Bei der Baskerville sind Kursive und gerader Schriftschnitt klar verwandt, jedoch ist die Kursive deutlich schmaler. Bei der Quay mit ihrem nüchternen g ist die Breite der Kursive ähnlich der des geraden Schriftschnitts.
Einbeinige Buchstaben
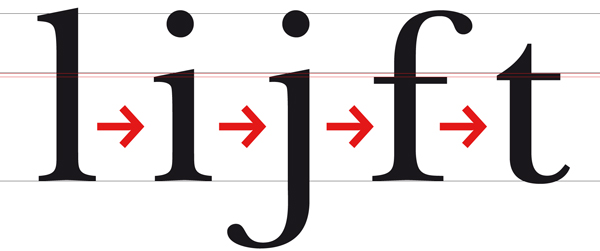
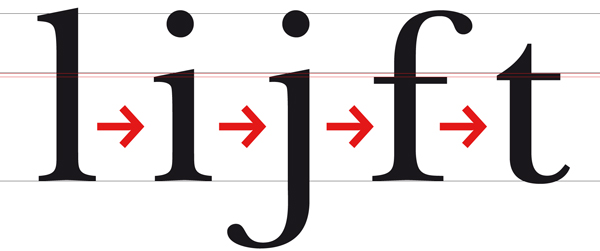
Das l, i, j, f und t sind Buchstaben, die fast nur aus Stamm bestehen und entsprechend unkompliziert im Aufbau sind. Das i ist ein eingekürztes l mit einem Punkt, das j ein i mit einem Schweif.
Zurück nach oben

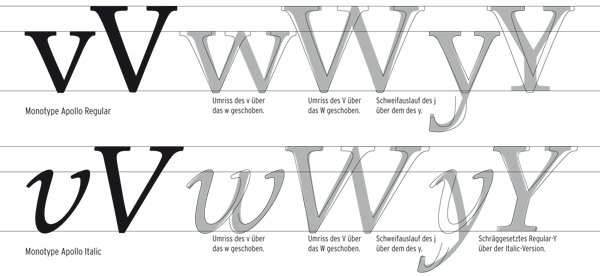
V-förmige Buchstaben
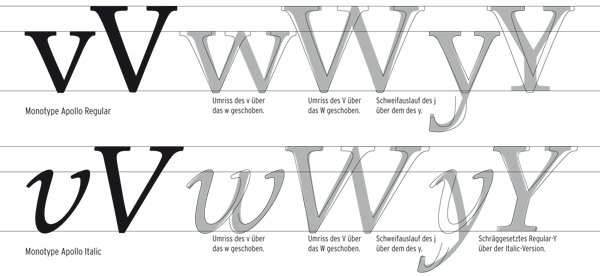
Die Form des w und y weist deutliche Übereinstimmungen mit dem v auf. Bei dieser Gruppe haben auch die Versalien denselben Aufbau. Nur das y besitzt in der Gemeinenversion einen Schweif, und bei der Versalie sind ein paar Modifikationen nötig, um den Stamm in den Entwurf zu integrieren. Die v-Formen im w wurden mehr oder weniger geschmälert, da der Buchstabe sonst im Verhältnis zu den anderen Buchstaben des Alphabets sehr breit würde.
Zurück nach oben

Obwohl die Schrägsetzung eines geraden Schriftschnitts normalerweise nicht als Richtwert beim Entwerfen genommen wird, ist die Formübereinstimmung zwischen einem schräg gesetzten Y und der Italic-Version besonders groß. Um das „Umkippen“ des Buchstabens zu vermeiden, wurde die rechte Diagonale der Italic etwas mehr aufgerichtet. Das w wird gemeinhin im Vergleich zum v deutlich geschmälert.
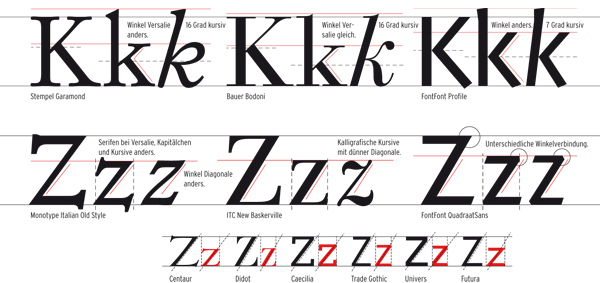
Diagonalen bei Gemeinen und Versalien
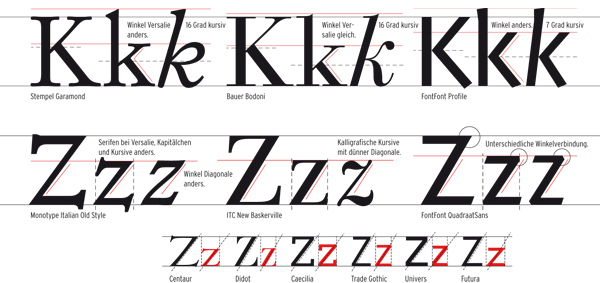
Das betrifft die Buchstaben k, z und x. Das k ist ein komplexes Zusammenspiel von Innen- und Außenformen. Es beginnt mit einem vertikalen Stamm, auf dem zwei Diagonalen zusammentreffen. Das z ist einfacher konstruiert als das k. Zwei horizontale Linien, die mit einer Diagonalen verbunden sind. Die Gemeine ist fast immer eine verkleinerte Version der Versalie, mit einigen Anpassungen hinsichtlich Strichstärke und Proportion. Das x ist ein Sonderfall, da es ausschließlich aus Diagonalen besteht. Um zu vermeiden, dass die obere Hälfte des x zu schwer wirkt, wird zudem der Schnittpunkt der Diagonalen im Verhältnis zur Unterkante etwas über dem Mittelpunkt angesetzt und/oder ist die Oberkante insgesamt etwas schmaler als die Unterkante, wodurch die obere Punze kleiner ausfällt als die untere.
Zurück nach oben

Sowohl beim k als auch beim z ist die kursive Version oft ganz anders gestaltet, weil beispielsweise durch eine untere Serife die Spationierung zwischen den Buchstaben zu groß wird oder auch weil die Kursive traditionell eigentlich eine eigene Schrift war. Die Diagonalen haben bei Versalie und Gemeiner meist nicht denselben diagonalen Winkel.

Die serifenlose Frutiger scheint auf den ersten Blick aus zwei Diagonalen gleicher Strichstärke zu bestehen. Tatsächlich verjüngen sich die Linien zur Mitte hin, und der Aufbau besteht aus vier einzelnen Linien unterschiedlicher Dicke, unregelmäßig gegeneinander verschoben.
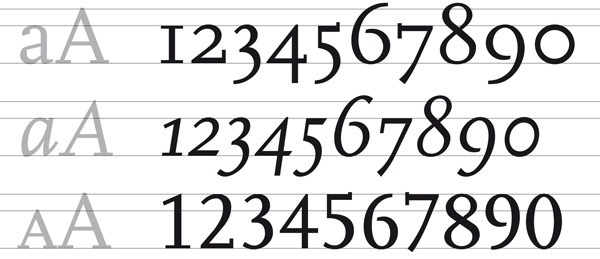
Ziffern als Bestandteil einer Schrift
Ziffern sind wichtige Bestandteile einer Schrift. Wenn viel Ziffernmaterial im Fließtext verwendet wird, können die Ziffern die Lesbarkeit beeinflussen. Daher werden bei den jüngeren Schriften etliche Varianten mitgeliefert, vor allem bei Schriften, die speziell für Jahresbilanzen entworfen wurden. Der Grafikdesigner kann dann über Tabellenziffern, proportionale Mediävalziffern und monospaced Mediävalziffern verfügen. Daneben gibt es noch die Brüche sowie speziell gezeichnete kleine Ziffern für Fußnoten sowie hoch- und tiefgestellte Zahlen.
Zurück nach oben

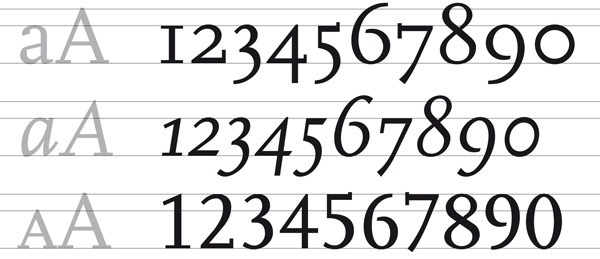
Die Scala von Martin Majoor war 1988 eine der ersten digitalen Schriften, deren Mediävalziffern aus praktischen Erwägungen zum Regular-Schriftschnitt gehören. Die Tabellenziffern (unterste Zeile Abbildung oben) sind beim Kapitälchen-Schriftschnitt zu finden (Scala-Caps).
Im vorigen Kapitel wurden die ersten Schritte beim Schriftdesign erläutert: Jeder Buchstabe eines Fonts wird genau betrachtet und so angepasst, bis alle Buchstaben in Form und „Farbe“ eine Einheit bilden. Und obwohl der Designer natürlich auch schon Buchstaben aneinanderreiht, um zu testen, wie geschmeidig sie sich in einem Wort oder Textblock zusammenfügen, bleibt bis zum computergeeigneten Font noch jede Menge Arbeit. Die einzelnen Buchstaben stehen nur am Beginn eines langen Prozesses.
Zurück nach oben
Der Weg zum Font
Die Produktion digitaler Schriften wird zur Optimierung des logistischen Prozesses am besten in einzelne Stufen aufgeteilt: Stufe 1 für die Entwurfsphase, Stufe 2 für die Editing-Phase (die Digitalisierung des Entwurfs, das Zusammenstellen der Glyphen-Dateien, die Buchstabenspationierung der Kerningtabelle) und Stufe 3 für das Hinting (dem Hinzufügen zusätzlicher Informationen zu jedem Schriftzeichen bzw. der Bildschirmoptimierung) der Bitmaps und Anfertigen der Fontformate.
Zurück nach oben
Stufe 1: die Entwurfsphase
Die ersten Skizzen für ein neues Schriftdesign erfolgen vielfach noch per Hand auf Zeichenpapier. In einigen Fällen wird auch noch jeder Buchstabe per Hand gezeichnet und kann anschließend mit einem Digitizer digitalisiert werden, einer Art Maus mit einer Lupe, die exakt die Positionen auf der Zeichnung auf den Computer übertragen kann. Eine andere Möglichkeit ist, über eine Autotrace-Funktion die Outline eines Scans durch die Software überzeichnen zu lassen. Ein Buchstabe kann jedoch auch direkt auf dem Computer gezeichnet werden, oft mithilfe einer eingescannten Vorlage (Template) der Zeichnung.

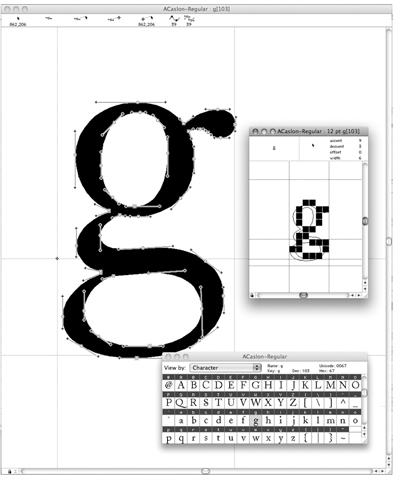
Oben stehend ein Screendump aus dem Programm FontLab, bei dem neben dem Buchstaben G zu Vergleichszwecken auch seine „neighbours“ stehen, um das Verhältnis untereinander zu veranschaulichen.
Stufe 2: die Editing-Phase
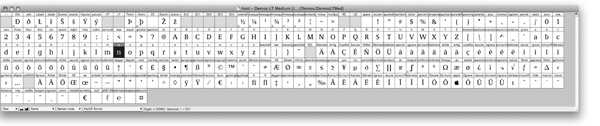
In dieser Phase werden die Buchstaben ästhetisch und technisch optimiert. Bögen können subtil verändert und Ankerpunkte durch das Abändern von Koordinaten verschoben werden, sodass sie exakt mit den vergleichbaren Positionen anderer Buchstaben übereinstimmen. Anschließend wird eine Glyphen-Datei generiert, in der alle Zeichen stehen, die der Designer einfügen will.

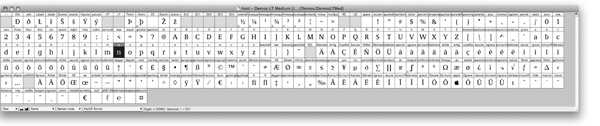
Die Glyphen-Datei der Demos in MacOs-Roman, wobei die Namen über den Zeichen angegeben werden. Zur Bearbeitung wurde der Buchstabe n ausgewählt.
Stufe 3: Hinting und Anfertigen der Fonts
Um einen Font benutzen zu können, müssen schließlich die Formate für die verschiedenen Plattformen wie PC und Mac angefertigt werden. In dieser Phase wird auch das notwendige Hinting besorgt. Hinting ist das Definieren der Bitmaps bei einer Wiedergabe in hoher Auflösung, meist auf Bildschirmen.

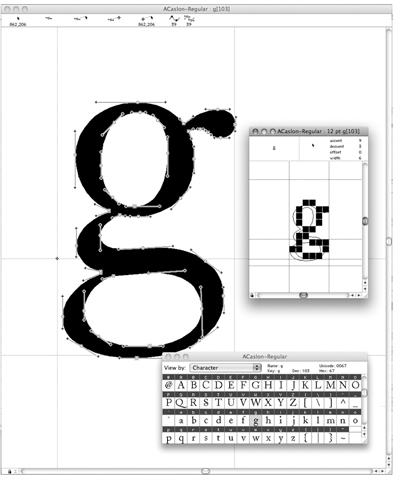
Oben die typischen Fenster in einer Font-Software mit dem vergrößerten zu bearbeitenden Zeichen mit den Ankerpunkten und Positionen des Logos, der Zeichen- oder Glyphen-Datei mit dem ausgewählten Buchstaben und dem 12 pt großen Bitmap-Buchstaben in der Hinting-Palette.
Interpolation anderer Schriftschnitte
Um die großen Schriftfamilien, die immer mehr Verwendung finden, anzufertigen, wird immer mehr interpoliert. Interpolation ist die Generierung von Zwischenformen zwischen zwei (extremen) Werten, beispielsweise einer Regular- und eine (Extra-)Bold-Version.
Zurück nach oben
Spationierung
Den Abstand zwischen den Buchstaben bezeichnet man als (funktionalen) Weißraum, der das Erscheinungsbild einer Schrift, auch im gesetzten Text, mitbestimmt. Die Spationierung wird in der Font-Software durch das Festlegen des Weißraums vor und hinter dem Buchstaben bestimmt (Spacing).
Zurück nach oben
Kerning
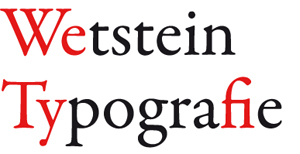
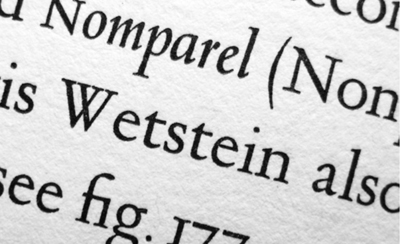
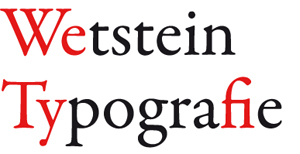
Buchstabenkombinationen wie We, LT und Ty, die früher beim Bleisatz wegen der physischen Begrenztheit der Lettern zu viel Weißraum hatten, können auf dem Computer digital ineinandergeschoben werden. Beim Erstellen dieser spezifischen Kombinationen entstehen die Kerningpaare, die Ausnahmen von der Standardspationierung. Das Zusammenstellen einer guten Kerningtabelle verlangt jede Menge Austesten und Anpassungen und ist eine zeitraubende Feinarbeit.
Beispiele für wichtige Kerningpaare sind:
Av Aw Ay Ta Te To Tr Tu Tw Ty Ya Yo
Wa We Wo we yo AC AT AV AW AY FA LT LV LW LY OA OV OW OY
PA TA TO VA VO WA WO
YA YA YO
Beispiele von Kombinationen mit Satzzeichen sind:
A’ L’ P, P: D, W, V. V, f. r, ’t ’s ’”
Zurück nach oben

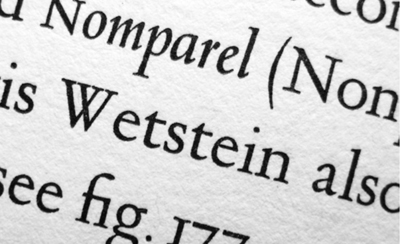
Bleisatz aus Typefoundries in the Netherlands von 1978, gesetzt in der Romanée von Jan van Krimpen. Obwohl Typografie und Satz sehr gelungen sind, ist bei der Buchstabenkombination We der weite Abstand gut zu erkennen. Beim digitalen Satz wird dies durch Kerning vermieden.

Oben stehend die digitale Spationierung der Garamond Premier Pro. Die Buchstaben schieben sich geradezu ineinander. Die Ligaturen, wie das fi, sind nach der standardmäßigen Spationierung ausgerichtet. Sobald die Laufweite in einem Text erweitert wird, sollte man Ligaturen nicht mehr verwenden.
Wortabstand und andere verwendete Spationierungen
Bei den meisten Schriften ist der Wortabstand etwas schmaler als die „Bounding box“ eines i oder ein Viertel des Schriftgrades (auch ein Viertel Em-Abstand genannt). Bei kursiven Varianten ein Fünftel Em-Abstand, da diese oft schmaler gezeichnet sind. Ein Em entspricht der Schriftgröße. Bei einer 12-pt-Schrift beträgt der Em-Abstand 12 pt.
Zurück nach oben

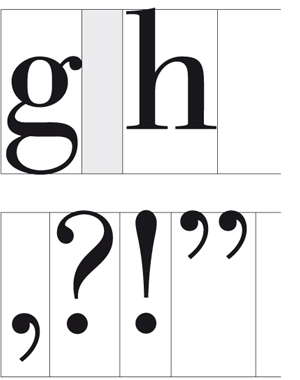
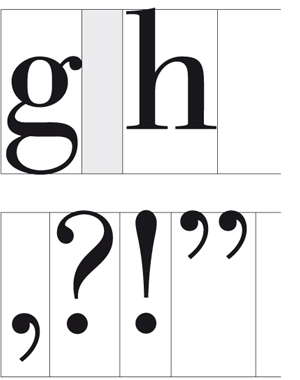
Die Wortspationierung bei der Bodoni Classico und die Weißräume einiger Satzzeichen.
Kaum hatten sich die Schriftentwerfer und Typografen murrend von Bleilettern auf den Fotosatz umgestellt, kündigte sich schon die nächste technische Umwälzung an: das Setzen am Computer. Ziemlich viel Innovation für ein Menschenalter, und für manch älteren Fachmann, der noch für den Bleisatz ausgebildet worden war, war dies denn auch eine Umstellung zu viel: Den Entwurf mit dem und für den Computer überließ man der nächsten Generation. Sie verabschiedeten sich nicht ohne berechtigten Stolz: Die fünf Jahrhunderte lang währende Entwicklung nahm ihr Ende mit einer letzten, triumphalen Phase technischer Perfektion, in der man die bleischwere Technik überwunden und eine Illusion schwebender, müheloser Ästhetik geschaffen hatte. Diese Kunst wurde in etlichen Anleitungen, Regelwerken und Manifesten beschrieben, die von den Schlagwörtern „Dienstbarkeit“ und „optimale Lesbarkeit“ durchzogen waren. Entwurf und Verwendung einer Textschrift, die diese Kernziele verkörperte, war zur Gralssuche des Fachs geworden.
Zurück nach oben
Die Fotosetzmaschine
Auf den Bleisatz folgte zunächst der Fotosatz. Der Ansatz, den Computer zum Setzen zu verwenden, bildete sich erst heraus, als man, nach dem Bleisatz, die Buchstaben über eine Xenon-Blitzröhre auf lichtempfindlichen Film oder Fotopapier projizierte, wie ein Dia auf eine Leinwand. Die Abläufe waren noch ziemlich langsam. Da die Buchstaben einzeln projiziert werden mussten und das Ganze hauptsächlich mechanisch ablief, ließ die Produktion noch zu wünschen übrig, auch wenn die Blitzröhre schon etwas schneller war als der Handsatz mit Bleilettern.
Zurück nach oben

Von analog zu digital
Den Durchbruch brachte die Kathodenstrahlröhre. Sie wurde auch eingesetzt, um das Bild auf die Innenseite der Bildröhre eines gewöhnlichen Fernsehapparates oder der inzwischen veralteten CRT-Computerbildschirme zu projizieren. Die ersten Maschinen mit Kathodenstrahlröhre tasteten die Zeichnung eines Buchstabens ab und setzten sie in Ladung an der Röhrenoberfläche um, die so die Funktion eines elektronischen Speichers übernahm. Die Speicherkapazität war begrenzt, doch die Buchstaben konnten mit Linsen vergrößert und verkleinert und dann auf lichtempfindliches Material übertragen werden. Der Vorteil dieser Technik war die Geschwindigkeit. Bei der zweiten Generation dieser Maschinen waren die Buchstabenformen OK bereits digital gespeichert – „in abstracto“, mit Zifferncodes – und wurden von dort zur Kathodenstrahlröhre übertragen.
Zurück nach oben
Der Laserbelichter
Ende der siebziger Jahre kamen die Laserbelichter auf den Markt. Der Laser war viel präziser und schneller als die Kathodenstrahlröhre und produzierte auch mehr Licht, wodurch von Halbtonpapier auf lichtempfindliches Papier mit höherem Kontrast übergegangen werden konnte. Auf dieser ersten Maschinengeneration wurden nur Fließtexte belichtet, die danach von Hand zu einer Seite montiert werden mussten. Dann kamen Maschinen, die die gesamte Seite belichten konnten.
Zurück nach oben

Die Hollander, entworfen 1983 von Gerard Unger, ist von Schriften von Cristoffel van Dijck und Dirck Voskens inspiriert, zu erkennen vor allem an den großzügigen Proportionen, der hohen Mittellänge und dem Strichkontrast.
Fontformate
Im vorigen Kapitel über das Zusammenstellen einer Schrift – oder eines Schriftschnitts – war der letzte Schritt die Übersetzung des Fonts in ein aktuelles, softwarekompatibles Format, das auf dem Bildschirm und mit (Laser-)Druckern dargestellt werden kann. Einige davon wurden im vorigen Kapitel bereits kurz besprochen und sollen hier näher beleuchtet werden.
Zurück nach oben
PostScript
Diese Sprache wurde zur Beschreibung einer Seite über Bildpunkte konzipiert. Der bereits gängige RIP (Raster Image Processor) ist im Grunde genommen ein Bildpunkterechner, der zu einem bestimmten Belichter gehört und nur für die jeweilige Auflösung geeignet ist. Das Besondere und Neuartige der PostScript-Sprache, die Adobe 1982 entwickelt hat, ist eine plattform- und auflösungsunabhängige Beschreibung der Seite. Die genaue Definition lautet daher Page Description Language (PDL). Für die schnelle Entwicklung des Desktop-Publishings war PostScript einer der wichtigsten Faktoren.
Zurück nach oben

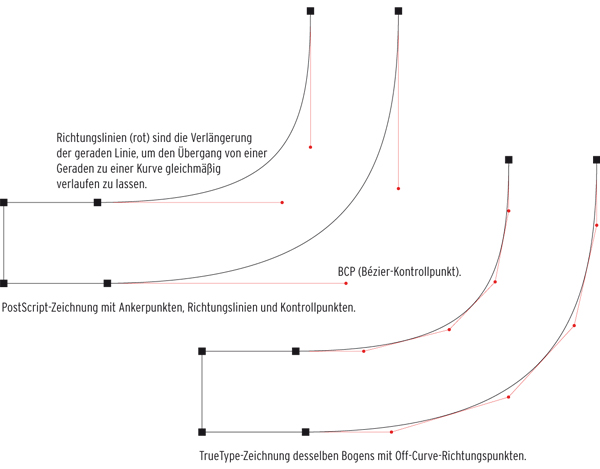
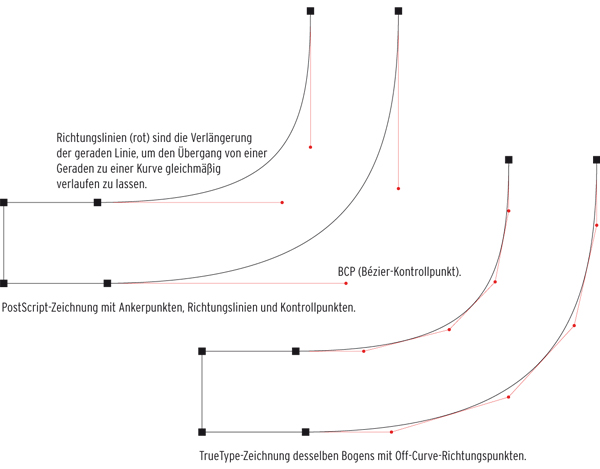
Eine PostScript- und eine TrueType-Zeichnung. Der Unterschied liegt in der Formel für die Berechnung des Bogens. PostScript arbeitet mit kubischen Kurven, bei denen die Position der Richtungslinie und der Bézier-Kontrollpunkt den Bogen bestimmen. TrueType verwendet quadratische Splines, die mit Kontrollpunkten festgelegt werden, die auf den Berührungspunkten von Tangenten und Bogen liegen (Bild links unten).
TrueType
Apple versuchte, mit Adobe über die Freigabe der Type-1-Fonttechnologie zu verhandeln, damit auch andere qualitativ gute Schriftarten sich entwickeln konnten und die Lizenzzahlungen sich in Grenzen hielten. Natürlich nicht ganz ohne Eigeninteresse, denn auch Apple musste Lizenzgelder zahlen. In den Achtzigern hatte Apple schon an diversen Vektorformaten für Schriftarten gearbeitet, weil die Fonttechnologie einen wesentlichen Bestandteil des Betriebssystems ausmachte. Die Interessen von Apple und Microsoft deckten sich, und man entschied, zusammen ein neues Format zu entwickeln – Microsoft arbeitete dabei an technologischen Alternativen für PostScript beim Bildmaterial und Apple bei den Schriften. Microsofts TrueImage-Technologie stellte sich dabei als noch ziemlich fehleranfällig heraus und wurde von beiden Unternehmen nie eingesetzt. Apple setzte die TrueType-Fonttechnologie jedoch im System 7 integral ein, während Microsoft sie mit Windows 3.1 einführte.
Zurück nach oben
QuickDraw GX
QuickDraw ist der Teil des Macintosh-Systems (auf der Festplatte), der für den grafischen Aufbau der Benutzerschnittstelle auf dem Bildschirm verantwortlich ist. Alle Anwendungen für den Mac greifen auf QuickDraw zurück, um Schnittstellenelemente wie Fenster und Kontextmenüs, aber auch Bilder und Schriften darzustellen. So gesehen ist es ebenfalls eine Art Page Description Language, mit der auch auf Nicht-PostScript-Druckern gedruckt werden kann, zum Beispiel auf billigen Tintenstrahldruckern oder einfachen Laserdruckern.
Zurück nach oben
Multiple Master
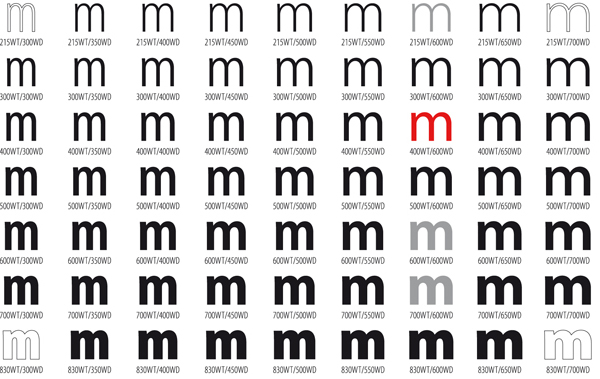
In der Zwischenzeit brachte Adobe eine neue Technologie innerhalb des PostScript-Type-1-Formats heraus. Das Multiple-Master-Format ermöglichte die Anfertigung eigener Schriftschnitte, von sehr mager bis extra fett und von schmal bis breit (was eigentlich auch schon bei den GX-Fonts möglich war). Die Grundformen wurden als sogenannte Primary Fonts gezeichnet und die verschiedenen Schriftschnitte mit dem mitgelieferten FontCreator aus dieser Grundform heraus generiert.
Zurück nach oben

Die Myriad MM. In Rot: die Regular; in Grau: die Light Regular, SemiBold und Bold. In den Ecken stehen die Primary Fonts, die als Basis für das Generieren der Schnittvarianten dienen.
OpenType
Nach dem Untergang von QuickDraw GX und der Multiple-Master-Technologie wurde klar, dass Anschluss bei den bestehenden Formaten gesucht werden sollte, nicht nur zur Steigerung der typografischen Leistungen, sondern auch aus praktischen Gründen. Eine Systemschrift, mit der alle Sprachversionen bedient werden können, würde den Herstellern von Betriebssystemen viele logistische Vorteile bieten und Software-Entwicklern die Erstellung lokaler Versionen ihrer Programme erleichtern. Zudem hatte Adobe ein Interesse daran, das PostScript-Format zu erhalten, das mit TrueType umgangen werden konnte. Zusammen mit Microsoft entwickelte Adobe daher das OpenType-Format, eine Erweiterung von TrueType, bei der das PostScript-Format weiterhin unterstützt wird. Das Besondere an OpenType ist, dass es systemübergreifend ist und auf Apple-Computern und bei Windows verwendet werden kann.
Zurück nach oben

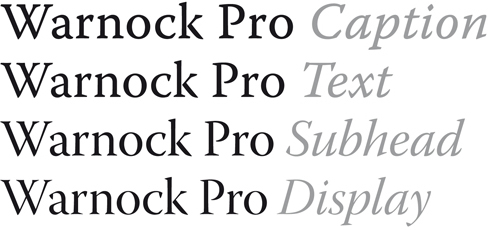
Mit der Warnock Pro, einer Open-Type-Schrift von Adobe, werden sogenannte Opticals geliefert. Alle vier Schriftschnitte sind oben abgebildet. Die Caption für die kleinen Schriftgrade, die Text für die Lesetexte, die Subhead für Untertitel/Zwischenüberschriften, und die Display für größere Überschriften.
======================================================================================
Durch Letterfontäne blättern
Zurück nach oben
Der Gestaltungsprozess
In diesem Kapitel gehen wir auf den Spielraum ein, den der Designer hat, sowie auf die Form der Buchstaben. Die Anzahl der verschiedenen Schriften, die momentan in Umlauf ist, wird grob auf 50.000 bis 60.000 geschätzt. Ist es wirklich noch notwendig, dass neue hinzukommen? Aber dieselbe Frage kann man sich auch beim Entwurf des soundsovielten neuen Stuhls oder der soundsovielten musikalischen Komposition stellen. Zudem verfolgt jede Zeit neue Ziele und weckt neue Erwartungen: Beständig ist nur der Drang nach Erneuerung und Veränderung.
Zurück nach oben
Die ersten Versalien
Die römische Capitalis Monumentalis, die Mutter aller westlichen Versalien- oder Majuskelschriften (siehe auch das Kapitel „Capitalis und Carolina“), hat einen geometrischen Aufbau mit dem Viereck als Basis.
Zurück nach oben

Oben stehend die Adobe Trajan von Carol Twombly, die auf den Inschriften der Trajanssäule basiert und deren geometrischen Aufbau aufweist. Nach den Vorzeichnungen der Inschriften auf den Stein wurden die Buchstaben ausgemeißelt.
Die Geschichte wiederholt sich
Mit der Erfindung des Buchdrucks und dem daran gekoppelten Anwachsen der Produktion von Druckwerken änderten sich auch die typografischen Anforderungen: Man begann, auf Aspekte wie den gleichmäßigen Grauwert des Textblocks und optimale Lesbarkeit zu achten. Schriftentwerfer wie Drucker – bei denen anfangs die Verantwortung für eine gute Typografie lag – achteten immer mehr auf die Details der Schriften. Über die Jahrhunderte riss der Strom an neuen Schriften nicht ab.
Zurück nach oben

Oben sind drei Schriften zu sehen, ein knapper Abriss der Entwicklung des westlichen Schriftdesigns: von der Capitalis Monumentalis (Trajan) der Römer über die Bodoni (hier die Classico von Franko Luin) bis hin zur Linotype Compatil Exquisit: 2000 Jahre (Serifen-)Schriftdesign.
Die Gemeinen
Die Römer kannten keine Kleinbuchstaben. Für die sogenannten Gemeinen besteht demnach anders als für die Versalien kein historischer Kanon. Aus der handgeschriebenen aufrechten Capitalis Quadrata und der mit einer schräg gehaltenen Gänsefeder geschriebenen Capitalis Rustica entstanden die Unziale, die Halbunziale und die karolingische Minuskel.
Zurück nach oben

Die oben stehenden Beispiele veranschaulichen, dass die Versalien meist fetter sind als die Gemeinen und dass die Mittellänge bei Serifenlosen meist höher ist als bei Serifenschriften. Auch hier bestätigen Ausnahmen die Regel: Bei der TheSerif und TheSans ist die Strichstärke der Versalien und Gemeinen fast gleich.
Einteilung nach Form und Aufbau
Die 26 Buchstaben des Alphabets können nach Form und Aufbau eingeteilt werden, unter Trennung von Versalien und Gemeinen.
Zurück nach oben

Was man misst vs. was man sieht
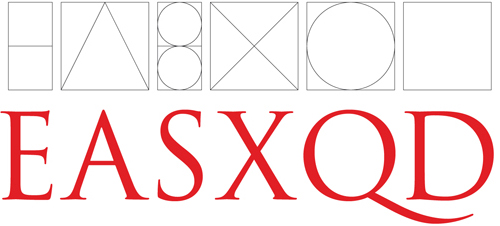
Wie oben zu sehen, müssen beim Entwerfen einer neuen Schrift etliche unterschiedliche Formen und Konstruktionen berücksichtigt werden. Eine wichtige optische Korrektur ist der Überhang: Runde Formen ragen über die Grundlinie. Dies gilt auch für vertikale Verbindungen zwischen runden und geraden Formen sowie für spitze Formen.
Zurück nach oben

Bei den ovalen und rechteckigen Formen oben wurden eine Reihe Korrekturen vorgenommen. Das erste Oval hat dieselbe Breite und Höhe wie das Rechteck daneben, doch scheint das Oval kleiner zu sein und oben und unten nicht mit dem Rechteck abzuschließen (was tatsächlich jedoch der Fall ist). Das zweite Oval ist optisch korrigiert, sowohl in der Breite als auch in der Höhe. in der zweiten Zeile ist auch zu sehen, dass derselbe Weißraum zwischen den Formen im mittleren Beispiel keinesfalls gleich wirkt. Im unteren Beispiel wurde dies optisch korrigiert.
Eine optische Korrektur erfolgt auch beim Abstand zwischen den Buchstaben. Man kann die Buchstaben nicht im gleichen Abstand nebeneinander aufreihen. Der Weißraum muss optisch angeglichen werden. Dabei spielt auch die Form des Buchstabens eine Rolle.

Oben stehend das Wort „minimum“ in der Avenir von Adrian Frutiger. Da alle Buchstaben vertikal begrenzt werden, ist die Spationierung überall gleich. So kann gut ein Richtwert für eine geeignete Spationierung bestimmt werden, die dann auf die weniger gerade abgegrenzten Buchstaben übertragen werden kann.
Die ersten Buchstaben
Der niederländische Schriftentwerfer Gerard Unger nimmt mit Vorliebe neben dem H, O, n, l, o und p auch das R, a und g mit in die ersten Entwurfsskizzen. So hat jeder Schriftentwerfer seine eigene Vorgehensweise beim Entwurf einer neuen Schrift. Neben der individuellen Arbeitsweise gibt es auch einige formale Weisheiten, die beim Entwerfen beachtet werden wollen. Ein Quadrat sieht aus wie ein Quadrat, wenn es 1 % breiter gezeichnet ist, dasselbe gilt für eine runde Form. Um eine runde Form gleich groß wie ein Quadrat erscheinen zu lassen, muss sie an jeder Seite ungefähr 2-3 % überstehen. Der Punkt eines Dreiecks scheint mit einem Quadrat auf einer Linie zu liegen, wenn dieser Punkt mindestens 3 % übersteht. Dies sind natürlich nur Richtwerte. Das letztendliche Aufmaß hängt stark vom Entwurf und vom Auge des Entwerfers ab.
Zurück nach oben

Die Monotype Perpetua ist in Vox+ eine Barock-Antiqua und hat eine fast bis ganz vertikale Achse. Die Gemeinen sind etwas magerer als die Versalien, der Strichkontrast ist bei der Versalie etwas größer.

Der Buchstabe o
Das o ist eine scheinbar einfache Konstruktion. Betrachtet man die Futura, scheint das tatsächlich so zu sein, doch auch deren Aufbau ist nicht perfekt geometrisch. Auch die Rundungen und Ovale haben optische Korrekturen in den „Ecken“ und Kurven.
Back to top
Der Buchstabe l
JWas das kleine o für die Formbestimmung der Rundungen darstellt, ist das kleine l für die Strichstärke des Stamms. Genau wie bei den Rundungen ist nicht alles, was so aussieht, gleich fett, aber es dient als Ausgangspunkt für vergleichbare Formen.
Zurück nach oben

Die oben stehenden Beispiele lassen erkennen, dass es etliche Variationen bei der Serife am Stamm und dem Verhältnis zur Mittellänge gibt. Da der Buchstabe l die Basis vieler Buchstaben ist, ist der Entwurf dieses Buchstabens für das Gesamtbild der Schrift sehr wichtig.
Die Buchstaben c und e
Wenn im Design das Verhältnis zwischen Strichkontrast, maximaler Strichstärke in der Rundung und der Strichstärke des Stamms festgelegt ist, können die abgeleiteten Formen entworfen werden. Die logischen nächsten Schritte ab dem kleinen o sind die Buchstaben c und e, die wegen der seitlichen Öffnung (offenen Punze) schmaler gezeichnet werden müssen.
Zurück nach oben

Der Auslauf des c begegnet uns in den unterschiedlichsten Formen: betont wie ein kraftvoller Federstrich oder als sauber gezeichnete Tropfenform.

Der kursive und gerade Schriftschnitt des großen C übereinander. Links die Stempel Garamond mit einer Kursive, die sichtbar vom geraden Schriftschnitt abweicht, und rechts die Rotis, deren gerader Schriftschnitt leicht vorgebeugt ist und zur Kursiven zu werden scheint.
Runde Buchstaben mit Stamm
Das d, p, b und q scheinen schlicht eine Verschmelzung des o mit einem vertikalen Stamm zu sein. Qua Form scheint das p ein um 180 Grad gedrehtes d und das q ein um 180 Grad gedrehtes b zu sein, doch das täuscht. Selbst bei den geometrischsten Schriften sind noch subtile Unterschiede auszumachen. Die größten Unterschiede gibt es jedoch bei den Serifenschriften.
Zurück nach oben

Die Buchstaben scheinen sich auf den ersten Blick (und nur dann!) zu spiegeln. Bei der Bodoni scheinen zudem zwei Buchstaben zu einem zusammengefügt zu sein, während bei der Joanna jeder Buchstabe eigene Züge trägt.
Buchstaben mit „Füßchen“
Das h, m und u weisen eine direkte Verwandtschaft untereinander sowie mit dem n auf, von dem sie abgeleitet sind. Auch das r wird zu dieser Gruppe gezählt, da es, obwohl nur mit kurzer Krümmung, als abgeschnittenes n bezeichnet werden kann, jedenfalls bei den Serifenlosen.
Zurück nach oben

Drei Außenseiter
Beim Entwurf des a, s und g muss der Schriftentwerfer all sein Wissen und Können aufbieten. Nicht nur, damit sie an die anderen Buchstaben anschließen, sondern auch, weil die Rundungen im Gleichgewicht und fließend sein müssen. Beim o, e und c bilden geometrische runde und ovale Formen eine gute Basis für den Entwurf, hier sieht die Sache komplizierter aus. Formale Übereinstimmungen mit den anderen Buchstaben müssen eingearbeitet werden.
Zurück nach oben

Das a besteht aus Bögen und Rundungen. Der geschlossene Bauch liegt etwas über der Buchstabenmitte. Der Anschluss des Bauchs an den Schaft kann auf verschiedene Weise erfolgen.
In der Konstruktion des s findet sich keine einzige gerade Linie. Beim geraden Schriftschnitt kann die Konstruktion mit der Übereinanderstellung zweier Kreise beginnen, wobei der untere etwas größer als der obere sein muss. Der Buchstabe erhält so ein Fundament und ist besser proportioniert.

Links ist das S der Sabon im Verhältnis schmaler gezeichnet als seine Gemeine. Dies ist nicht immer so: Oft stimmt das kleine s im Verhältnis mit seiner Versalie überein oder ist sogar etwas breiter, abhängig von Design und dahintersteckender Philosophie.
Im Gegensatz zum s sind die Versalien und Gemeinen des G komplett unterschiedlich aufgebaut. Das zweigeschossige g ist eine so schöne wie komplexe Konstruktion, bestehend aus einem kleinen o mit einem Fähnchen oder Ohr und einer Schlaufe darunter, die sowohl offen als auch geschlossen sein kann. Das o ist eine verkleinerte Version der Gemeinen (circa 60–70 %). Die Schlaufe wird in den verschiedenen Schriften sehr unterschiedlich interpretiert.

Das große G gleicht der Familie des C und das kleine g wird oft der schönste Buchstabe des Alphabets bezeichnet. Im g der Centaur erkennt man noch Spuren der Handschrift, und in der Kursiven ist das tatsächlich der Fall. Bei der Baskerville sind Kursive und gerader Schriftschnitt klar verwandt, jedoch ist die Kursive deutlich schmaler. Bei der Quay mit ihrem nüchternen g ist die Breite der Kursive ähnlich der des geraden Schriftschnitts.
Einbeinige Buchstaben
Das l, i, j, f und t sind Buchstaben, die fast nur aus Stamm bestehen und entsprechend unkompliziert im Aufbau sind. Das i ist ein eingekürztes l mit einem Punkt, das j ein i mit einem Schweif.
Zurück nach oben

V-förmige Buchstaben
Die Form des w und y weist deutliche Übereinstimmungen mit dem v auf. Bei dieser Gruppe haben auch die Versalien denselben Aufbau. Nur das y besitzt in der Gemeinenversion einen Schweif, und bei der Versalie sind ein paar Modifikationen nötig, um den Stamm in den Entwurf zu integrieren. Die v-Formen im w wurden mehr oder weniger geschmälert, da der Buchstabe sonst im Verhältnis zu den anderen Buchstaben des Alphabets sehr breit würde.
Zurück nach oben

Obwohl die Schrägsetzung eines geraden Schriftschnitts normalerweise nicht als Richtwert beim Entwerfen genommen wird, ist die Formübereinstimmung zwischen einem schräg gesetzten Y und der Italic-Version besonders groß. Um das „Umkippen“ des Buchstabens zu vermeiden, wurde die rechte Diagonale der Italic etwas mehr aufgerichtet. Das w wird gemeinhin im Vergleich zum v deutlich geschmälert.
Diagonalen bei Gemeinen und Versalien
Das betrifft die Buchstaben k, z und x. Das k ist ein komplexes Zusammenspiel von Innen- und Außenformen. Es beginnt mit einem vertikalen Stamm, auf dem zwei Diagonalen zusammentreffen. Das z ist einfacher konstruiert als das k. Zwei horizontale Linien, die mit einer Diagonalen verbunden sind. Die Gemeine ist fast immer eine verkleinerte Version der Versalie, mit einigen Anpassungen hinsichtlich Strichstärke und Proportion. Das x ist ein Sonderfall, da es ausschließlich aus Diagonalen besteht. Um zu vermeiden, dass die obere Hälfte des x zu schwer wirkt, wird zudem der Schnittpunkt der Diagonalen im Verhältnis zur Unterkante etwas über dem Mittelpunkt angesetzt und/oder ist die Oberkante insgesamt etwas schmaler als die Unterkante, wodurch die obere Punze kleiner ausfällt als die untere.
Zurück nach oben

Sowohl beim k als auch beim z ist die kursive Version oft ganz anders gestaltet, weil beispielsweise durch eine untere Serife die Spationierung zwischen den Buchstaben zu groß wird oder auch weil die Kursive traditionell eigentlich eine eigene Schrift war. Die Diagonalen haben bei Versalie und Gemeiner meist nicht denselben diagonalen Winkel.

Die serifenlose Frutiger scheint auf den ersten Blick aus zwei Diagonalen gleicher Strichstärke zu bestehen. Tatsächlich verjüngen sich die Linien zur Mitte hin, und der Aufbau besteht aus vier einzelnen Linien unterschiedlicher Dicke, unregelmäßig gegeneinander verschoben.
Ziffern als Bestandteil einer Schrift
Ziffern sind wichtige Bestandteile einer Schrift. Wenn viel Ziffernmaterial im Fließtext verwendet wird, können die Ziffern die Lesbarkeit beeinflussen. Daher werden bei den jüngeren Schriften etliche Varianten mitgeliefert, vor allem bei Schriften, die speziell für Jahresbilanzen entworfen wurden. Der Grafikdesigner kann dann über Tabellenziffern, proportionale Mediävalziffern und monospaced Mediävalziffern verfügen. Daneben gibt es noch die Brüche sowie speziell gezeichnete kleine Ziffern für Fußnoten sowie hoch- und tiefgestellte Zahlen.
Zurück nach oben

Die Scala von Martin Majoor war 1988 eine der ersten digitalen Schriften, deren Mediävalziffern aus praktischen Erwägungen zum Regular-Schriftschnitt gehören. Die Tabellenziffern (unterste Zeile Abbildung oben) sind beim Kapitälchen-Schriftschnitt zu finden (Scala-Caps).
Von der Schrift zum Font
Im vorigen Kapitel wurden die ersten Schritte beim Schriftdesign erläutert: Jeder Buchstabe eines Fonts wird genau betrachtet und so angepasst, bis alle Buchstaben in Form und „Farbe“ eine Einheit bilden. Und obwohl der Designer natürlich auch schon Buchstaben aneinanderreiht, um zu testen, wie geschmeidig sie sich in einem Wort oder Textblock zusammenfügen, bleibt bis zum computergeeigneten Font noch jede Menge Arbeit. Die einzelnen Buchstaben stehen nur am Beginn eines langen Prozesses.
Zurück nach oben
Der Weg zum Font
Die Produktion digitaler Schriften wird zur Optimierung des logistischen Prozesses am besten in einzelne Stufen aufgeteilt: Stufe 1 für die Entwurfsphase, Stufe 2 für die Editing-Phase (die Digitalisierung des Entwurfs, das Zusammenstellen der Glyphen-Dateien, die Buchstabenspationierung der Kerningtabelle) und Stufe 3 für das Hinting (dem Hinzufügen zusätzlicher Informationen zu jedem Schriftzeichen bzw. der Bildschirmoptimierung) der Bitmaps und Anfertigen der Fontformate.
Zurück nach oben
Stufe 1: die Entwurfsphase
Die ersten Skizzen für ein neues Schriftdesign erfolgen vielfach noch per Hand auf Zeichenpapier. In einigen Fällen wird auch noch jeder Buchstabe per Hand gezeichnet und kann anschließend mit einem Digitizer digitalisiert werden, einer Art Maus mit einer Lupe, die exakt die Positionen auf der Zeichnung auf den Computer übertragen kann. Eine andere Möglichkeit ist, über eine Autotrace-Funktion die Outline eines Scans durch die Software überzeichnen zu lassen. Ein Buchstabe kann jedoch auch direkt auf dem Computer gezeichnet werden, oft mithilfe einer eingescannten Vorlage (Template) der Zeichnung.

Oben stehend ein Screendump aus dem Programm FontLab, bei dem neben dem Buchstaben G zu Vergleichszwecken auch seine „neighbours“ stehen, um das Verhältnis untereinander zu veranschaulichen.
Stufe 2: die Editing-Phase
In dieser Phase werden die Buchstaben ästhetisch und technisch optimiert. Bögen können subtil verändert und Ankerpunkte durch das Abändern von Koordinaten verschoben werden, sodass sie exakt mit den vergleichbaren Positionen anderer Buchstaben übereinstimmen. Anschließend wird eine Glyphen-Datei generiert, in der alle Zeichen stehen, die der Designer einfügen will.

Die Glyphen-Datei der Demos in MacOs-Roman, wobei die Namen über den Zeichen angegeben werden. Zur Bearbeitung wurde der Buchstabe n ausgewählt.
Stufe 3: Hinting und Anfertigen der Fonts
Um einen Font benutzen zu können, müssen schließlich die Formate für die verschiedenen Plattformen wie PC und Mac angefertigt werden. In dieser Phase wird auch das notwendige Hinting besorgt. Hinting ist das Definieren der Bitmaps bei einer Wiedergabe in hoher Auflösung, meist auf Bildschirmen.

Oben die typischen Fenster in einer Font-Software mit dem vergrößerten zu bearbeitenden Zeichen mit den Ankerpunkten und Positionen des Logos, der Zeichen- oder Glyphen-Datei mit dem ausgewählten Buchstaben und dem 12 pt großen Bitmap-Buchstaben in der Hinting-Palette.
Interpolation anderer Schriftschnitte
Um die großen Schriftfamilien, die immer mehr Verwendung finden, anzufertigen, wird immer mehr interpoliert. Interpolation ist die Generierung von Zwischenformen zwischen zwei (extremen) Werten, beispielsweise einer Regular- und eine (Extra-)Bold-Version.
Zurück nach oben
Spationierung
Den Abstand zwischen den Buchstaben bezeichnet man als (funktionalen) Weißraum, der das Erscheinungsbild einer Schrift, auch im gesetzten Text, mitbestimmt. Die Spationierung wird in der Font-Software durch das Festlegen des Weißraums vor und hinter dem Buchstaben bestimmt (Spacing).
Zurück nach oben
Kerning
Buchstabenkombinationen wie We, LT und Ty, die früher beim Bleisatz wegen der physischen Begrenztheit der Lettern zu viel Weißraum hatten, können auf dem Computer digital ineinandergeschoben werden. Beim Erstellen dieser spezifischen Kombinationen entstehen die Kerningpaare, die Ausnahmen von der Standardspationierung. Das Zusammenstellen einer guten Kerningtabelle verlangt jede Menge Austesten und Anpassungen und ist eine zeitraubende Feinarbeit.
Beispiele für wichtige Kerningpaare sind:
Av Aw Ay Ta Te To Tr Tu Tw Ty Ya Yo
Wa We Wo we yo AC AT AV AW AY FA LT LV LW LY OA OV OW OY
PA TA TO VA VO WA WO
YA YA YO
Beispiele von Kombinationen mit Satzzeichen sind:
A’ L’ P, P: D, W, V. V, f. r, ’t ’s ’”
Zurück nach oben

Bleisatz aus Typefoundries in the Netherlands von 1978, gesetzt in der Romanée von Jan van Krimpen. Obwohl Typografie und Satz sehr gelungen sind, ist bei der Buchstabenkombination We der weite Abstand gut zu erkennen. Beim digitalen Satz wird dies durch Kerning vermieden.

Oben stehend die digitale Spationierung der Garamond Premier Pro. Die Buchstaben schieben sich geradezu ineinander. Die Ligaturen, wie das fi, sind nach der standardmäßigen Spationierung ausgerichtet. Sobald die Laufweite in einem Text erweitert wird, sollte man Ligaturen nicht mehr verwenden.
Wortabstand und andere verwendete Spationierungen
Bei den meisten Schriften ist der Wortabstand etwas schmaler als die „Bounding box“ eines i oder ein Viertel des Schriftgrades (auch ein Viertel Em-Abstand genannt). Bei kursiven Varianten ein Fünftel Em-Abstand, da diese oft schmaler gezeichnet sind. Ein Em entspricht der Schriftgröße. Bei einer 12-pt-Schrift beträgt der Em-Abstand 12 pt.
Zurück nach oben

Die Wortspationierung bei der Bodoni Classico und die Weißräume einiger Satzzeichen.
Die digitalen Formate
Kaum hatten sich die Schriftentwerfer und Typografen murrend von Bleilettern auf den Fotosatz umgestellt, kündigte sich schon die nächste technische Umwälzung an: das Setzen am Computer. Ziemlich viel Innovation für ein Menschenalter, und für manch älteren Fachmann, der noch für den Bleisatz ausgebildet worden war, war dies denn auch eine Umstellung zu viel: Den Entwurf mit dem und für den Computer überließ man der nächsten Generation. Sie verabschiedeten sich nicht ohne berechtigten Stolz: Die fünf Jahrhunderte lang währende Entwicklung nahm ihr Ende mit einer letzten, triumphalen Phase technischer Perfektion, in der man die bleischwere Technik überwunden und eine Illusion schwebender, müheloser Ästhetik geschaffen hatte. Diese Kunst wurde in etlichen Anleitungen, Regelwerken und Manifesten beschrieben, die von den Schlagwörtern „Dienstbarkeit“ und „optimale Lesbarkeit“ durchzogen waren. Entwurf und Verwendung einer Textschrift, die diese Kernziele verkörperte, war zur Gralssuche des Fachs geworden.
Zurück nach oben
Die Fotosetzmaschine
Auf den Bleisatz folgte zunächst der Fotosatz. Der Ansatz, den Computer zum Setzen zu verwenden, bildete sich erst heraus, als man, nach dem Bleisatz, die Buchstaben über eine Xenon-Blitzröhre auf lichtempfindlichen Film oder Fotopapier projizierte, wie ein Dia auf eine Leinwand. Die Abläufe waren noch ziemlich langsam. Da die Buchstaben einzeln projiziert werden mussten und das Ganze hauptsächlich mechanisch ablief, ließ die Produktion noch zu wünschen übrig, auch wenn die Blitzröhre schon etwas schneller war als der Handsatz mit Bleilettern.
Zurück nach oben

Von analog zu digital
Den Durchbruch brachte die Kathodenstrahlröhre. Sie wurde auch eingesetzt, um das Bild auf die Innenseite der Bildröhre eines gewöhnlichen Fernsehapparates oder der inzwischen veralteten CRT-Computerbildschirme zu projizieren. Die ersten Maschinen mit Kathodenstrahlröhre tasteten die Zeichnung eines Buchstabens ab und setzten sie in Ladung an der Röhrenoberfläche um, die so die Funktion eines elektronischen Speichers übernahm. Die Speicherkapazität war begrenzt, doch die Buchstaben konnten mit Linsen vergrößert und verkleinert und dann auf lichtempfindliches Material übertragen werden. Der Vorteil dieser Technik war die Geschwindigkeit. Bei der zweiten Generation dieser Maschinen waren die Buchstabenformen OK bereits digital gespeichert – „in abstracto“, mit Zifferncodes – und wurden von dort zur Kathodenstrahlröhre übertragen.
Zurück nach oben
Der Laserbelichter
Ende der siebziger Jahre kamen die Laserbelichter auf den Markt. Der Laser war viel präziser und schneller als die Kathodenstrahlröhre und produzierte auch mehr Licht, wodurch von Halbtonpapier auf lichtempfindliches Papier mit höherem Kontrast übergegangen werden konnte. Auf dieser ersten Maschinengeneration wurden nur Fließtexte belichtet, die danach von Hand zu einer Seite montiert werden mussten. Dann kamen Maschinen, die die gesamte Seite belichten konnten.
Zurück nach oben

Die Hollander, entworfen 1983 von Gerard Unger, ist von Schriften von Cristoffel van Dijck und Dirck Voskens inspiriert, zu erkennen vor allem an den großzügigen Proportionen, der hohen Mittellänge und dem Strichkontrast.
Fontformate
Im vorigen Kapitel über das Zusammenstellen einer Schrift – oder eines Schriftschnitts – war der letzte Schritt die Übersetzung des Fonts in ein aktuelles, softwarekompatibles Format, das auf dem Bildschirm und mit (Laser-)Druckern dargestellt werden kann. Einige davon wurden im vorigen Kapitel bereits kurz besprochen und sollen hier näher beleuchtet werden.
Zurück nach oben
PostScript
Diese Sprache wurde zur Beschreibung einer Seite über Bildpunkte konzipiert. Der bereits gängige RIP (Raster Image Processor) ist im Grunde genommen ein Bildpunkterechner, der zu einem bestimmten Belichter gehört und nur für die jeweilige Auflösung geeignet ist. Das Besondere und Neuartige der PostScript-Sprache, die Adobe 1982 entwickelt hat, ist eine plattform- und auflösungsunabhängige Beschreibung der Seite. Die genaue Definition lautet daher Page Description Language (PDL). Für die schnelle Entwicklung des Desktop-Publishings war PostScript einer der wichtigsten Faktoren.
Zurück nach oben

Eine PostScript- und eine TrueType-Zeichnung. Der Unterschied liegt in der Formel für die Berechnung des Bogens. PostScript arbeitet mit kubischen Kurven, bei denen die Position der Richtungslinie und der Bézier-Kontrollpunkt den Bogen bestimmen. TrueType verwendet quadratische Splines, die mit Kontrollpunkten festgelegt werden, die auf den Berührungspunkten von Tangenten und Bogen liegen (Bild links unten).
TrueType
Apple versuchte, mit Adobe über die Freigabe der Type-1-Fonttechnologie zu verhandeln, damit auch andere qualitativ gute Schriftarten sich entwickeln konnten und die Lizenzzahlungen sich in Grenzen hielten. Natürlich nicht ganz ohne Eigeninteresse, denn auch Apple musste Lizenzgelder zahlen. In den Achtzigern hatte Apple schon an diversen Vektorformaten für Schriftarten gearbeitet, weil die Fonttechnologie einen wesentlichen Bestandteil des Betriebssystems ausmachte. Die Interessen von Apple und Microsoft deckten sich, und man entschied, zusammen ein neues Format zu entwickeln – Microsoft arbeitete dabei an technologischen Alternativen für PostScript beim Bildmaterial und Apple bei den Schriften. Microsofts TrueImage-Technologie stellte sich dabei als noch ziemlich fehleranfällig heraus und wurde von beiden Unternehmen nie eingesetzt. Apple setzte die TrueType-Fonttechnologie jedoch im System 7 integral ein, während Microsoft sie mit Windows 3.1 einführte.
Zurück nach oben
QuickDraw GX
QuickDraw ist der Teil des Macintosh-Systems (auf der Festplatte), der für den grafischen Aufbau der Benutzerschnittstelle auf dem Bildschirm verantwortlich ist. Alle Anwendungen für den Mac greifen auf QuickDraw zurück, um Schnittstellenelemente wie Fenster und Kontextmenüs, aber auch Bilder und Schriften darzustellen. So gesehen ist es ebenfalls eine Art Page Description Language, mit der auch auf Nicht-PostScript-Druckern gedruckt werden kann, zum Beispiel auf billigen Tintenstrahldruckern oder einfachen Laserdruckern.
Zurück nach oben
Multiple Master
In der Zwischenzeit brachte Adobe eine neue Technologie innerhalb des PostScript-Type-1-Formats heraus. Das Multiple-Master-Format ermöglichte die Anfertigung eigener Schriftschnitte, von sehr mager bis extra fett und von schmal bis breit (was eigentlich auch schon bei den GX-Fonts möglich war). Die Grundformen wurden als sogenannte Primary Fonts gezeichnet und die verschiedenen Schriftschnitte mit dem mitgelieferten FontCreator aus dieser Grundform heraus generiert.
Zurück nach oben

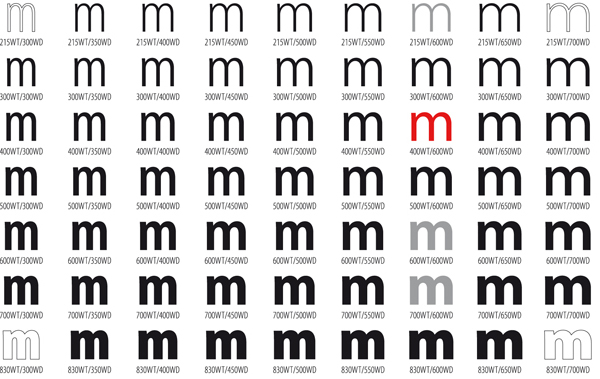
Die Myriad MM. In Rot: die Regular; in Grau: die Light Regular, SemiBold und Bold. In den Ecken stehen die Primary Fonts, die als Basis für das Generieren der Schnittvarianten dienen.
OpenType
Nach dem Untergang von QuickDraw GX und der Multiple-Master-Technologie wurde klar, dass Anschluss bei den bestehenden Formaten gesucht werden sollte, nicht nur zur Steigerung der typografischen Leistungen, sondern auch aus praktischen Gründen. Eine Systemschrift, mit der alle Sprachversionen bedient werden können, würde den Herstellern von Betriebssystemen viele logistische Vorteile bieten und Software-Entwicklern die Erstellung lokaler Versionen ihrer Programme erleichtern. Zudem hatte Adobe ein Interesse daran, das PostScript-Format zu erhalten, das mit TrueType umgangen werden konnte. Zusammen mit Microsoft entwickelte Adobe daher das OpenType-Format, eine Erweiterung von TrueType, bei der das PostScript-Format weiterhin unterstützt wird. Das Besondere an OpenType ist, dass es systemübergreifend ist und auf Apple-Computern und bei Windows verwendet werden kann.
Zurück nach oben

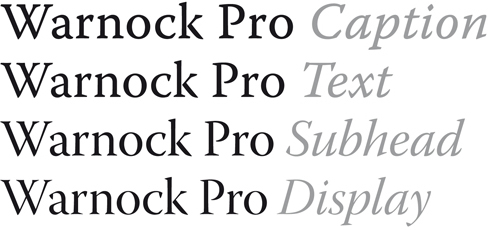
Mit der Warnock Pro, einer Open-Type-Schrift von Adobe, werden sogenannte Opticals geliefert. Alle vier Schriftschnitte sind oben abgebildet. Die Caption für die kleinen Schriftgrade, die Text für die Lesetexte, die Subhead für Untertitel/Zwischenüberschriften, und die Display für größere Überschriften.
======================================================================================
Durch Letterfontäne blättern
